Description




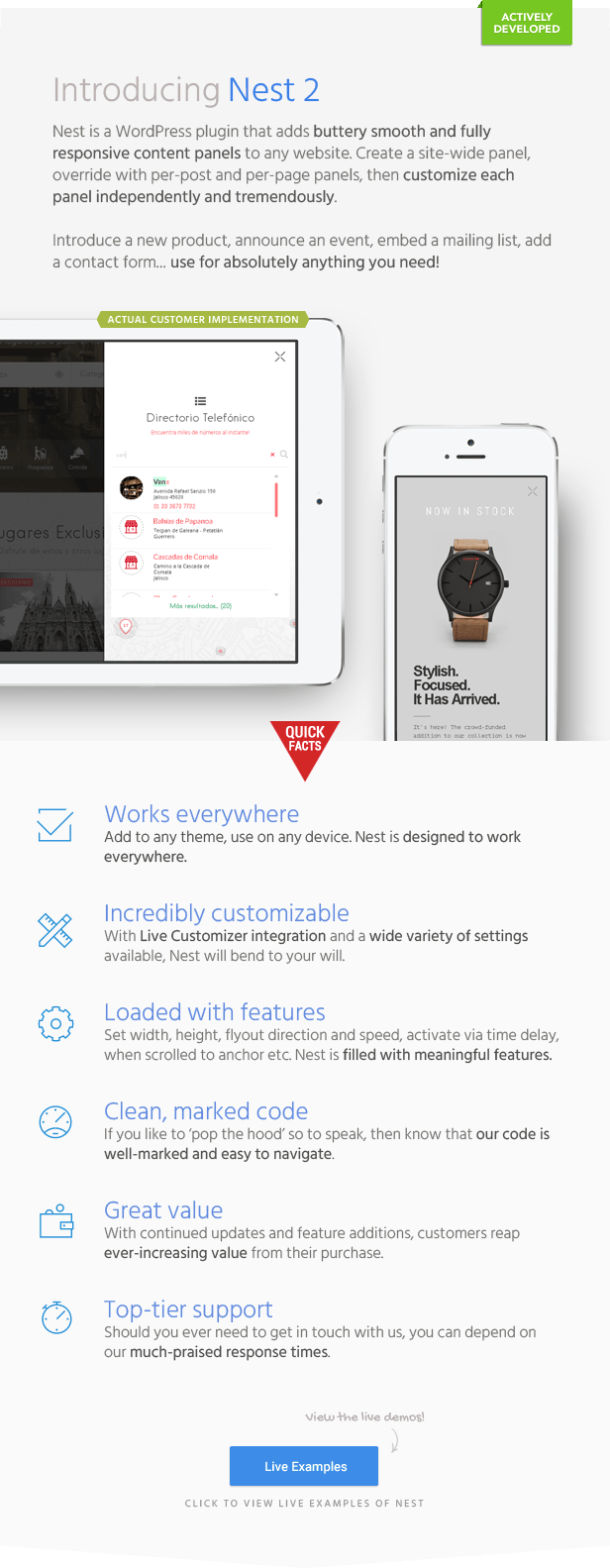
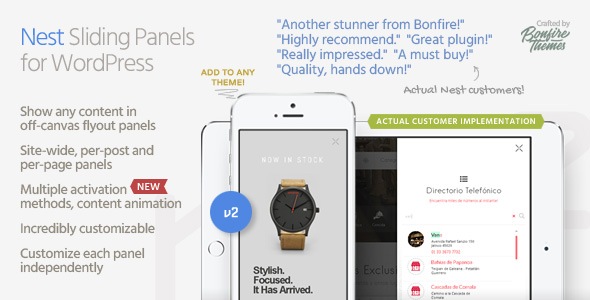
Nest is a lightweight WordPress plugin that lets you add animated off canvas sliding panels to any website. Whether you’d like to set up a sliding sidebar, a sliding header or footer, or even a full-screen flyout panel for your WordPress site, Nest’s feature set makes it an absolute and utter breeze.
