
Functionality, that your readers will love!
The 1-click option for customizing the portions of your recipes and instantly recalculating the needed ingredients.
Features:
- On increasing/decreasing of portions units are changing:
- Responsive
- Option in Theme Customizer to choose between Ionicons icons or CSS styled icons.
- Option in Theme Customizer to disable the default CSS style and use only Basic CSS styling.
- Lightweight – on the front-end Recipe Calculator loads the following styles and scripts:
If you choose CSS styled icons in the Theme Customizer total of 10KB or 11KB
– 1 CSS file of 2KB (the basic CSS style) or 1 CSS file of 3KB (the default CSS style), depending on your choice.
– 2KB of embeded in head styles for the CSS icons.
– 1 JavaScript file of 6KB.If you choose in the Theme Customizer to use Ionicons icons and Google webfont Roboto: around 75KB – 76KB
– 1 CSS file of 2KB (the basic CSS style) or 1 CSS file of 4KB (the default CSS style), depending on your choice.
– 1KB of embeded in head styles for the styling of Ionicons icons.
– 1 JavaScript file of 6KB.
- The width of both columns for ingredients and instructions is 50%. But if the content section, where they are displayed in your theme is less than or equal to <= 800px, their width changes to 100% – for better display.
- Interactive
- supports Structured data markup to boost your SEO
- available in 6 Languages
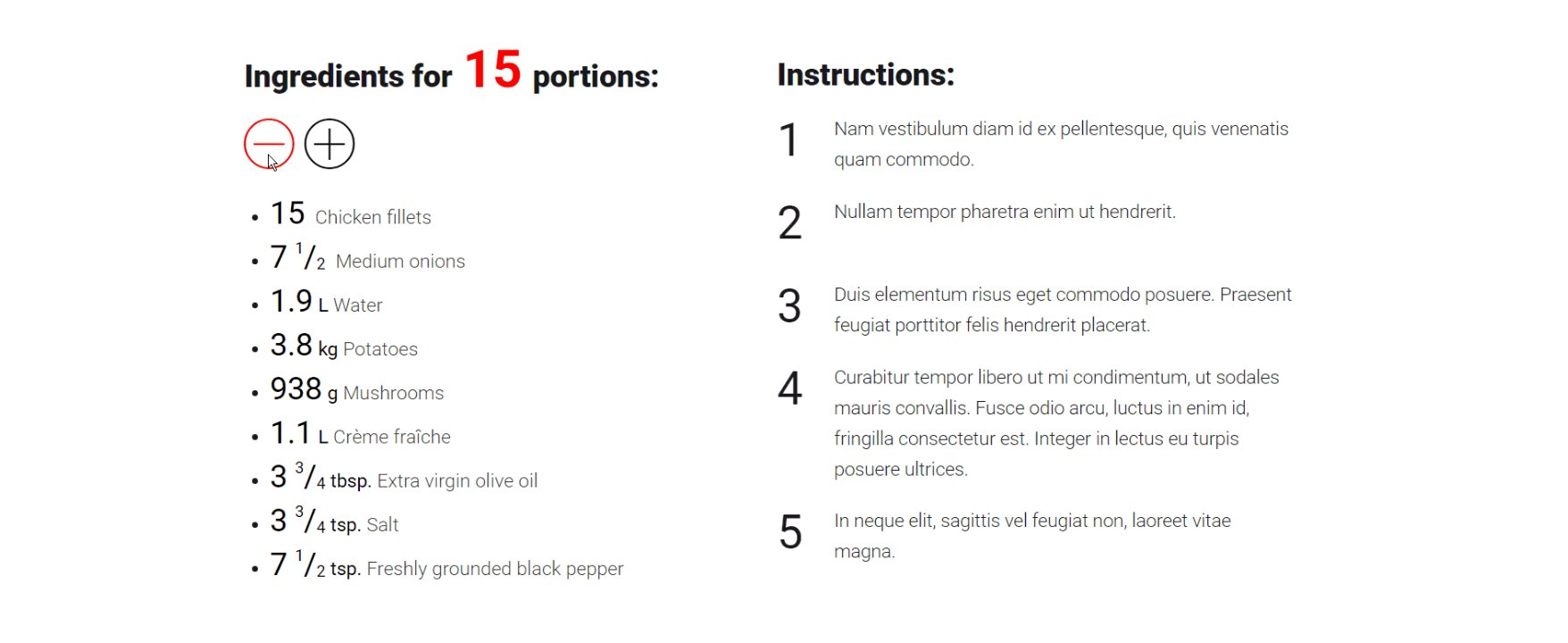
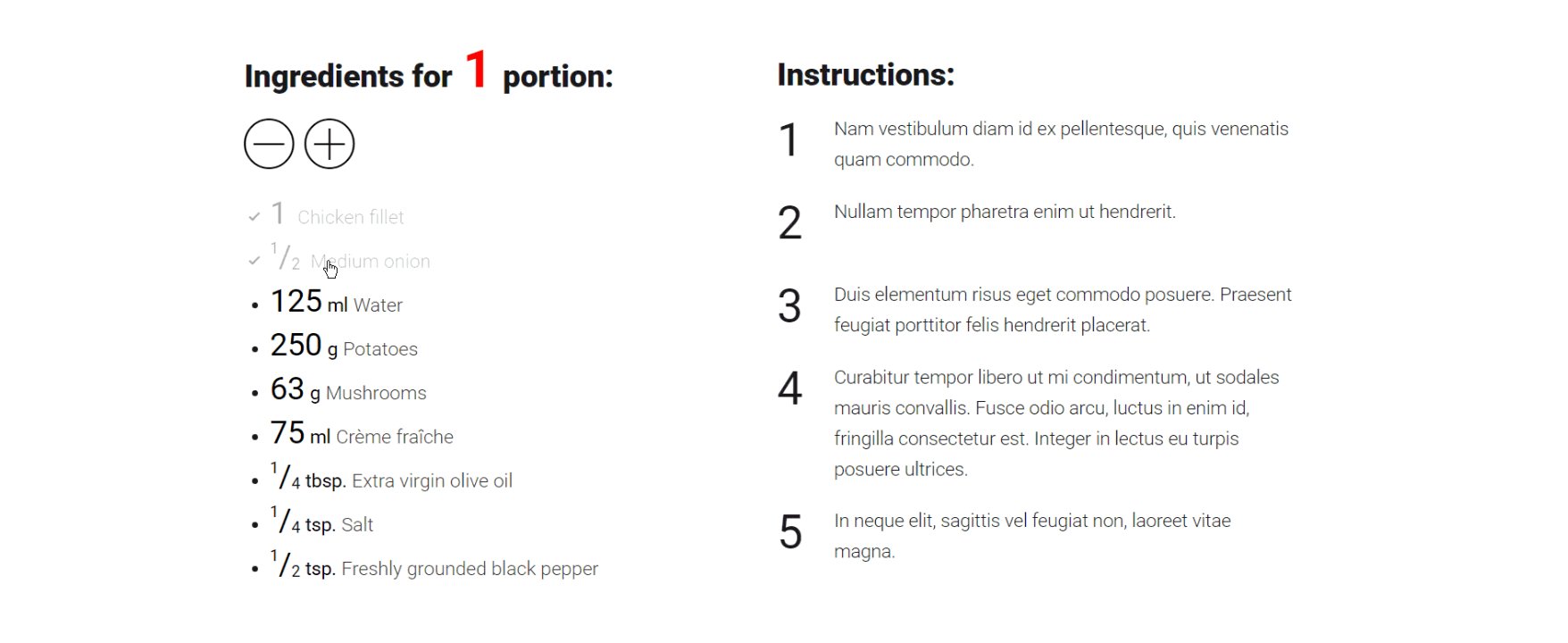
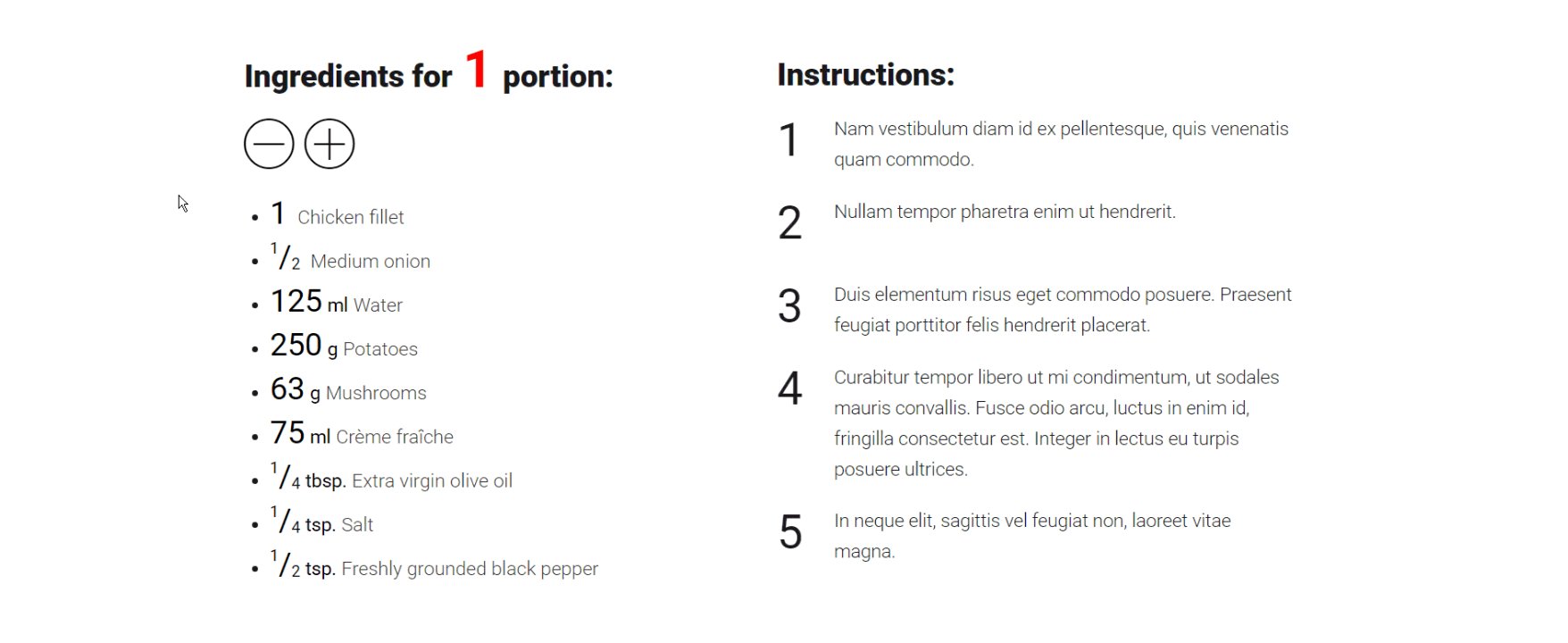
– portions text – from portion to portions (if more than 1 portion is selected);
– from Single to Plural name of ingredients (eg. Chicken fillet gets Chicken fillets) and vice versa;
– from ml to L – (ex. 1100ml gets 1.1L) and vice versa – from L to ml;
– from g to kg and vice versa – from kg to g (eg. everything below 1kg is displayed in g and everything above 1000g is displayed in kg – 1100g gets 1.1kg );
– from cup to cups and vice versa;
Externally loaded styles and scripts on the front-end (You can disable them in the Theme Customizer):
– Ionicons (ionicons.min.css – 51KB) – loaded externally from CDN (MaxCDN). Used for the styling of (+) plus and (-) minus buttons, and for the (✓) check mark, added when you click on an ingredient to mark it as added.
– 1KB of embedded JavaScript code in footer, that loads Google webfont Roboto at weights 300,400,900 for display of all text of Ingredients and Instructions. This loads webfont.js from Google CDN, which is 12.8KB and some CSS styling.
