

The Best Way to Add before / after Image Slider to Your Site
Create an awesome slider over to showcase your before & after photos with this easy to use element shortcode.
Trigger the before / after slider on mouse hover, click & drag or via a scroll bar. You can also add arrows or a colored split border.
The plugin is hardware accelerated and responsive, and it will adjust depending on your screen size. What’s more awesome is that it works blazing fast in mobile devices and becomes a touch and drag slider.
This plugin is perfect for showcasing:
- Make up or make over before & after photos,
- Before & after shots of landmarks and places,
- Photography or design before & after screenshots,
- Website before & after redesigns,
- And many more.
The most unique thing is that this slider isn’t your typical vertical only or horizontal only before/after slider. We support angular / diagonal splits, a first in before / after sliders.
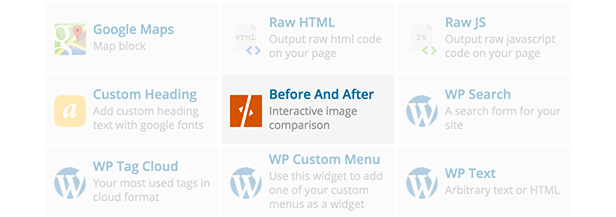
How to Use the Element
Just create a Before and After element:

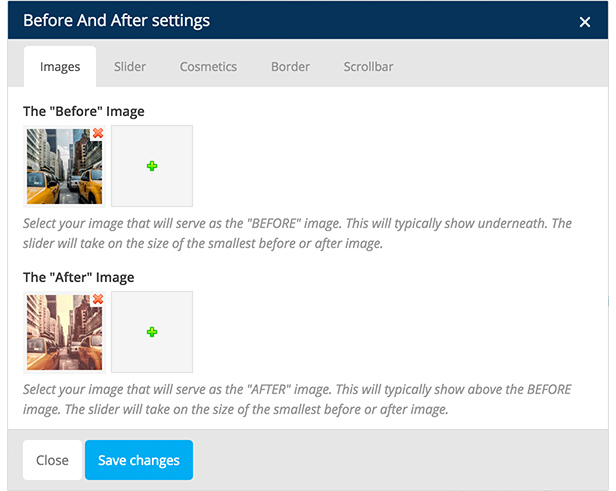
Then in the settings, add a before photo and an after photo:

That’s basically it. You can further change the settings to add a border, arrows and a scrollbar to your before/after slider.
When checking out the before/after slider in touch devices, it’s automatically responsive and touch enabled. Best of all, the performance is fast in both iOS and Android devices.
Awesome Features
- Original vs new image comparisons,
- Horizontal or Vertical splits,
- Diagonal splits – a first in the industry,
- Hardware accelerated speeds,
- Responsive & touch enabled,
- Customizeable border & arrow colors,
- Scrollbars are available in the settings,
- Easy to use shortcode,
- WPBakery Page Builder Element included,
- Well documented, and
- Lightweight,
- Cleanly coded in WordPress standards

Having Trouble with the Plugin?
Head over to the support tab and check out the FAQs, or submit a support ticket!
Enjoying the Plugin?
Be sure to leave a rating and review and show us some love.
Updates
Version 1.4 - October 24, 2018 ============================== * New: Added swap before & after images * New: Added mobile image size option.
Version 1.3 – March 21, 2018
* Enhanced: Arrow pointers now have better alignment. * Enhanced: The slider can load a lower-resolution image on lower screen sizes. * Fixed: Scrollbar settings may not apply at all. * Added backend indicators in Visual Composer backend for easier identification of an element's instance and configuration. * Rewrote caption alignments for better functionality. Please take note of the settings you used, if you use captions in Before and After element, as alignment options have internally changed, and will require you to reapply the settings. * Enhanced: Mobile detection. * Fixed an issue introduced during modernization that caused returning functions of the slider not to work. * Added a routine that should disable blurring in angled image transformations. This should mitigate unwanted blur in angled images, but is not a guaranteed fix. * Added a warning in the settings page about using slider angles outside of -45, 0 and 45, due to possible blurring of images by certain browser rendering engines. * Changed shortcode name to gambit_before_after from before_after, to prevent conflicts with themes and plugins with the same shortcode name. Please take note of this before upgrading your copy! Existing before_after shortcodes will still be rendered, but must be updated before being editable again. * Default border width is now 2px
Version 1.2 – January 19, 2016
* New width parameter for forcing the slider to have a maximum width. * A custom class can now be defined for the element. * Upgraded compiler for more reliable performance and virtually bug-free operation. * Text captions for before image and after image are now possible. Alignment and text styling options included. * Plugin updated to our current coding standards. * Plugin autoupdates implemented. All you need is to enter your purchase code. * Minor bug fixes. * Done away with modernizr and upgraded all mobile detection coding. * Removed OTF Regenerate Thumbnails, just install it if you need it.
Version 1.1 – March 11, 2015
* Fixed bug where the slider did not work in IE9 * Fixed resizing bug where sometimes the images got resized into a zoomed version
Version 1.0
* Initial release[ad_2] Source