Not only is Nest easy to set up and use but it’s also very customizable. For example, you can customize a panel’s size and animation speed with pixel and millisecond accuracy. And there are many more features and customization options:
Features
- Sliding panel plugin for WordPress
- Create WordPress sliding panels to display any content
- Site-wide panel with per-post and per-page overrides
- Optionally show panel on front page only
- Optionally hide panel on specific posts/pages
- Apply scaling/opacity animations to specified theme content when a panel is opened/closed
- Smooth and stutter-free animations
- Activation options
- Activate via customizable buttons
- Activate via custom element (simple text link, an image, your own button etc.)
- Insert activation buttons via shortcode (or use included positioning options)
- Activate automatically via customizable time delay
- Show once per browser session option included
- Activate when scrolled to anchor (example use: open panel automatically when scrolled to bottom of page)
- Deactivate by clicking/tapping the close button, site overlay, or the ESC button
- Optionally lock body scroll when panel open
- Massively and easily customizable:
- Each sliding panel can be customized independently for vastly different results
- Customize site-wide panel in real-time using the WordPress Live Customizer (per-post/page slides are customized on the post/page’s edit page)
- Show to all visitors, or only to logged in or logged out users
- Clean and well-marked code
- Thoroughly tried and tested:
- desktop, tablets, smartphones
- iOS, Android, Windows devices
- Chrome, Safari, Firefox, Edge, Internet Explorer, Opera
- Proven author with fast and friendly support
- Lifetime free updates
- Jargon-free documentation
Customization
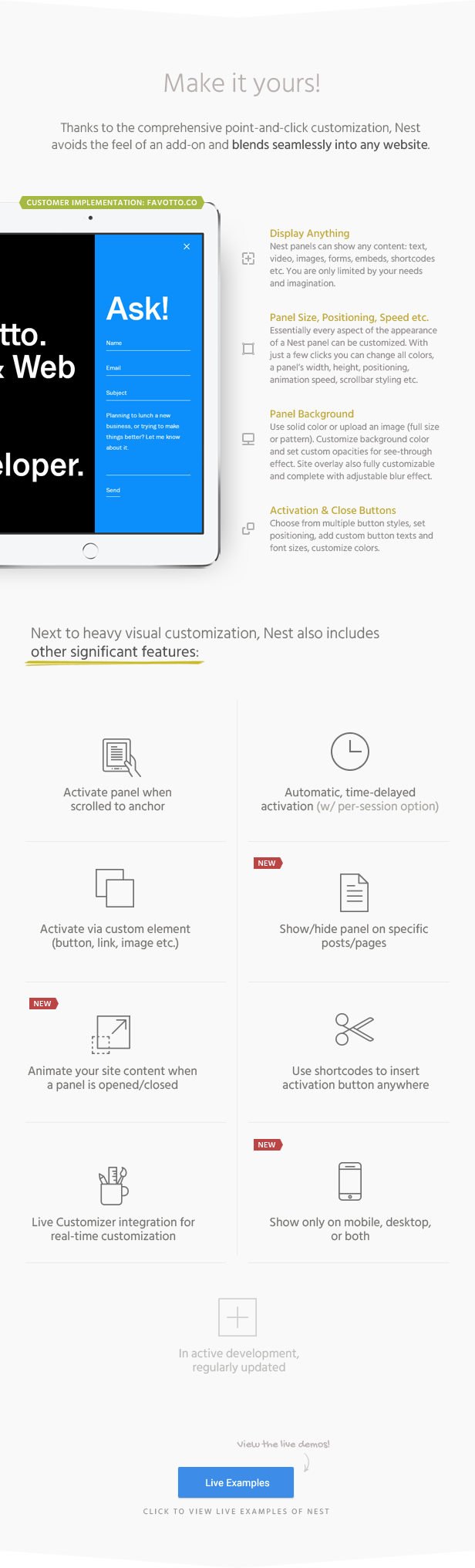
Nest’s sliding panels are effortlessly yet massively customizable. Essentially every aspect of the appearance of a panel can be customized to your liking:
- Sliding panel:
- Customize width and height
- Chose flyout direction (top, bottom, left, right)
- Customize slide animation speed
- Set maximum width for the content inside the panel
- Customize background color and opacity
- Add background image or pattern and customize its opacity
- Optionally fade in content upon panel activation
- Customize styled scrollbar (change colors, thickness, roundness, distance from sides)
- Optionally display panel at specified resolutions only
- Activation:
- Set custom time delay for automatic panel display
- Open panel when scrolled to anchor (ID/class both accepted)
- 4 activation button designs (each fully color customizable)
- Set custom text for activation button
- Change activation button text size
- Fine-tune activation button top/left/right/bottom distance
- Position activation button top-left, top-right, bottom-left or bottom-right of screen
- Give activation button absolute or fixed positioning
- Optionally enter activation buttons via shortcode; useful if you’d like to place an activation button inside a post, into a sidebar etc.