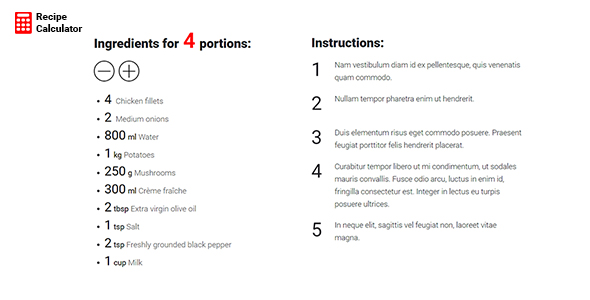
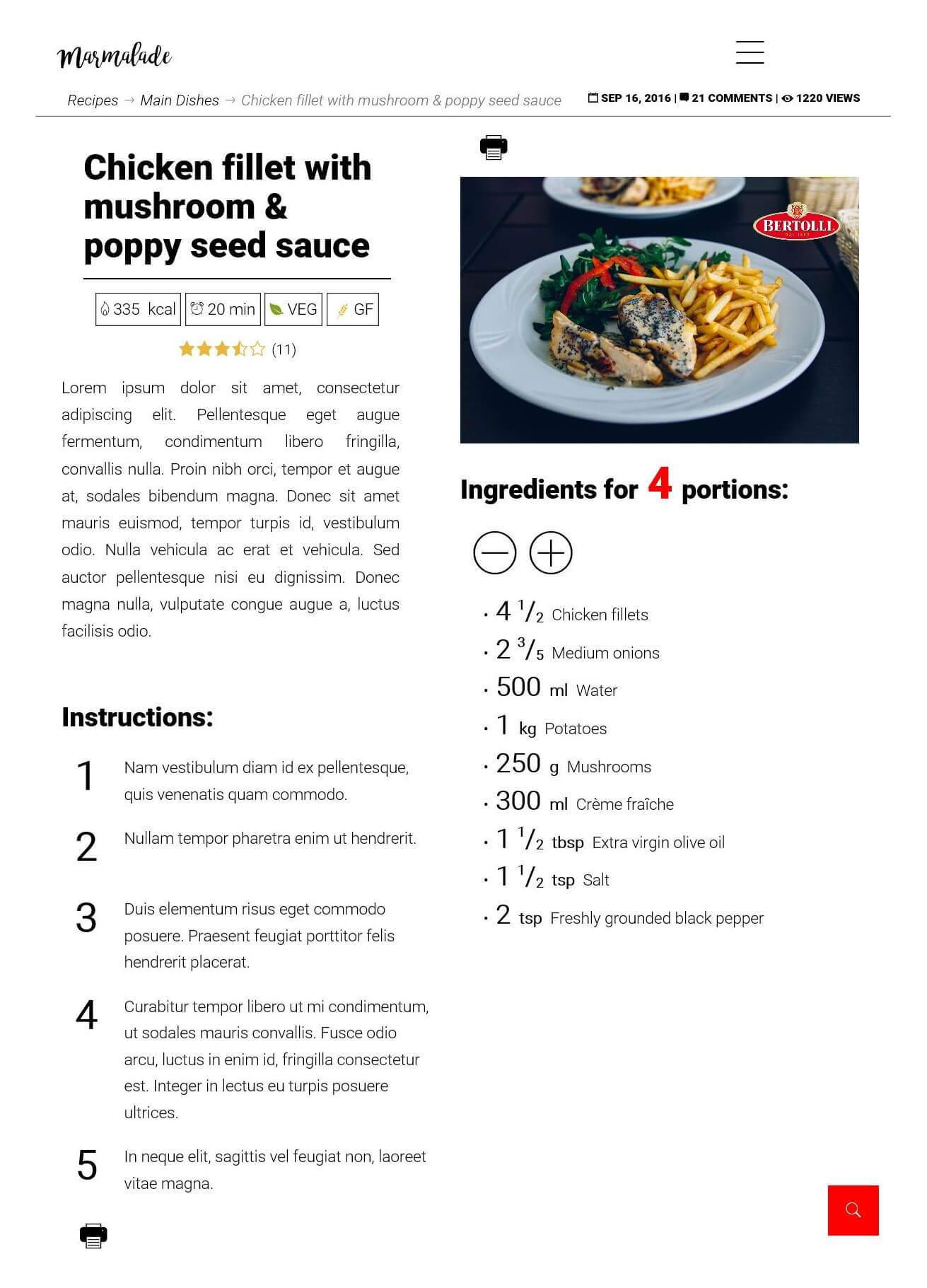
See it in action in the preview below

Sample Preview in Theme:

Adding Ingredients
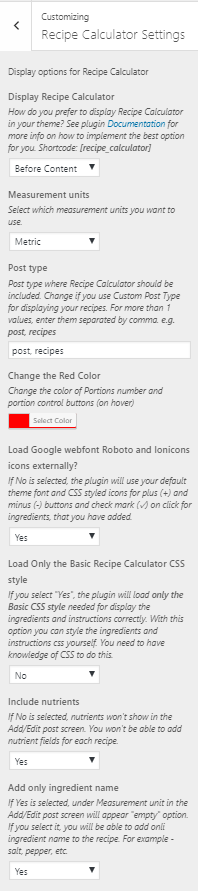
For each ingredient you can choose a Measurment unit – ml, L, kg, g, etc. If your ingredient doesn’t have measurment unit (e.g. onion, chicken fillet) – there is option “None”.
