Description
Image Map Pro – SVG Map Builder
Image Map Pro is so much more than just another image map plugin. Place locations, add text, yeah sure – that’s true. But
that’s where the ordinary stops. Image Map Pro comes with its own feature rich web app, so you can quickly and easily create
the most comprehensive selection of custom image maps, pins, SVG and polygon shapes, and immediately export them to your website.










Top Features
- 50+ Maps of Countries and Continents Included
- Custom Polygon Shapes
- Over 600 High Quality FontAwesome Icons
- Super Advanced Backend Editor
- Content Builder for Tooltips
- Fully Responsive
- JavaScript & HTML API
- Click/Mouseover Actions
- Custom Styles for Shapes
- Image Map Import/Export
- Undo/Redo Functionality
- Zooming in the Editor
- Fullscreen Capability
- Rename & Reorder Shapes
- Copy/Paste & Duplicate Shapes
- Automatic Updates
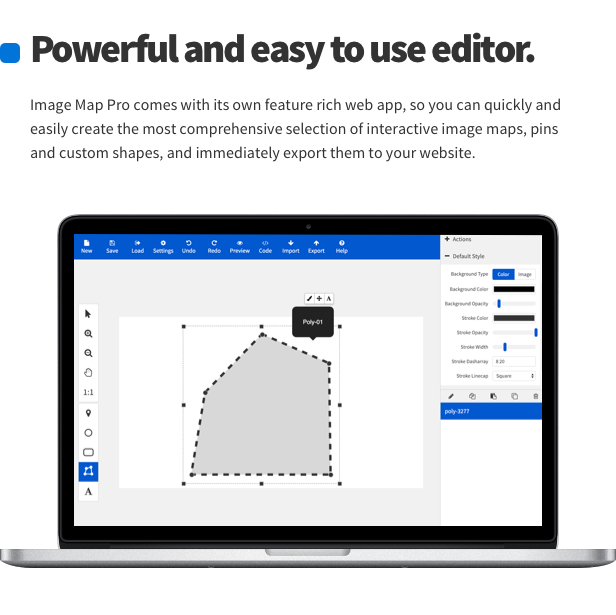
1. Super Advanced Drag-and-drop Editor
The User Interface is instantly-familiar-Drag & Drop with self explanatory steps, icons and shape tools at your disposal
– it couldn’t be any easier. Just to be sure though, we’ve also included a super sharp step-by-step video guide in case you
need your hand held lovingly, along the way. Check it out now by trying out the Editor live!
Try the Editor!
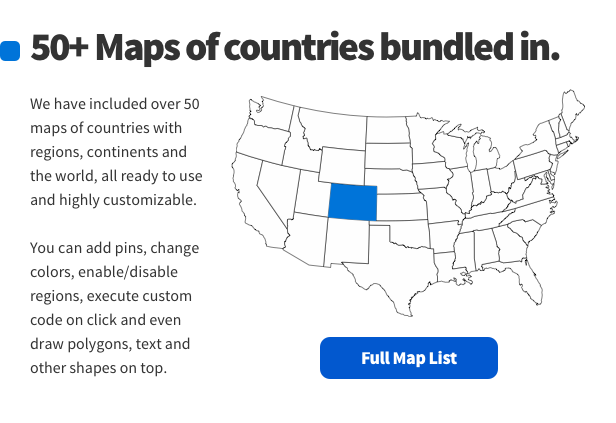
50+ maps of countries bundled in.
We have included over 50 maps of countries with regions, continents and the world, all ready to use and highly customizable.
You can add pins, change colors, enable/disable regions, execute custom code on click and even draw polygons, text and other shapes on top.
2. Add Anything to the Tooltips with a Content Builder
Image Map Pro comes with Squares – our bespoke content builder that lets you add rich content to the tooltips of your image
map. Add Video, YouTube content, Images or Buttons and of course Text with styles to boot. You can even arrange your content
in a 12 column Bootstrap style grid. Go nuts, you’re welcome.
