


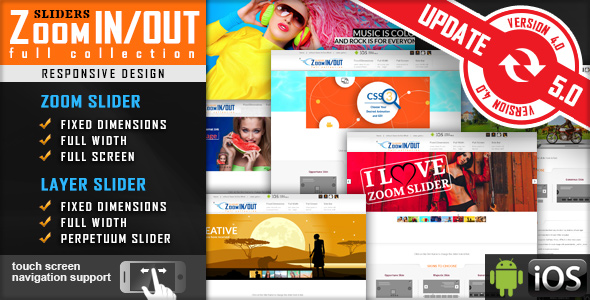
Zoom In/Out Effect Sliders Full Collection comes in 4 versions: Fixed Dimensions, Full Width, Full Screen and SideBar banners/Mini-Galeries. Please see the features and check the live preview of this slider and convince yourself of its quality.

IF YOU NEED THE WORDPRESS PLUGIN FOR THIS PRODUCT , YOU CAN DOWNLOAD IT FROM HERE : https://codecanyon.net/item/responsive-zoom-in-out-slider-wordpress-plugin/2950062
FEATURES:
Zoom In/Out Effect Sliders Full Collection includes 4 versions:
– Fixed Dimensions Slider
– Full Width Slider
– Full Screen Slider (it can be used as FullScreen Background or Fullscreen Gallery)
– SideBar Sliders/Mini-Galeries
 touch screen navigation support for mobile
touch screen navigation support for mobile
 responsive design. Available parameter to disable responsive behavior.
responsive design. Available parameter to disable responsive behavior.
 3 predefined skins: Opportune, Majestic, Generous
3 predefined skins: Opportune, Majestic, Generous
 ultra-smooth Zoom In/Out Effect on all major browsers, in any combination: left, center, right with top, center, bottom. The zooming & panning effect it is also known as ‘Ken Burns Effect’, according to wikipedia http://en.wikipedia.org/wiki/Ken_Burns_effect
ultra-smooth Zoom In/Out Effect on all major browsers, in any combination: left, center, right with top, center, bottom. The zooming & panning effect it is also known as ‘Ken Burns Effect’, according to wikipedia http://en.wikipedia.org/wiki/Ken_Burns_effect
 2 types of transition between slides to choose from: FADE TRANSITION or SLIDE TRANSITION
2 types of transition between slides to choose from: FADE TRANSITION or SLIDE TRANSITION
 Zoom In/Out Effect initial zoom and final zoom parameters for each image
Zoom In/Out Effect initial zoom and final zoom parameters for each image
 Zoom In/Out Effect duration parameter
Zoom In/Out Effect duration parameter
 parameter to disable Zoom In/Out Effect.
parameter to disable Zoom In/Out Effect.
 circle timer parameters for color, dimensions, transparency
circle timer parameters for color, dimensions, transparency
 animated text from any direction: top, bottom, left and right. CSS and HTML formated
animated text from any direction: top, bottom, left and right. CSS and HTML formated
 over 180 prebuilt CSS3 animation for layers
over 180 prebuilt CSS3 animation for layers
 supports YouTube & Vimeo
supports YouTube & Vimeo
 support links for each image with parameter for _self or _blank
support links for each image with parameter for _self or _blank
 width & height parameters
width & height parameters
 autoplay parameter
autoplay parameter
 loop parameter
loop parameter
 show/hide controllers parameter
show/hide controllers parameter
 show/hide bottom navigation parameter
show/hide bottom navigation parameter
 you can insert multiple instances in the same page
you can insert multiple instances in the same page
 detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
detailed help documentation included. Also, all the examples present in the preview are included in the download .zip

