Description


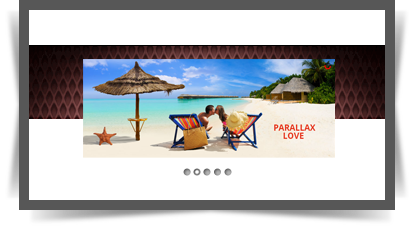
UberSlider – Layer Slider WordPress Plugin contains 4 versions: Classic, Perpetuum Mobile, Mouse Interaction and Ultra. Each of these 4 versions has 2 skins (bullets & thumbs) and can be used as Fixed Dimensions or as Full Width. It allows you to easily create powerful sliders with animated layers (text layer or images layer), making the slider very easy to setup and maintain. Please check the video tutorials for each product and the live preview to convince yourself of its quality.

IF YOU NEED ONLY THE JQUERY PLUGIN FOR THIS PRODUCT, YOU CAN DOWNLOAD IT FROM HERE: http://codecanyon.net/item/parallax-slider-responsive-jquery-plugin/3217681
Parallax Effect – Full Collection of Sliders includes 4 types of sliders:
– Classic
– Perpetuum Mobile
– Mouse Interaction
– Ultra
NEW: From these sliders you can create, in minutes, sidebar banners.
 CLASSIC
CLASSIC


Step 1: Installation – http://www.youtube.com/watch?v=sp7TvIDlnVs
Step 2: Create a Slider – http://www.youtube.com/watch?v=vXOkiXm4vYo
Step 3: Add Layers – http://www.youtube.com/watch?v=YgZl1qgcFPs
Step 4: Manage Multiple Sliders – http://www.youtube.com/watch?v=lWJNfu3iTQA
Features
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 2 predefined skins: bullets & thumbs
- layered elements: permits almost unlimited number of layers, images or texts.
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for each slide
- target parameter: _blank or _self
- width & height parameters
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included.
 PERPETUUM MOBILE
PERPETUUM MOBILE


Step 1: Installation – http://www.youtube.com/watch?v=6jFX2iy94p0
Step 2: Create a Slider – http://www.youtube.com/watch?v=tXqhbJOQFJ0
Step 3: Add Backgrounds and Layers – http://www.youtube.com/watch?v=fdj6CysHflI
Step 4: Manage Multiple Sliders – http://www.youtube.com/watch?v=7KIoY2ZyX8E
Features
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 2 predefined skins: bullets & thumbs
- layered elements: permits almost unlimited number of layers, images or texts.
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- perpetuum move: define multiple backgrounds elements that can have a perpetuum move. For each background you can enable or disable this behavior.
- continuous move for layers: you can choose which layer will move continuously between 2 positions just by setting additional parameters
- rotary motion for layers: you can choose which layer will rotate just by setting additional parameters. This feature is working for all browsers, except IE7 & IE8
- width & height parameters
- external url link parameter for each slide
- target parameter: _blank or _self
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included.
 MOUSE INTERACTION
MOUSE INTERACTION


Step 1: Installation – http://www.youtube.com/watch?v=tTigpPwYM6k
Step 2: Create a Slider – http://www.youtube.com/watch?v=o-6XPW0SLvI
Step 3: Add Layers – http://www.youtube.com/watch?v=jOiS_NJksGk
Step 4: Manage Multiple Sliders – http://www.youtube.com/watch?v=ZcHCskZKPK4
Features
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 2 predefined skins: bullets & thumbs
- layered elements: permits almost unlimited number of layers, images or texts.
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- mouse interaction: by moving the mouse over the slider, the elements will react. Available parameter to disable this behavior.
- continuous move for layers: you can choose which layer will move continuously between 2 positions just by setting additional parameters
- rotary motion for layers: you can choose which layer will rotate just by setting additional parameters. This feature is working for all browsers, except IE7 & IE8
- width & height parameters
- external url link parameter for each slide
- target parameter: _blank or _self
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included.
 ULTRA
ULTRA


Step 1: Installation – http://www.youtube.com/watch?v=9WHqEeyyhxg
Step 2: Create the Slider, Add Backgrounds & Layers – http://www.youtube.com/watch?v=0BzTCOMY9M4
Step 3: Manage Multiple Sliders – http://www.youtube.com/watch?v=HbGv0EDsQZo
Features
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 2 predefined skins: bullets & thumbs
- layered elements: permits almost unlimited number of layers, images or texts.
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- asynchronous move for backgrounds: Define multiple backgrounds elements that can have an asynchronous move, customizable through parameters.
- width & height parameters
- external url link parameter for each slide
- target parameter: _blank or _self
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included.

NEW PRODUCT

OTHER RECOMMENDED PLUGINS



Keywords: parallax effect, layer slider,
content slider, caption, fluid, gallery, image, jquery, mobile, ios, plugin, resizable, responsive, slider, slideshow, swipe, touch, wordpress plugin
If you need additional information don’t hesitate to contact us at [email protected]. We’ll try to answer you as quickly as possible.
Enjoy!
Source





Reviews
There are no reviews yet.