Description






What is Simple 3D Carousel WordPress Plugin ?
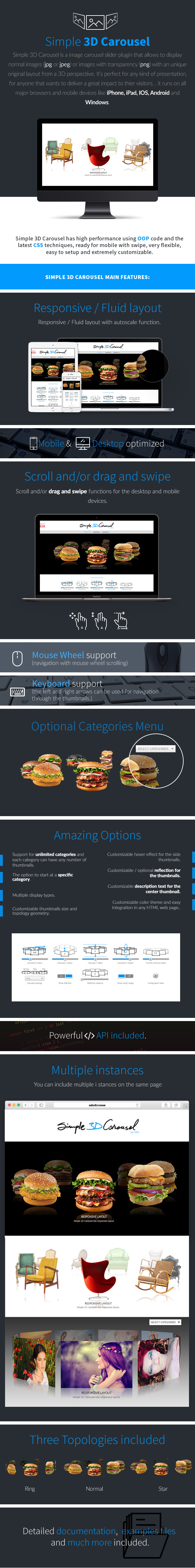
Simple 3D Carousel WordPress Plugin is a image carousel slider wordpress plugin that allows to display normal images (jpg or jpeg) or images with transparency (png) with an unique original layout from a 3D perspective. It’s perfect for any kind of presentation, for anyone that wants to deliver a great impact to thier visitors. It runs on all major browsers and mobile devices like iPhone, iPad, IOS, Android and Windows. When a thumbnail is clicked you can choose to do nothing or open a new web page. Simple 3D Carousel WordPress Plugin has high performance using OOP code and the latest CSS techniques, ready for mobile with swipe, very flexible, easy to setup and extremely customizable.
Simple 3D Carousel WordPress Plugin main features:
Responsive / Fluid layout with autoscale function.
Mobile and desktop optimized.
Scroll and/or drag and swipe functions for the desktop and mobile devices.
Mouse Wheel support – navigation with mouse wheel scrolling.
Keyboard support – the left and right arrows can be used for navigation through the thumbnails.
Optional Categories Menu.
Support for unlimited categories and each category can have any number of thumbnails.
The option to start at a specific category.
Customizable thumbnails size and topology geometry.
Customizable / optional reflection for the thumbnails.
Shortcode generator.
Customizable description text for the center thumbnail.
Custom action for the thumbnail click. When a thumbnail is clicked you can choose to do nothing or open a new web page.
Powerful API included.
You can include multiple instances on the same page.
Slideshow with autoplay and customizable slideshow delay.
Customizable color theme.
Easy to install and add in any webpage.
Detailed documentation and examples files.
Powerful API included.
Tones of other features.
VIDEO TUTORIAL HERE
What our clients are saying:






Updates log:
Version 1.1 Release Date 30.06.2019
- Added the option to set a custom transition in milliseconds for the thumbnails when the slideshow is used.







Reviews
There are no reviews yet.