- Optionally hide activation button (useful for cases where you want to open a panel automatically, enter the activation button via shortcode or use a custom activator)
- Close button:
- 3 close button designs (fully color customizable)
- Position close button top-left, center or top-right of panel
- Fine-tune close button top/left/right distance
- Overlay:
- Customize overlay color
- Customize overlay opacity
- Give overlay blur effect (strength freely adjustable)
- Optionally display a close icon when hovering the overlay (instead of the default mouse cursor)
Why would a sliding panel be useful to me?
Sliding panels, sliding bars and sliding sidebars are a fantastic way to display content to your visitors in a memorable way. To give some examples, you can use Nest to display a mailing list sign-up form, alert your audience to an upcoming event, introduce a product, invite feedback from your readers, show off your vacation photos, set up a menu and so on. You really are only limited by your needs and imagination.
With the possibility to show a Nest panel on a specific post or page only and activate it from any element, automatically via time delay or when scrolled to an anchor, Nest can even be used to perform a call-to-action function; absolutely fantastic for marketing purposes.
Changelog
Quick update (no version change) - Some JS script and translation string updates
UPDATE 2.2 - Added option to display a close icon instead of mouse cursor when hovering the background overlay
UPDATE 2.1 - Optionally, it is now possible to show a flyout panel to logged in or logged out visitors only
UPDATE 2.0 - Blur effect can now be applied to site overlay when a panel is opened (effect shown on example #2 of demo site). Strength of blur effect can be adjusted freely - Added option to lock site scroll when panel opened
UPDATE 1.9 - Added option to hide panel at specified resolutions (useful if you'd like to hide a panel on mobile screens, for example)
UPDATE 1.8 - Added options to fully customize the styled scrollbar (edit colors, thickness, roundness, and distance from sides)
UPDATE 1.7 - Added possibility to animate site content when panel is opened/closed by applying custom scaling and opacity to specified elements (see Example One and Example Two on demo site) - Added anchor links to per-post/page panel tools for easier navigation
UPDATE 1.6 - Added option to show site-wide panel on front page only - Added option to hide panel on specific posts and pages
UPDATE 1.5.1 - Added 'once per session' setting to the automatic, time-delayed panel activation option (done via Session Storage, check browser compatibility here: https://caniuse.com/#search=sessionstorage
UPDATE 1.5 - It is now possible to have the Nest panel activate on its own when a post or page is scrolled to an anchor (ID/class both work)
UPDATE 1.4 - It is now possible to have the Nest panel open automatically. For example, the panel can be set to open on its own after 10 seconds (time delay is customizable). - Activation button can now be given absolute positioning (button either scrolls with the page or remains at the specified position at all times)
UPDATE 1.3 - Added option to customize activation button font size - Added options to customize background overlay color + overlay opacity
UPDATE 1.2 - Activation buttons can now also be entered via shortcodes (updated documentation accordingly) - Added option to subtly fade-in the content upon opening/closing of a fly-out panel (see Example Two on demo site)
UPDATE 1.1 - Activation button: Added options to fine-tune top/left/right/bottom distance - Close button: Added options to fine-tune top/left/right distance - Tidied up the Live Customer settings pages for easier navigation (separated descriptions from titles + instead of two sections on the Live Customizer's main page, Nest's settings are now placed jointly under "Nest Plugin")









Reviews
There are no reviews yet.