
Description
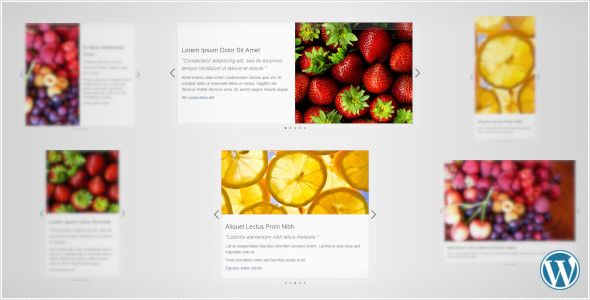
This is an elegant, dynamic and fast slider for WordPress. Each slide contains the paired content of an image together with a diversely formatted description.
Here are some of the features of the plugin:
User Interface
-
It was made to respect the WP UI, based on the official recommendations from the WP developer team.
The UI is familiar, easy to understand and work with. -
A slider is a WP custom post type. Creating a slider is similar to creating a regular post.
It can be added to the page by using the shortcode, widget, insert modal or PHP function. -
It has over 55 customizable settings available.
You can see all of the available settings in the “Post page” screenshot from the preview. -
It has support for custom IDs.
Each slider post can be given a custom ID so that it is easier to remember and that ID can be called in the shortcode. - The text module input is made to work with the WP TinyMCE editor which allows for the text to be very customizable.
-
The WP classic editor has a button that opens an insert modal from which a created slider can be selected and its shortcode added to the editor.
This button can be disabled from the “Settings” page. -
Each post has built-in support on the admin page for extra CSS and JS code.
This makes it easier to add extra code and customize the slider without needing to edit slider or theme files.
This will also easily allow the code to be maintained if the slider is updated or if the theme is changed.
Functionality
-
It has implemented an internal shortcode cache functionality.
The shortcode output is cached once and used on subsequent requests for a faster page generation time. -
It has full internationalization (i18n) support.
Each string of text throughout the plugin can be easily translated into other languages using the ”.pot” file. - It has 14 different slide effects available.
- The effect animations have customizable properties.
- The animations are fast and smooth.
- It has full responsive support.
-
It has support for multiple instances of the same slider post on the page.
The same shortcode can be added multiple times on the page using the same or different attributes.
The slider will take care of adding the asset files (CSS, JS, etc) and the post CSS and JS code only once. - The shortcode has 10 attributes available. They are listed on the post page.
- The slider has a widget implemented on the WP “Widgets” page.
- There is also a PHP shortcut function available that can be used to output a slider directly through code.
Main
- A slide can contain both the image and text modules or only one of them.
- The slider can have an horizontal or vertical layout.
-
It has support for dual layouts.
It can have an horizontal layout by default and switch to the vertical layout when the slider width is under the specified value. -
It has dual dimension support.
The slider can have different dimensions based on the layout. -
It has dual effect support.
The slider can have a different effect for each layout. -
Slide modules dual order support.
The image and text modules can be set to have a different order for each layout. -
Slide modules dual dimension support.
The image and text modules can have different dimensions based on the layout. - It has the option to set the margin properties directly from the admin page.
Arrows
- There are 3 types of arrows available.
- They can be located on the outside or on the inside.
- They can automatically switch to inside when the slider width is under the specified value.
- They can be set to different types based on the current location.
- They can be set to hide by default and show on mouseover/touch.
Nav
- There are 3 types of nav buttons available.
- They can be located on the outside or on the inside.
- They can automatically switch to inside when the slider width is under the specified value.
- They can be set to different types based on the current location.
- They can be set to hide by default and show on mouseover/touch.
Other
-
It has drag support.
It can be enabled for all devices or only for mobile ones. - It can be set to loop (go from the last slide to the first and vice-versa) or not loop and have a slide attempt animation when navigation is no longer possible.
- It has autoplay support.
Code
- All of the code is well commented. It is legible and easy to understand and follow.
-
Each slider has custom class/id attributes added which can be used to target and customize it through CSS and JS code:
– A general class (.karoslider).
– A post class, based on the post ID set in the admin (ex: .karoslider-1).
– A unique instance ID (ex: #karoslider-1).
Have a look over the preview page to see the slider in action.
This is the WordPress plugin version of the slider. A jQuery plugin version is also available here: KaroSlider.
Updates
1.0.2 (11 May 2019):
- Fixed an error in the admin occurring in the recently released 5.2 version of WordPress.
1.0.1 (08 February 2019):
- Fixed a bug in Firefox.
1.0.0 (19 January 2019):
- Launched.