3. Draw Your Own Custom Shapes
Image Map Pro is the only plugin that allows you to draw custom polygon shapes. You can even zoom in for maximum precision!
Of course you can still draw the good old-fasioned circles and rectangles, but that is so 2007…
Try the Editor!
4. Over 600 High Quality FontAwesome Icons
In the Editor you will find a library of over 600 high quality FontAwesome SVG icons included for FREE. You can change their size and color and they will scale perfectly.
Need to use your own icon? You can do that too!
5. Endless Combinations of Styles and Animations
With the Editor you can customize properties like opacity, fill, stroke and corner radius to match the design of your site.
You can also have separate styles on mouseover, or make the shapes completely invisible.
6. Looking for Even More Features?
Responsive
Image Map Pro will scale beautifully on every kind of device, and if you have tooltips that need to display a lot of information
you can even make them full screen with the flick of a button.
JavaScript and HTML API
Run JavaScript when a user clicks a shape or trigger a tooltip to appear by adding an HTML attribute to any element on your
page.
Custom Actions
Tooltips can be made to appear on mouseover or click – purpose driven to suit your. Of course that might mean turning them
off altogether, also an option with IMP. Or you can make them links. It’s up to you!
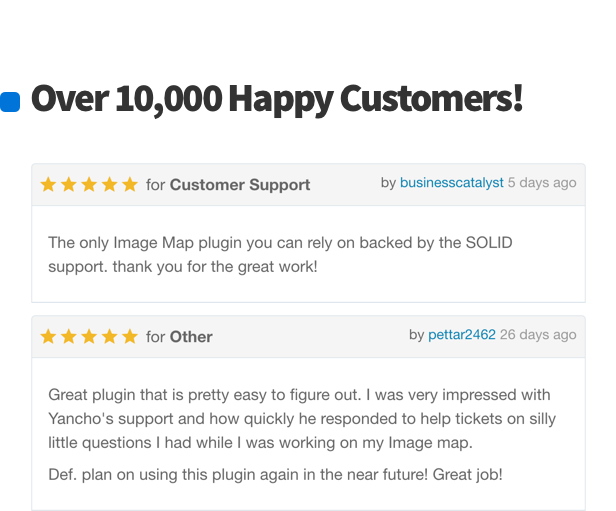
Free Customer Support for 6 Months
We are here to help!
If you have any issues installing or using our product,
please send us a ticket and we will respond as soon as possible!
Submit Ticket
Change Log
5.3.1:
- Minor bug fixes
5.1.6:
- Fixed a bug where an image background of a shape would display regardless of the currently selected layer
- Fixed a bug where image background offset and scale would be ignored for mouseover styles
- Added missing example videos for the content builder
5.1.5:
- Minor bug fixes
5.1.4:
- Minor bug fixes
5.1.3:
- Minor bug fixes
5.1.2:
- [Other] Limited the height of the shapes list to max 50% of the window height
5.1.1:
- Critical bug fix related to the newly included maps
5.1.0:
- [Feature] Added 50+ maps of countries, continents and the world
- [Feature] Added an option to disable a shape (make it non-interactable)
- [Feature] Added an option to have an image map without any image (transparent background)
- [Feature] Newly created shapes have more user friendly names and the default content contains the title of the shape
- [Feature] Added support for importing "path" SVG elements
- [Feature] The shapes menu is now responsive
- [Bug] Tooltips will no longer blink when changing shapes quickly
- [Bug] Fixed position of tooltips when "sticky tooltips" is enabled and the tooltip belongs to a pin shape
- [Bug] Fixed a bug when dragging an element to a container sometimes gets stuck on the mouse
- [Other] If there is no shape selected, shape settings are hidden and a message is displayed
- [Other] Limited the height of the shapes list
- [Other] Reworked the new/edit layer window. In WP it will now use the media uploader, instead of simply a text field for an URL
- [Bug] Improved compatibility with maps created before version 5.0
- [Bug] The "Tooltip" settings tab no longer shows for Text shapes
- [Bug] In the editor in Edit mode a tooltip will no longer show for the selected shape, if it has a parent and "Use Parent's Tooltip" is enabled
5.0.1:
- Fixed a bug where images in the "What's New" tour would not show.