If you select “None” option another field will appear where you have to add the plural name of your ingredient. (e.g. Ingredient name is onion – Ingredient Plural name – onions).

Since version 1.0.7 you can select “empty” option below Measurement unit. Then you can add just an ingredient, without having to specify quantity – for example Salt, Pepper, etc.
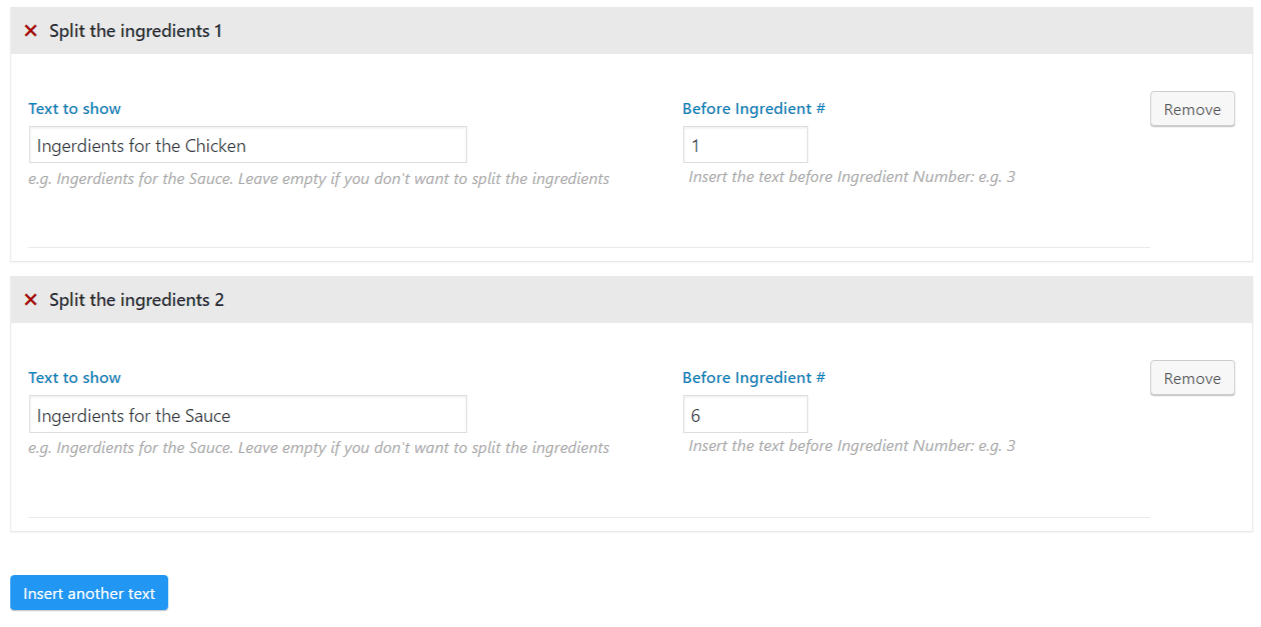
Splitting the ingredients:
Since version 1.0.3, below Ingredients at the admin area, you have an option to add text(s) that will split the ingredients into groups. This can be useful if your recipe contains sauce or filling and you want to separate their ingredients from the main dish ingredients.
In this meta box 1st you add the text to be shown e.g. Ingerdients for the Sauce and then in the metabox next to it you can specify before which Ingredient Number this text should be inserted. The Ingredient Number is displayed at the top of each ingredient that you add.
If you don’t need to split your ingredients, just leave these metaboxes empty.

