Description
New feature!: Smooth page transitions (customizable)


Overview
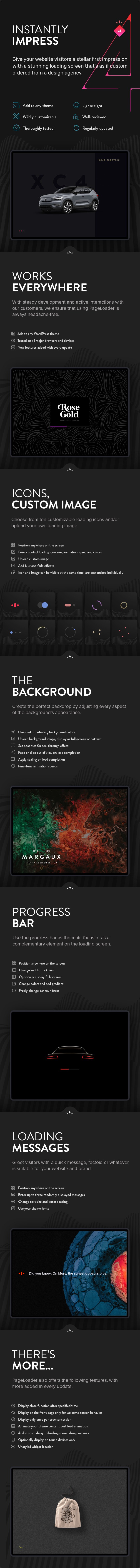
PageLoader is a wildly customizable loading screen and progress bar plugin for WordPress. Add it to your theme as a simple preloader or make use of it as a full-blown branding tool; the incredibly easy to use customization tools allow for both. PageLoader is a fantastically lightweight and unobtrusive preloader that makes an instant impression on your visitors.
- Add to any theme
- Customize with real-time previews
- WordPress Multisite compatible
- Thoroughly tried and tested on different devices, browsers and operating systems
- Actively developed
- Lifetime free updates
- Proven developer with customer-praised support
Features and functionality
Loading icon
- Choose from 10 included animated icons
- Position icon anywhere on the screen
- Freely change icon animation speed, size and colors
- Add blur and fade effects
- Optionally hide icon entirely
Loading image
- Upload image or enter image URL
- Position image anywhere on the screen
- Add pulsating animation and control animation speed
- Add blur and fade effects
Background
- Fade or slide animations (control direction, scaling, animation speed)
- Optionally enable smooth page transitions (the loading screen appears the moment a link is clicked)
- Set up any combination of appearance/disappearance animations. For example:
- the loading screen fades into view but slides to the bottom of the screen out of view
- the loading screen slides in from the left and slides out to the right
- etc.
- Optionally disable website content animation for preload
- Customize background color
- Add secondary background color for fade animation (speed control included)
- Use secondary background color for background gradient (can be animated, animation speed customizable)
- Customize background color transparency for see-through effect
- Upload background image (set as pattern or full size)
- Customize background image transparency for see-through effect
Progress bar
- Place anywhere on the screen
- Customize bar width, thickness, roundness
- Optionally display full screen
- Customize bar and bar background colors (gradient option also available)
- Optionally disable on touch devices
- Optionally disable all other elements and display the progress bar only
- Optionally disable progress bar altogether
Loading messages
- Position anywhere on the screen
- Enter up to 5 loading texts, to be shown at random on each page load
- Customize loading text color
- Customize font size
- Use theme font
Close function safeguard
- If loading takes too long, a helpful message with a close function appears. This comes handy if something prevents a page from finishing loading (unresponsive embedded content from a third-party, for example).
- Set custom appearance timing
- Enter custom text
- Customize text and background colors
- Customize button corner roundness
- Use theme font
Post-load website content animation
- Target entire site body or specific elements only (a blog post’s title and content, for example)
- Customize animation speed
- Customize slide-in animation direction and distance
- Customize scaling animation
- Customize opacity of element(s) the animation is applied to
Other options
- Display anything you’d like on the loading screen through the included unstyled widget location
- Display only once per browser session
- Set custom delay for loading screen disappearance
- Disable loader on specific posts/pages
- Show loading screen on touch devices only
- Show loader on homepage only (great for welcome screen behavior)
Important note on Version 4
The launch of version 4 is a notable update to PageLoader with numerous elements changed and added. When upgrading to version 4 from an earlier version, please take into consideration that you will most likely need to re-enter some of your settings. This is an unfortunate side effect of the changes and optimizations included in the re-build. This was done with our eyes on the future however, so please do look forward to PageLoader’s continued evolution; as always, any and all updates will be 100% free to existing customers.