5.0 - Jan 15, 2019:
- Fresh new look for the Editor
- Gutenberg support
- When selecting a shape in Edit mode, you can now see the tooltip of the shape and some buttons above it
- Moved tooltip style settings to a floating window, which can be opened by clicking the Tooltip Style button above a tooltip
- Tooltips can have custom positions by clicking the Transform Tooltip button above a tooltip
- All tooltips now use the content builder by default. "Plain Text" option has been removed and all existing tooltips with "Plain Text" have been converted to use the content builder. There is no change in functionality and no additional work is required on clients' part.
- Content builder can now be accessed as a floating window in the Editor, without entering a separate "content builder mode". You can drag and drop elements directly on the tooltip and see the results immediately.
- Default padding of tooltips changed from 20px to 15px
4.4.5 - Jul 14, 2018
- Fixed a bug related to multiple tooltips containing YouTube video elements
4.4.4 - Jul 6, 2018:
- Minor bug fixes
4.4.3 - Jul 5, 2018:
- Fixed a bug that caused layers not to load their own image
- Fixed a bug that prevented layers from functioning properly when a layer has been deleted
- Fixed a bug with mouseover styles on fontawesome icons
- Floor select menu is now working as intended in Firefox
- Videos will now stop playing when tooltip is closed
- Other minor bug fixes
4.4.2 - May 9, 2018
- Fixed several bugs when switching floors
- All floor images are now being preloaded on page load
- Added JavaScript API for switching floors
- Added HTML API for switching floors
- Added the new API functions to the documentation
4.4.1 - April 12, 2018
- Minor bug fix
4.4.0 - April 10, 2018
- New feature - multiple floors.
- Minor bug fixes.
4.3.1 - February 15, 2018
- Fixed a bug that would sometimes prevent scrolling when the mouse cursor is over the image map.
4.3.0 - February 6, 2018
- Added zooming functionality
- You can now draw static text on the image
- Import SVGs from Illustrator to Image Map Pro
4.2.0 - January 17, 2018
- Replaced the icon library with FontAwesome!
4.1.4 - December 14, 2017
- Improved support for shortcodes.
- Fixed a bug that would prevent fullscreen tooltips from displaying properly in certain conditions.
4.1.3 - December 8, 2017
- New line characters will no longer be replaced with "br" HTML tags in custom JS/CSS fields, printed shortcodes and "run script" field. As a consequence, if you want to have a linebreak in the tooltip contents, you will need to manually insert a "br" tag.
4.1.2 - December 7, 2017
- When tooltips are not open, they are now completely hidden, instead of "visually" hidden.
- New lines in the text field for shape's run script on-click action no longer get printed as "br" HTML elements.
- Fixed an issue where a certain function from the API would return the shape's ID, instead of its title.
4.1.1 - October 14, 2017
- Added options to disable specific tooltips, by selecting a shape and going to Shape -> Tooltip Settings -> Enable Tooltip.
- Added options to disable all tooltips, by going to Image Map -> Tooltip -> Enable Tooltips.
4.1.0 - September 18, 2017
New Features
- Connected Shapes. To connect shapes together, select a shape and open its General settings tab. From the "Connected To Shape" menu select another shape to serve as the "master" shape. Connect as many shapes as you wish to the "master" shape. Additionally, you can choose to use only the master's tooltip, or keep the original tooltip for each "slave" shape.
- Multiple shape highlighting. More than one shape can be highlighted at the same time, using the plugin's API. Note that when a shape is highlighted with the API, it must also be unhighlighted using the API. An exception to this rule is when you highlight shapes using the HTML API.
- Multiple tooltips can now be opened with the plugin's API. Note that when a tooltip is opened with the API, it must also be closed using the API. An exception to this rule is when you highlight shapes using the HTML API.
- Added a "Run Script" click action.
- Optimized front-end code.
Bug Fixes and Minor Improvements
- Fixed a crash that could occur when importing a map from the WP version of the plugin.