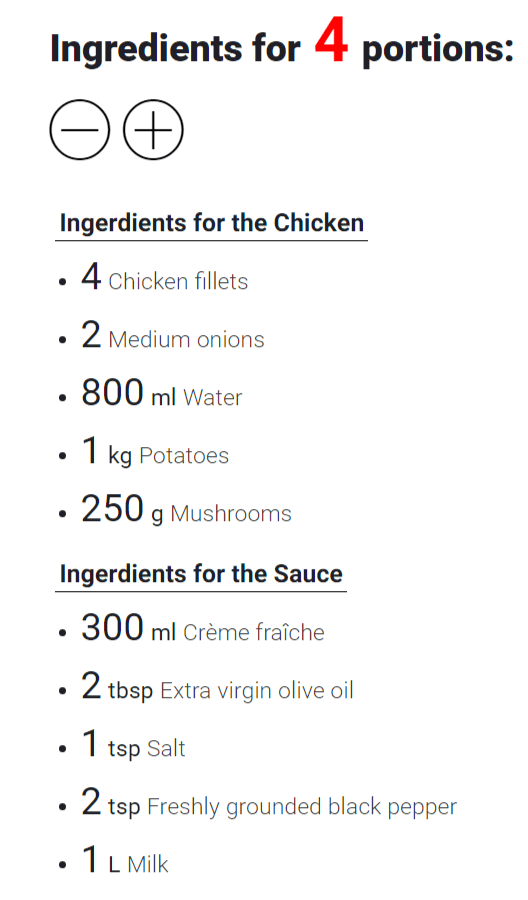
This is how it will look at the Front-end:

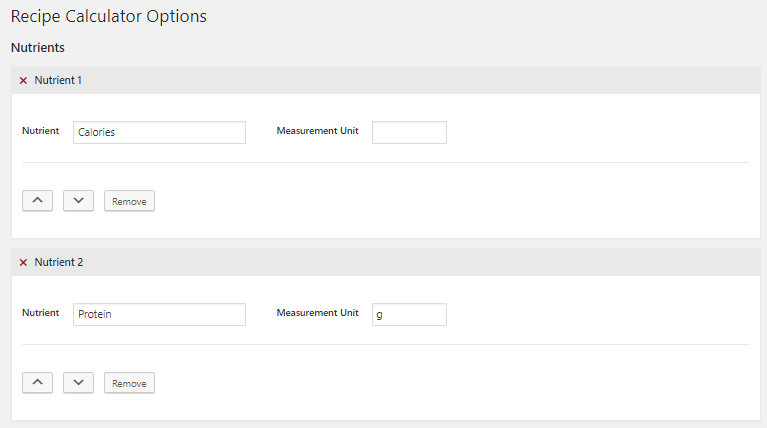
Adding Nutrients
Since version 1.0.7 you can add nutrients for each recipe. To set all nutrients you want to be shown, you can add them via Settings-> Recipe Calculator screen in Admin area. Once added nutrients will be recalculated per portion as well.

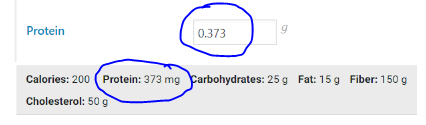
If you enter a number less than 1 and measurement unit is “g” or “гр” in Bulgarian and Russian language, value will be multiplied by 1000 and measurement unit will be automatically changed to “mg” or “мг” in Bulgarian and Russian. As the number of portions increase, once the value reach more than 1000 milligrams, it will be automatically changed to grams and diversed by 1000 and vise versa. See below picture:

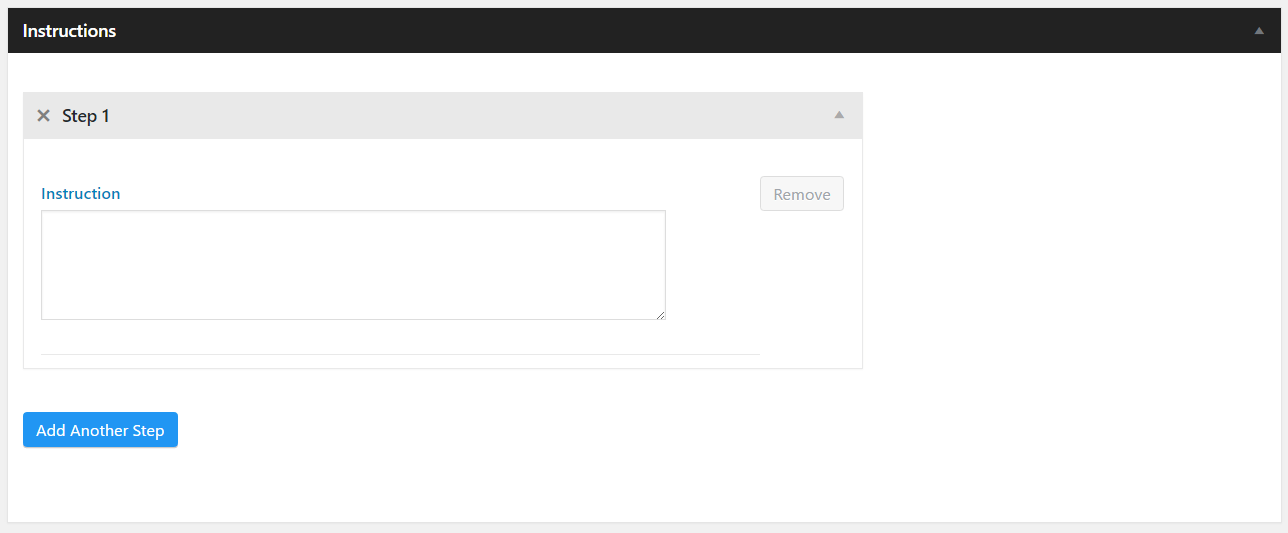
Adding Instructions
After writing the 1st step, click on the button Add Another Step to add the next steps.

Recipe Calculator Settings in the theme Customizer:

Recipe Calculator will make the life of your visitors much easier, when they want to cook less (or more) portions than the default, given in a recipe. For you it can be a very powerful tool for increasing the returning visitors on your website, because… well, no one likes calculating.
Wouldn’t you prefer coming back to a website, that provides you with 1-click option for customizing the portions of your favorite meal and instantly recalculating the ingredients for you?
Without losing time in calculations, you can prepare dinner for the friends, you have invited over this weekend.