Changelog
Version 4.4 - PageLoader now supports smooth page transitions (see updated examples #1 and #2 on the demo site, feature can be enabled in the 'Background' settings section) -- create any start/end animation combination -- optionally disable website content animation for pre-load - Added content overlay color option (allows for color and opacity customization)
Version 4.3 - Added options to customize close function button background colors and corner roundness (view example #2 on demo site)
Quick update (no version change) - Some JS script and translation string updates
Version 4.2 - Added additional slots for loading messages
Version 4.1 - Added animated gradient background color setting (view example #3 on demo site)
Version 4.0 - Replaced all 10 default icons with new ones (instead of simply rotating, each icon now has a unique animation of their own, the speed of which can be customized alongside the icons' colors and size) - Separated loading icon and image settings. When image is used, it no longer overrides the icon. In short, it is now possible to display the loading icon and image simultaneously, individually, or not at all. One can be positioned and fully set up independently from the other. - Separated loading texts and close function settings for greater control and future extendibility of each. - Added full-screen option for progress bar. - Added option to customize progress bar corner roundness. - Re-did progress bar's positioning options for much greater flexibility. - Removed animated dots option (redundant now as new icons include similar designs/animations).
Previous updates
- Added secondary background color option. When used, the background will fade between the colors (animation speed is customizable as well). View example #4 on the demo site to see it in action. - Added option for multiple loading sentences (displayed randomly on page load). - Added blur and opacity load start effects to loading icon/image. Note: blur effect not yet perfectly supported by all browsers (to be considered as future-ready feature). - Added option to slide/fade in loading elements at beginning of load (shown on examples #2 and #3 on demo site) - Added an unstyled widget location - Added option to completely hide loading icon/image - Added 'once-per-session' option. It is now possible to have the loading screen display just once, on the visitor's first page view only. - It is now possible to display the loading image from an off-site URL - Added option to enter custom ALT text for the loading image - Animated loading dots can now be scaled at will - Next to top and bottom of screen placements, progress bar can now also be placed below the loading icon/image - Progress bar's width can now be customized - Progress bar now has a padding option - Added additional color option to progress bar for gradient effect - Added option to set custom image size for custom loading image - Added option to use theme font for loading sentence (+ option to change the font size) - Added option to unload GoogleFont for cases where loading sentence is not used or when a theme font is used instead - Added additional loading screen animation options (slide-out, scaling, speed). See demo site example #3 for one possible outcome. - The loading/progress bar can now optionally be disabled for touch devices - Expanded upon post-load content animation possibilities. You can now: ----- apply custom scaling to content ----- apply custom opacity to content - Added additional content slide-in animation option: it is now possible to target specific elements only (post title and content for example). - Expanded upon content slide-in animation options --- It is now possible to customize slide-in speed, distance as well as direction (from top or bottom) --- Slide-in animation is now much smoother on touch devices --- The slide-in options are now placed in their own section - Added progress bar --- Customize bar thickness --- Customize bar and bar background colors --- Customize placement (top or bottom of screen) --- Optionally disable --- Optionally disable all other elements and display the progress bar only - Expanded upon the close function: --- Set custom timing for close function appearance --- Enter custom text for close function --- Close function text color now customized separately from loading text - Moved all customization settings to the WordPress real-time customizer - Added alternate animation style which scales the loading icon/image upon load completion - Added option to set custom load delay - A background image can now be added to the loading screen (as either a pattern or full-size) - Added option to change background image opacity - Added optional animated dots under loading text (very useful if you are for example showing a static logo as the loading image but would still like to convey progress to the visitor) - Color of animated dots can be changed - Changed loading text font to a more neutral one - Added fade-in/out animation option (useful if you use a logo image as the loading indicator for example) - Added option to replace loading icon with an image - Added option to show loading screen on front page only - Added new feature: a close button will now appear after 7 seconds, allowing users to get past the loading screen if for example a third-party embed takes too long to load - Fixed situation where the loading icon would still get shown when PageLoader was hidden per post/page; both the background and icon are now hidden properly when said option is chosen. - Custom loading text can now be added below the icon - Added option to change background opacity - Icon spin animation can now be disabled - Added option to show PageLoader on mobile devices only (great if you want to add app-like page transitions to your mobile site) - Added option to disable the page slide-in animation - the plugin now comes with a settings page that allows users to: --- pick from a selection of icons --- change the icon size --- change the icon animation direction --- change the icon animation speed - the PageLoader loading screen can now be disabled for specific posts/pages







Reviews
There are no reviews yet.