OTHER RECOMMENDED PLUGINS






Keywords: Zoom In/Out,
banner rotator, caption, fluid, gallery, image, jquery, mobile, ios, plugin, resizable, responsive, slider, slideshow, swipe, touch
If you need additional information don’t hesitate to contact us at office@lambertgroup.ro. We’ll try to answer you as quickly as possible.
Enjoy!
UPDATES / RELEASE LOG
***Version 5.1 Release Date: February 10, 2021 - updates for 2021 ***Version 5.0 Release Date: November 14, 2020 - "use strict" mode on - updates to be compatible with jQuery 3.5+ ***Version 4.2.7.1 Release Date: July 15, 2020 - css modifications ***Version 4.2.7.0 Release Date: May 05, 2020 - css modification for newer version of Chrome ***Version 4.2.7 Release Date: April 29, 2020 - css new classes added for layers positioning (bottom, right, center, bottom-center) ***Version 4.2.6 Release Date: March 04, 2020 - added 'alwaysStartWithTheFirstSlide' parameter which can be used when shuffle is enabled ***Version 4.2.5 Release Date: February 07, 2020 - added 'shuffle' parameter to autoplay the slides randomly ***Version 4.2.4.0 Release Date: January 16, 2020 - updates for 2020 ***Version 4.2.4 Release Date: September 20, 2019 - bug fix ***Version 4.2.3 Release Date: June 26, 2019 - replaced the .click(), .mouseover(), .mouseoout() etc functions with the equivalent .on() ***Version 4.2.2.0 Release Date: January 19, 2019 - added setTimeOut option ***Version 4.2.2 Release Date: January 20, 2019 - 'centerPlugin' parameter was added. By setting it 'true' the slider will center on the page ***Version 4.2.1.3 Release Date: January 22, 2018 - touch navigation library update ***Version 4.2.1.2 Release Date: August 22, 2017 - modifications to the example files to increase https compatibility ***Version 4.2.1.1 Release Date: June 30, 2017 - code improvements ***Version 4.2.1 Release Date: February 23, 2017 - code improvements ***Version 4.2 Release Date: June 17 2016 - feature: 'hideControlsUnder' parameter has been added which will allow you to hide the 'next' & 'previous' navigation buttons under the resolution you set. ***Version 4.1 Release Date: April 30, 2016 - new css3 animations - bug fix: a problem appeared when the slider had only one slide and the browser was resized ***Version 4.0 Release Date: April 29, 2016 - feature: over 180 prebuilt CSS3 animation for layers - feature: perpetuum slider version - feature: play/pause button - feature: improved fullscreen slider - feature: new touchscreen navigation system - feature: pause slider when open a new tab - feature: new examples - feature: optional particular auto-play parameter for each slide - feature: new parameters for fade/slide navigation between the slides: duration and easing - feature: improved and simplified usage as FullScreen Background: 'setAsBg' parameter was added ***Version 3.3 Release Date: November 22, 2015 - updated the jQuery version ***Version 3.3 Release Date: March 18, 2015 - update to help documentation ***Version 3.2 Release Date: April 11, 2014 - bug fix: fixed a bug for exit layer animation ***Version 3.1 Release Date: February 11, 2014 - new parameter added ***Version 3.0 Release Date: February 05, 2014 - feature: CSS3 transitions for layers - feature: text and images as layers, all responsive - feature: improved Ken Burns Effect - feature: exit animation parameters for layers - feature: intermediate animation parameters (animation between final position and exit position) for layers - feature: optional particular auto-play parameter for each slide - feature: new parameters for fade/slide navigation between the slides: duration and easing - feature: improved and simplified usage as FullScreen Background: 'setAsBg' parameter was added ***Version 2.2 Release Date: April 11, 2013 - bug fix: fixed a problem for responsive behavior, which appeared when the product was inserted in a div with width set in percent ***Version 2.1 Release Date: January 23, 2013 - updated the product to be compatible with jQuery 1.9 - fixed a compatibility problem between jQuery 1.9, IE8 and our product. ***Version 2.0 Release Date: January 17, 2013 - feature: added 'fade' for slides transition, along side with the existing 'slide' transition. ***Version 1.7 Release Date: December 12, 2012 - removed excanvas.compiled.js loading for IE7 & IE8 ***Version 1.6 Release Date: September 18, 2012 - bug fix: fixed a small bug appearing when the circle is hidden. ***Version 1.5 Release Date: September 1, 2012 - updated the product to work with jQuery 1.8, too ***Version 1.4 Release Date: August 3, 2012 - code improvement: CSS modification ***Version 1.3 Release Date: July 3, 2012 - feature: new parameter called "pauseOnMouseOver" which if set to false will disable the autoPlay pause on MouseOver. ***Version 1.2 Release Date: June 16, 2012 - bug fix: fixed a small bug on IE9 ***Version 1.0 Release Date: June 14, 2012[ad_2] Source