- The Border Radius form control no longer shows for Ellipse shapes.
- Removed the Late Initialization feature, since it has been obsolete since version 4.0.
- Removed the "Mouseover" action trigger from the Actions settings tab.
- Added an option in Image Map Settings -> Tooltips called "Show Tooltips On" to specify whether to show tooltips on mouseover or click.
- Greatly improved the usability of non-sticky tooltips when they are attached to polygons, and there are other polygons next to it. The tooltips are smarter and should show and hide more intuitively. There is a new setting, called "buffer", which determines the size of the buffer space preventing the tooltip from hiding. This setting can be edited from image-map-pro-defaults.js (search for "buffer").
API Changes
- $.imageMapProHideTooltip now requires a parameter - shape title.
- $.imageMapProUnhighlightShape now requires a parameter - shape title.
- $.imageMapProEventClosedTooltip now returns an additional parameter - shape title.
- JavaScript API - All shapes that have been highlighted using the JS API, must also be unhighlighted with the JS API.
- JavaScript API - All tooltips that have been opened using the JS API, must also be closed with the JS API.
- HTML API - Shapes highlighted with the on-mouseover HTML API, automatically become unhighlighted when you mouse out of the element.
- HTML API - Tooltips opened with the on-mouseover HTML API, automatically close when you mouse out of the element.
- HTML API - Shapes highlighted with the on-click HTML API, can become unhighlighted only if you click on another HTML element, using the on-click attribute to unhighlight a shape.
- HTML API - Tooltips opened with the on-click HTML API, can close only if you click on another HTML element, using the on-click attribute to close a tooltip.
4.0.9 - August 1, 2017
- Minor bug fixes related to the custom JS/CSS input fields.
4.0.8 - July 24, 2017
- Added input fields in the editor for custom CSS and JS code.
4.0.7 - June 16, 2017
- Fixed a bug in the API that would cause incorrect data to be sent.
- Custom shape icons will now properly display with their custom size, instead of the default 44x44 pixels.
4.0.6 - June 14, 2017
- Fixed a bug in the editor that would sometimes cause the editor to not work in Safari or Firefox.
4.0.5 - June 12, 2017
- Fixed a bug related to shortcodes and HTML code in the tooltips.
4.0.4 - June 9, 2017
- Made changes to the folder structure to allow easier debugging from the WP Dashboard.
4.0.3 - May 28, 2017
- The image map will now properly go in fullscreen mode from the Preview mode in the Editor.
- Fixed a bug related to activation.
4.0.2 - May 26, 2017
- Minor bug fixes.
4.0.1 - May 25, 2017
- Added an option to center the image map on the page.
- When the image map is in "responsive" mode, it will no longer use the width and height previously set from the editor.
- Fixed a bug with the "start in fullscreen" feature.
- Added tooltips to display keyboard shortcuts for zooming.
- Fixed a bug that could cause the wrong image to be displayed after updating.
4.0.0 - May 22, 2017
New Features
- Automatic Updates & Activation
- Editor Zooming
- While drawing a rect or oval, hold SHIFT to lock width/height
- Rename list items
- Fullscreen capability (front-end)
- Default settings for shapes and tooltips (via external .js file)
- HTML-based API
- Added an option to retain original image size, along with responsiveness
- The plugin now uses PHP sessions to load only included image maps on a page
- Improved documentation
Bug Fixes
- Tour doesn't show anymore if there is an already created image map
- (Improvement) Added notification to click the first point when drawing a polygon
- Full support for shortcodes in tooltip content
- Full support for HTML code in tooltip content
- Special characters in the name of an image map no longer prevent the list of saved maps from loading
- Fixed minor issues on mobile devices
- Improved the accuracy of the "ghost" point when editing a shape
- The editor no longer uses random numbers for shape IDs
- Spots now have a minimum size of 44x44 pixels
- If a fullscreen tooltip is open, the website behind it can no longer be scrolled
- Various minor fixes
Source






Reviews
There are no reviews yet.