Description
Marvelous Hover Effects plugin is a collection of over 50 beautiful Hover effects or Tilt effects that helps you to easily create magnificent interactive IMAGES or GRID in your website. This gives you a pack of customizing options to style your images with caption or grid layout such as post grid, page grid… Power your website with this impressive and modern trend!
Marvelous Hover Effects is specially featured in our powerful visual composer bundle Visual Composer Kit. Get Visual Composer Kit for 40+ interactive and trending elements.


















Check out QUICK VIEW – a plugin that opens any post/page in a Lightbox style.
Compatible with Marvelous Grid Hover Effects.



*Please note that this plugin works with Visual Composer Page Builder (not VC Website Builder).
Key Features
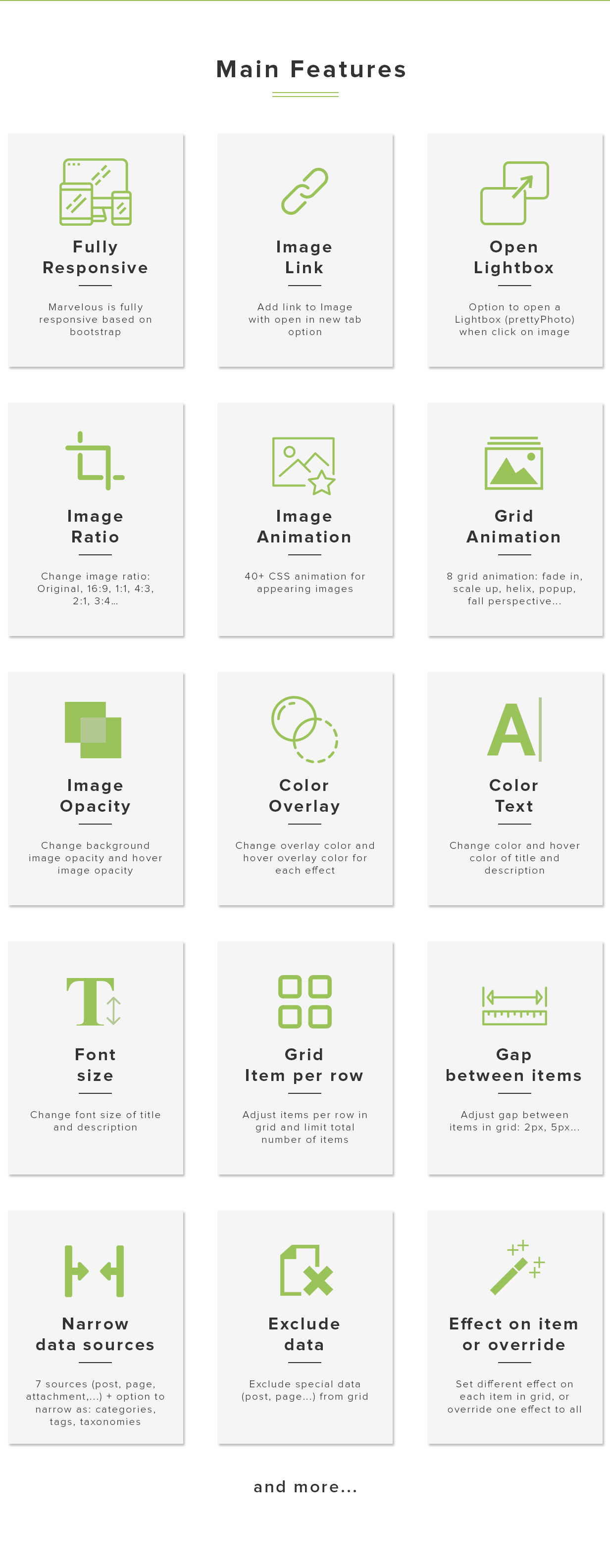
- 50 responsive css hover effects
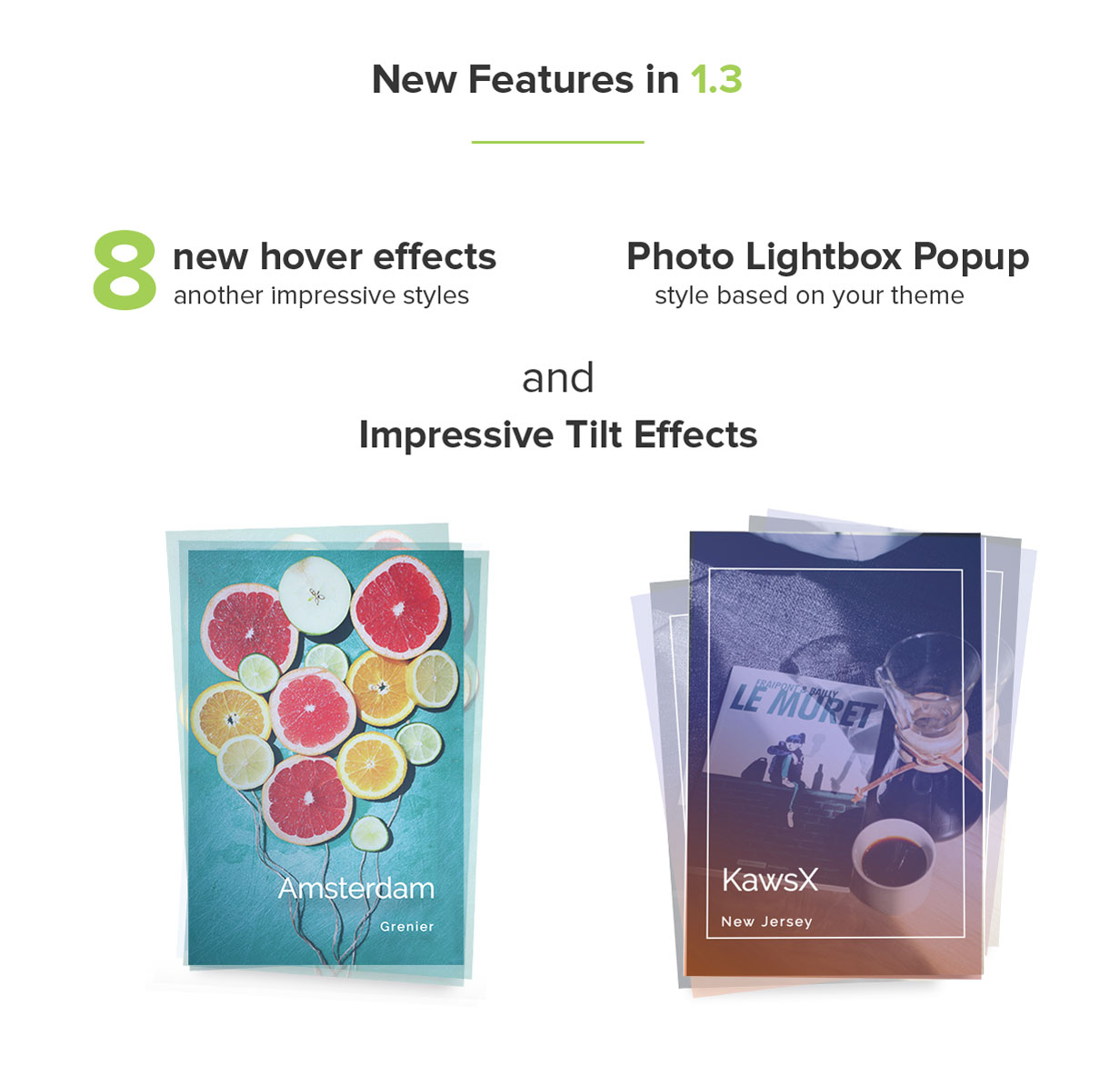
- 8 style Tilt hover effects
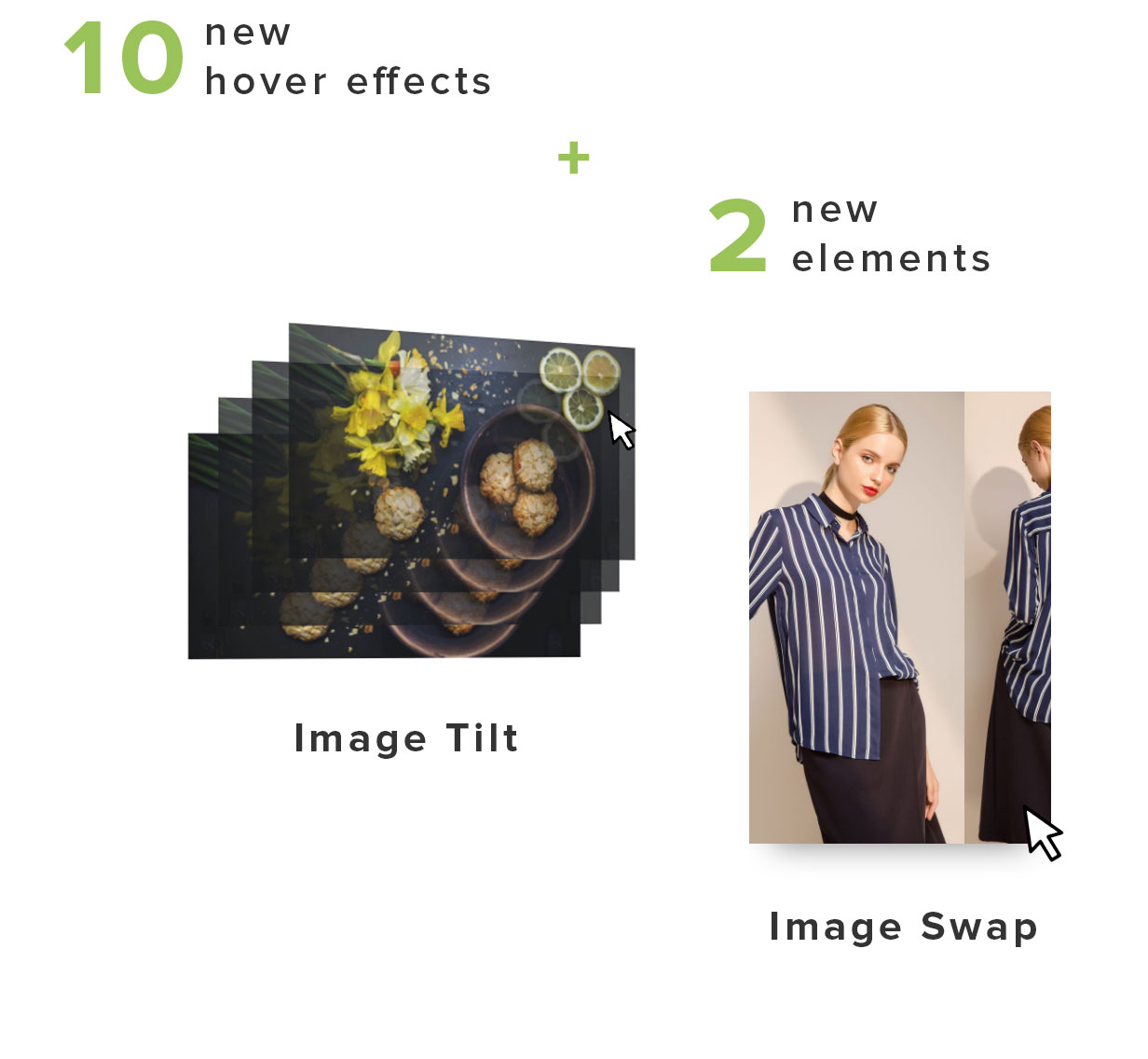
- 10 style Image tilt effects
- +40 Css animation effects
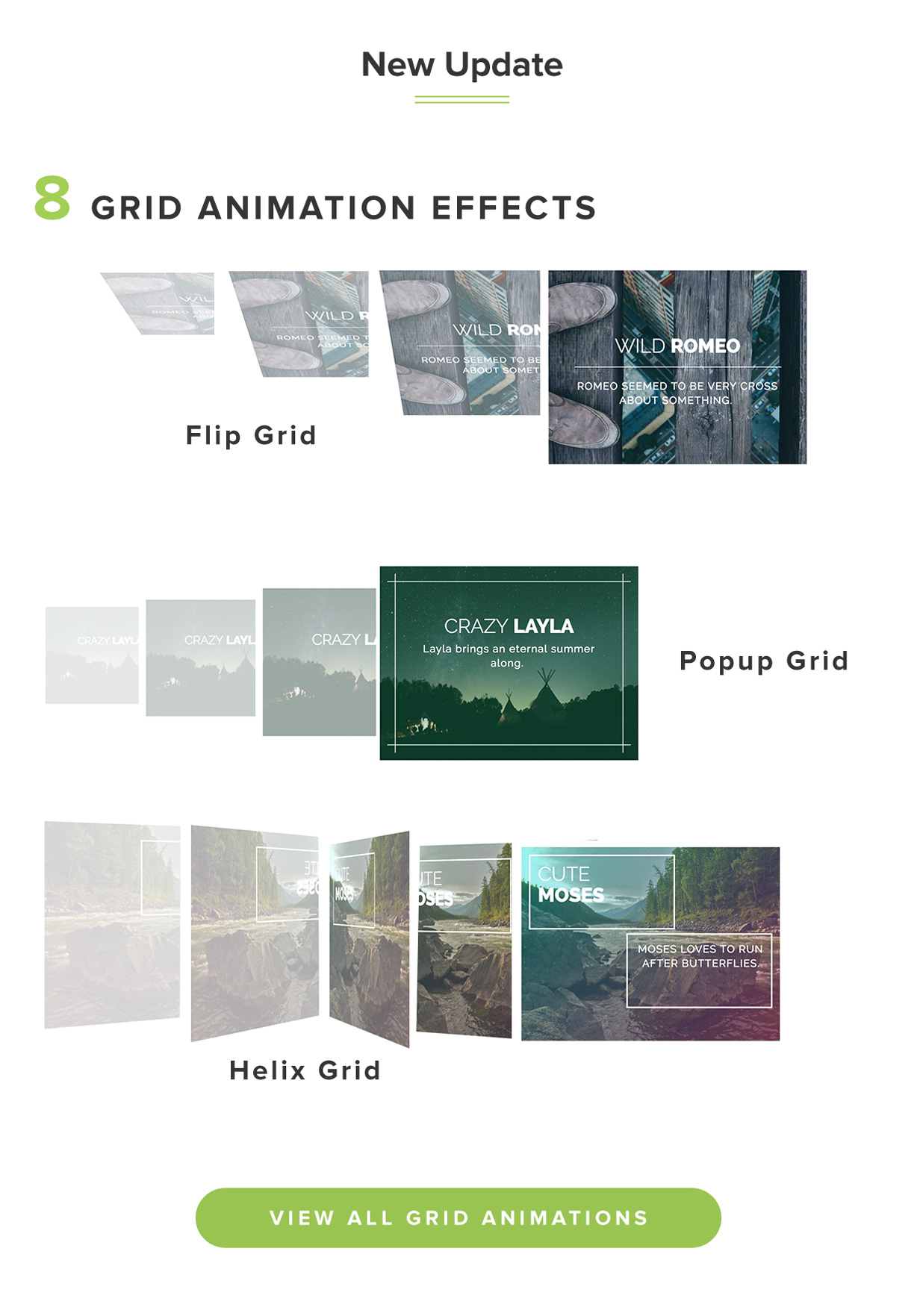
- 8 grid animation effects
- Image Swap