And, if your visitors are like me – such that can’t cook and have to follow very strict every recipe they want to prepare, otherwise the result is total disaster – they will love you for having this functionality on your website!
My intention, creating this plugin was to help you serve your visitors better – in a way that they will truly appreciate, and stay your loyal fans.
Responsive
Recipe Calculator helps you deliver great experience to your users throughout all screens – mobile, tablet and desktop.
Interactive
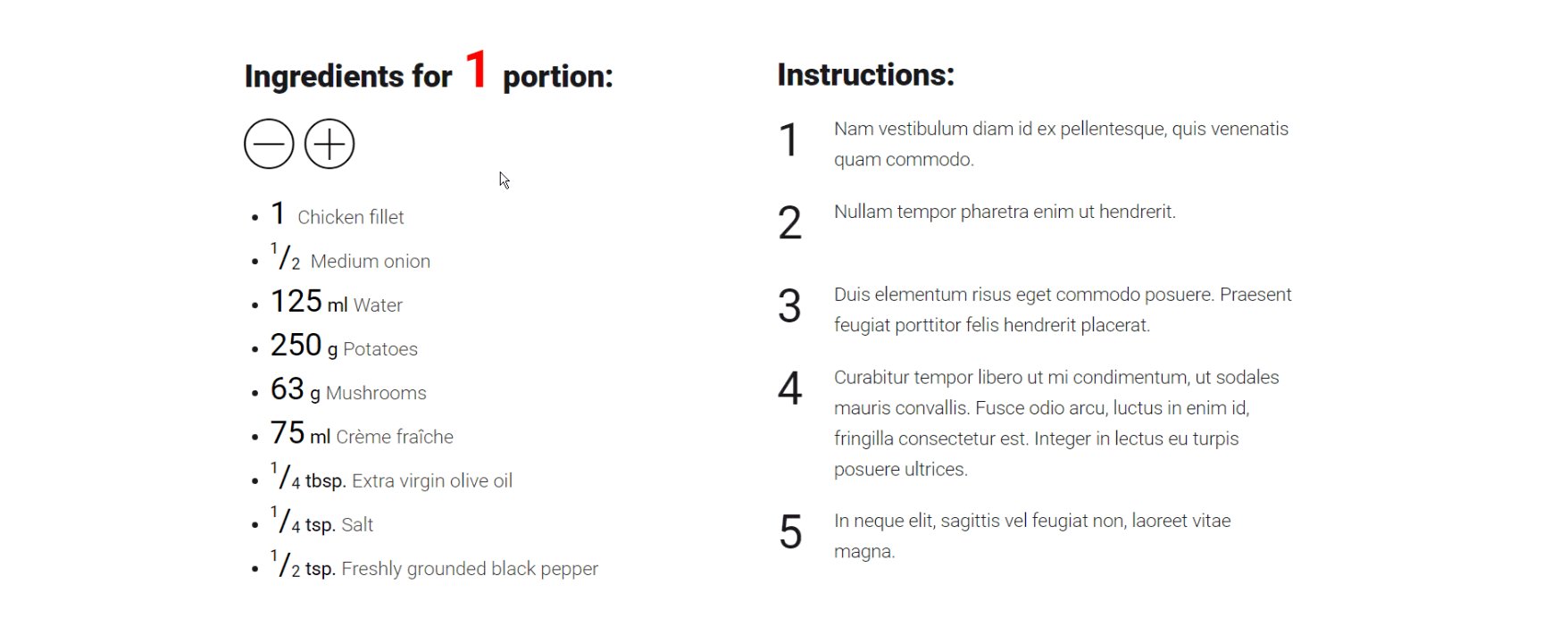
It lets the user change the amount of portions in 1 click and automatically recalculates the amount of ingredients needed for the preparation of a recipe.
When the user clicks or taps on an ingredient that they already have, it changes its opacity. This makes it easy to see the ingredients they have to add.
Structured data markup
If your WordPress theme uses Structured data markup for Recipes, Recipe Calculator comes ready with microdata markup for the following fields from Schema.org: recipeYield, recipeIngredient and recipeInstructions.
It also supports microformats2 h-recipe with the following class names: p-yield, p-ingredient and e-instructions.
Languages
Recipe Calculator is currently available in English, Dutch, Bulgarian, German, Spanish, Russian, Hungarian and Czech.
Changelog
July 27, 2020 – Version 1.0.12
- Eliminated error messages
- Ensuring compatibility with latest WordPress version
December 16, 2019 – Version 1.0.11
- Fixed showing ingredients plural name in admin area
- Ability to show decimal values for "ml" and "g" values
February 17, 2019 – Version 1.0.10
- Fixed bug, that caused fractions not displaying correctly.