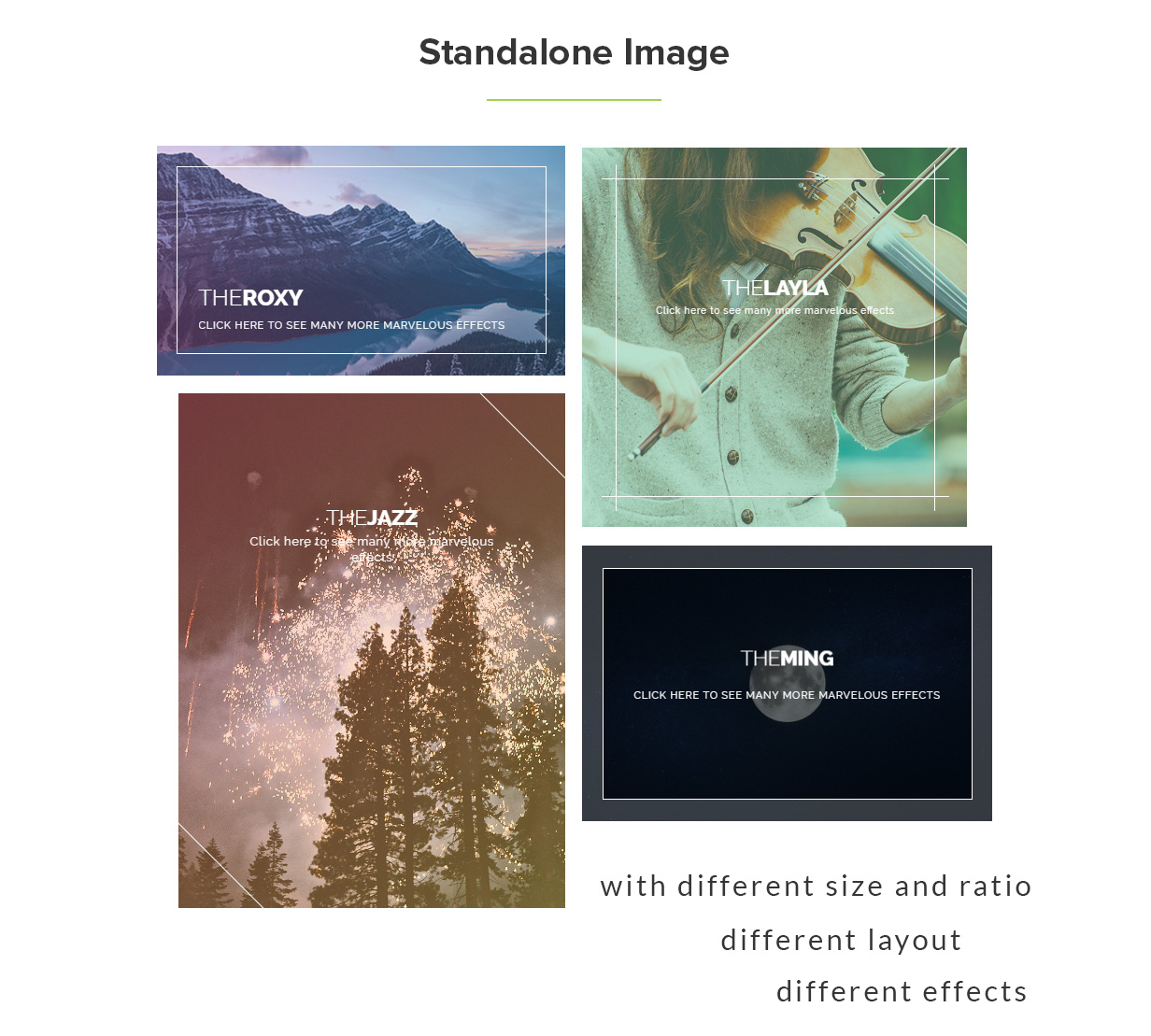
- Hover Effects work with Standalone Image
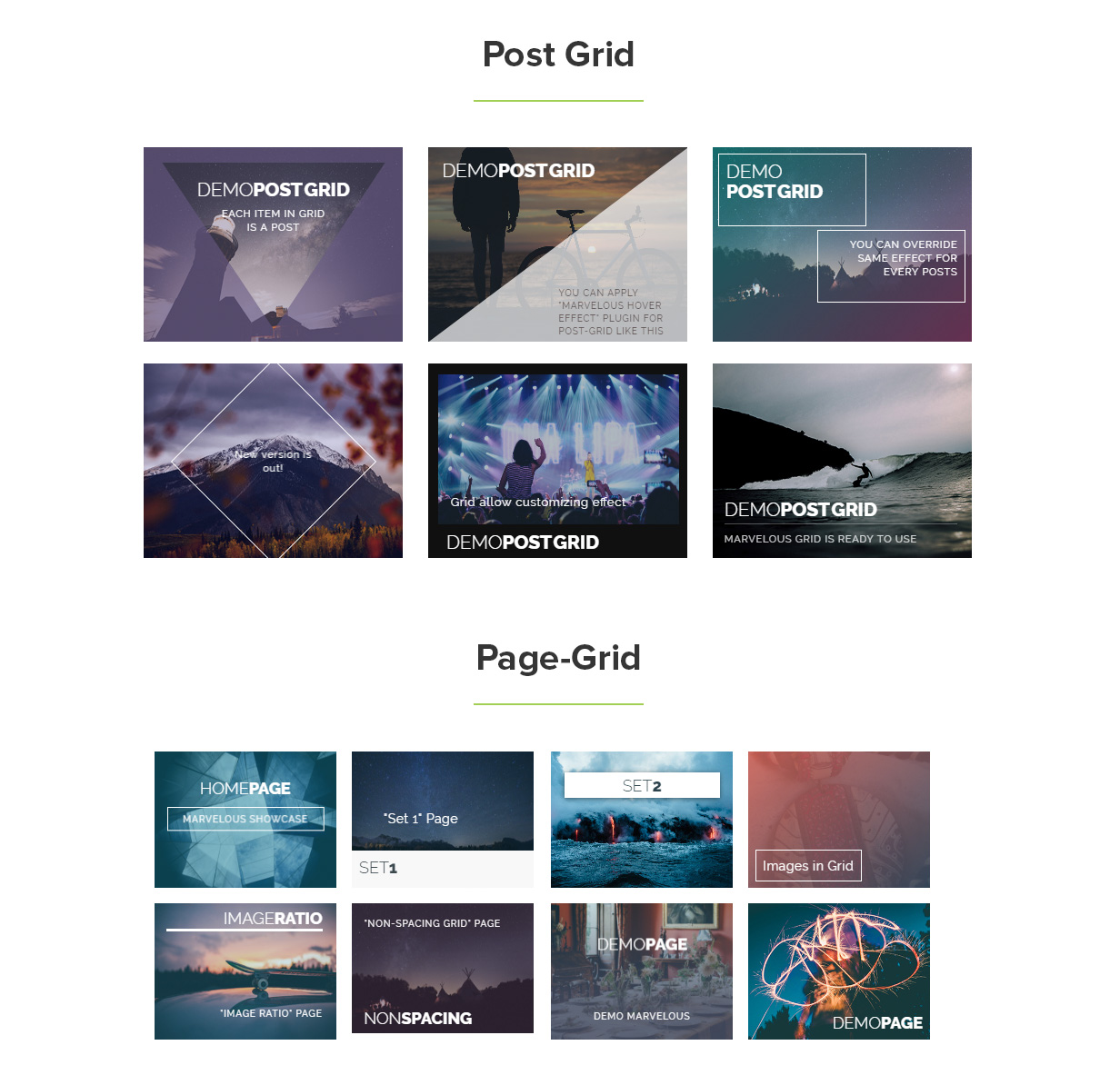
- Hover Effects work with Grid Layout: Post Grid, Page Grid, Attachment, Custom_css, Customize_changeset, Custom query, List of IDs
- 3 Display Styles: Show all, Load more, Lazy loading
- Option to open Lightbox (prettyphoto)
- Narrow data sources as: categories, tags or custom taxonomies
- Limit Total items appeared
- Change Item per Row
- Set Gap between items
- Change image ratio: Original, 16:9, 1:1, 4:3, 2:1…
- Change Heading text and Description
- Add External Link for each hover item
- Change text color and hover text color
- Change overlay color and hover overlay color
- Change image opacity and hover image opacity
- Override same effect for all layout
- Set data order by: Date, Post ID, Author, Title, Last modified, Post/Page ID, Number of comments, Menu/Page order, Meta value, Meta value number, Random order
- Sort data: Ascending, Descending
- Exclude special data (post, page…)
- Pure CSS3 Animations
- Compatible with Visual Composer
- One click predefined template/element usage
- Fully responsive
- Easy and fast Installation
- Works well in all modern browsers.
- Extensive free support & documentation
How to Install & Use:
Read the tutorial documentation
or Watch Video Tutorial
Changelog
Version 2.0.9 – July 8th, 2019
Update to Visual Composer 6.0 Integrate with quickview Fix scrollbar of marvelous on wordpress Fix lily Add missing file Add image title for screen reader - image swap
Version 2.0.8 – Feb 26th, 2019
Fix animate css Update cmb2 to v2.6.0 Fix image swap add image alt Support waypoint 4 Use animate min css Add missing animate css file
Version 2.0.7 – Dec 25th, 2018
Add original size to image tilt Add option to select post title position - marvelous grid Update cmb2 to 2.4.2 Update cmb2 to 2.3.0 Add lining effect Add missing popup html when add marvelous with wordpress Fix: no link on image swap Fix: alignment and box-sizing for image tilt Reduce sm and xs size for tilter image Fix marvelous tilter undefined index Fix gulpfile add missing sass bootstrap config when dist Add bootstrap 3.3.7 in node Add feature to disable link in marvelous grid Fix: image swap image height Fix: malabo content position Add todo Update: the integrate with visual composer Fix: grid do not show all post types Update: add object fit property to image to fix image not cover container Add mobile font-size customize Fix: remove effect-sm and effect-xs on bigger container Fix: get viewport height issue on chrome Add: remove lazyload if user use visual composer frontend editor Update: move custom css to style tag after shortcode element Fix: marvelous grid heading when one thin or bold entered Fix: milo text aligment
Version 2.0.6 – Dec 19th, 2017
Fix: the wordpress version filename Fix: required plugins
Version 2.0.5 – Dec 13th, 2017
Update plugin version label Fix: php warning const missing Fix: isotope missing Fix: issue with Isotope Fix: conflict with vckit Update: remove required visual composer in package
Version 2.0.4 – Nov 24th, 2017
Update: version label Fix: overlay class which we do not use Fix: zoe description Fix: missing declare variable before use Fix: visual composer conflict with theme which already define WPB_VC_VERSION constant Update: cmb2 switch should work for all themelego element Update: image swap - add option to hide shadow