- Possibility to enter directly fractions at ingredient quantity.
February 3, 2019 – Version 1.0.9
- Fixed bug, that caused L/kg values not displaying propperly.
December 9, 2018 – Version 1.0.8
- Removed empty option from secect. If you want no number to be shown, just leave quantity box empty.
May 10, 2017 – Version 1.0.7
- Fixed issue with skipping of portion numbers on click (js).
- Option to show just ingredient name, leaving the quantity and measurement unit empty.
- Options to add nutrients to Reipe Calculator with automatic nutrient calculation per portion.
October 17, 2017 – Version 1.0.5
- Available in Czech language.
September 10, 2017 – Version 1.0.4
- Available in Hungarian language.
- Displays the decimal values after the floating point for ml and g as well.
February 28, 2017 – Version 1.0.3
- Added option to split the ingredients into groups, by adding a title above some of them e.g. Ingredients for the Sauce
- Added option to sort the Ingredients and Instructions
- Added option to include Ingredients and Instructions separately in the theme via the manual display option
February 2, 2017 – Version 1.0.2
- Fixed bug with the display of the hundreds decimal values of ingredient amounts
January 11, 2017 – Version 1.0.1
- Added CSS styled icons.
- Added option in Theme Customizer to choose whether to include Google Font Roboto and Ionicons.css for the plus (+) and minus (-) icons and the check mark, or CSS styled icons and regular check mark.
- Added option in Theme Customizer to disable the default CSS style and use only Basic CSS styling.
December 23, 2016 – Version 1.0.0
- Initial Release[ad_2] Source