Version 2.0.3 – Nov 1st, 2017
Add Link for image swap
Version 2.0.2 – Oct 4th, 2017
Fix: wrong build link
Version 2.0.1 – Sep 30th, 2017
Fix: conflict with endfold theme Fix: marvelous grid cannot add custom effect for each post Fix: conflict with visual composer waypoint library
Version 2.0 – Sep 27th, 2017
Fix: base line-height Fix: monroe effect line height Fix: effect-caption error in some effect Fix: get googleFonts only work with Visual Composer Fix: build tool Fix: cobble set overlay default 0 Update: bring pretty photo to package Fix: caracas effect-description height Fix: Monroe, Wilbert, Praia, Brasila - title on the top Fix: effect cobbles Fix: param vc_link and textfield Update: fix phpcs warning Feature: wordpress version Fix: remove pixel icon out of the package Fix: rename vc_marvelous_hover to marvelous-hover Fix: php codesniffer warning Update: build tool add code sniffer Update: move vc_col to marvelous grid framework Update: bring css animation out of visual composer Update: add method to check visual composer actived Update: move vc_post_param to marvelous_post_param Update: move vc_taxonomies to marvelous_taxonomies Update: move vc_value_from_safe to marvelous_value_from_safe Update: move vc_marvelous_hover to marvelous_hover Update: add design option to marvelous image tilt, marvelous tilt Update: add design option to image swap Update: move vc_shortcode_custom_css_class to marvelous_shortcode_custom_css_class Update: change require to require_once Update: change integrate with visual composer Fix: naming image tilt effect Update: move vc_map_get_attributes to marvelous_map_get_attributes Fix: remove vc_enabled role check when save post Update: bring animate.css to self marvelous hover Update: bring no_image from visual composer to marvelous hover Feature: use image alt instead of heading thin and bold Feature: effect male Feature: effect malabo Feature: effect camberra Feature: effect caracas Update: move get marvelous custom css to base Fix: oslo Update: basic margin and effect caption default z-index Feature: effect oslo Feature: effect brasilia Feature: effect praia Feature: effect wilbert Feature: effect monroe Update: mixin overlay Update: structure of marvelous hover layer content Update: washington remove background overlay Upgrade: build tool Version 2 label Add: image tilt and image swap Remove unuse function Fix: add z index for image
Version 1.3.1 – June 8th, 2017
Fix: tilt style 6 Fix: oscar Fix: zoe Fix: layla Fix: Tilt hover effect 6, 7 and effect-sm Fix: tilt hover add ratio 415/300 Improve shortcode hook Remove modernizr Remove tutorial Fix: grid min-height base Rollback post title as a description not a title Fix: add width: 100% for image Fix: lily and julia max-width img Fix: Julia issue Fix: set3 empty content issue
Version 1.3.0 – May 24th, 2017
Set 3 for grid Feature: Carter Feature: Jefferson Feature: Adams Feature: Madison Feature: Cobbles Add: Jackson effect Feature: VanBuren Feature: Washington Marvelous tilt hover - new shortcode Grid with lightbox Feature: prettyphoto lightbox Feature: custom image size bring back Fix: issue with custom class Fix: ratio34 image dimention
Version 1.2.1 – May 6th, 2017
Fix: conflict with visual composer kit plugin Fix: conflict with visual composer customize elements in themes Fix: php warning in version 1.2
Version 1.2 – April, 28, 2017
Feature: 8 grid effects Feature: css animation Feature: Allow customize color Feature: Allow customize gutter spacing Update: add rating admin-site Fix: move lazyload after document ready Fix: add original size
Version 1.1
Fix: honey padding Fix: responsive Fix: reset css Fix: box-sizing error Fix: gapless responsive Fix: feature image not shown Feature: lazyload image and grid lazyload Feature: grid for marvelous hover
Credit: We use the opensource of Codrops: https://github.com/codrops/HoverEffectIdeas
The images you see in the screenshots are used for demo purposes only, they are not included in the download package
——
Bonus: Searching for a powerful ALL IN ONE add on bundle, with trending elements such as CONTACT FORM 7, GRID LAYOUT, PRICING TABLE, …? Check out our featured item Visual Composer Kit

Or Hover Effects for ICONS or CONTENT BOXES? Check out our popular item Elegant Icon Box!

Or a plugin with 4 kinds of grid with bunch of impressive effects and unique styles? Check out our latest item Advanced Grid

Source






Reviews
There are no reviews yet.