Description
Click here to see the HD video preview
WordPress Plugin Version Available Here
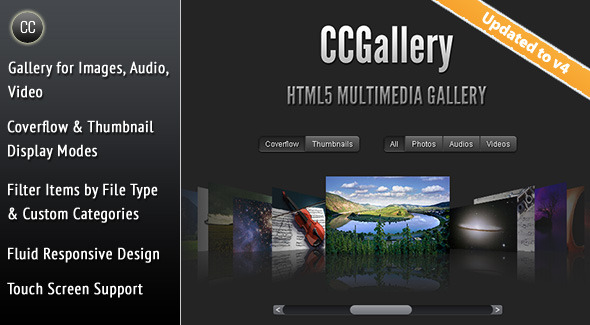
CCGallery is a HTML5 multimedia gallery. It is very simple to use and can be configured easily through a XML file. It acts as a template which displays all your images, audio files and video files in a sleek and attractive interface. You get to browse the items in Coverflow mode or in a Thumbnail grid mode. You can easily switch between the two display modes and can even filter the items by displaying only images, or audio files, or video files. CCGallery has been designed in such a way that it is extremely easy to browse through a large number of items and also with enough eye candy!
The key features are:
- Display images, audio and video.
- Configure the gallery using a simple XML file.
- Two display modes – Coverflow and Thumbnail, with option to switch between the two. You can also choose which mode to load first.
- CSS 3D Transforms are used for the coverflow in supported browsers, which is hardware accelerated and thus resulting in smoother animations, which is especially noted in mobile devices such as iPad/iPhone. In unsupported browsers HTML5 Canvas is used.
- Plays audio and video natively in modern HTML5 browsers and switches over to Flash/Silverlight for older browsers by using Mediaelement.js.
- Can also embed Youtube and Vimeo videos.
- Filters items based on file type or based on custom categories, with a nice shuffling animation by using jQuery Quicksand plugin. You can also to choose to display a particular category on page load.
- Option to detect mobile devices so that these devices can be served low quality videos which are declared in an alternate XML file.
- The gallery features a fluid responsive design to account for various screens sizes ranging from mobile phones to desktop browsers and can also be placed in a container of any width.
- Options to autoplay and loop audio and video files.
- Various handy keyboard shortcuts for easier browsing of the gallery.
- Scroll coverflow images using touch swipe in touch screen devices.
- Can make the thumbnail images in both the Thumbnails and Coverflow modes act as links to external pages. Option to open links in new window/tab.
- Two colour schemes (dark and light) are available.
- Change the styling of the gallery according to your needs by tweaking the CSS.
NOTE: The Coverflow mode uses a two step fallback mechanism. It first uses CSS 3D Transforms, and if it is not supported then HTML5 Canvas is used, which is supported in Firefox 3.0+, Safari 3.0+, Chrome 3.0+, Opera 9.5+ and IE9+. Older browsers that do not support Canvas will see a fallback animated effect for browsing files, so they still get to see a nicely working gallery.
Reviews

Changelog
Version 4.1.1 (24 April, 2013)
• Made the gallery compatible with jQuery 1.9+ . • Updated all helper scripts.
Version 4.1 (25 October, 2012)
• Added the option to retain the volume setting of the player when it is closed, so that when it is opened again the previous volume level is set. • The caption area in the modal overlay now displays the entire caption, whatever its size, without overflowing on the image/video/audio. • Fixed a bug where the Coverflow images were not positioned correctly if the starting mode was Thumbnails. • Fixed a bug where the thumbnail links were not working correctly in the Coverflow mode after filtering. • Fixed a bug where the next/prev buttons were showing even when there was only one item after filtering. • Fixed a bug where the presence of an image in the caption was causing problems in the Thumbnails mode. • Fixed a bug where audio files were being loaded twice when the Flash player was active. • Fixed a volume slider position bug in the Mediaelement.js player.
Version 4.0 (25 September, 2012)
• The Coverflow mode now uses CSS 3d Transforms in browsers that support it, thus resulting in smoother animation, especially in mobile devices. In unsupported browsers HTML5 Canvas is used. • The touch swipe functionality to browse the Coverflow images has been improved. • The gallery now a features fluid responsive design thus enabling it to adapt to any browser window width and parent container width. • Various small bug fixes.
Version 3.1 (30 August, 2012)
• Added the option to remove the reflection of the coverflow images. • Added the option to choose whether links added to gallery thumbnails will open in a new window or not. • Coverflow images can be scrolled using touch swipe in touch enabled devices. • The coverflow slider can now be used in touch enabled devices. • Fixed a bug where the coverflow fade gradient, if disabled, was triggered when the browser window was resized.
Version 3.0.1 (25 May, 2012)
• Fixed a few keyboard shortcut bugs when either the Lightbox or the Thumbnails mode was visible.
Version 3.0 (21 May, 2012)
• Added prev/next buttons to the Lightbox in order to navigate through the items without closing the Lightbox. • Added the option to turn off the faded effect at the edges of the Coverflow images section, thus allowing the gallery to be placed in any background. • Added the option to mention the background colour for the gallery which will be used to generate the faded effect in the Coverflow. By default the body background colour is read. • Added a new colour scheme - Light.
Version 2.0 (11 February, 2012)
• Made the gallery design responsive to account for various screen sizes ranging from mobile phones to desktop browsers. • Improved the Coverflow effect significantly. The effect is more smooth when flipping images quickly and also other optimizations have been made. • Added the option to mention a starting item for the Coverflow mode. • Added the option to play audio and video files in a loop. • Added the option to make the thumbnails behave as links to external pages. • Added more keyboard shortcuts - pressing ENTER opens overlay modal box, and pressing ESC close overlay.
Version 1.4 (13 November, 2011)
• Added the option to enable autoplay of audio and video files once the modal overlay box containing the media player shows up. Youtube and Vimeo videos also get autoplayed. • Added the option to display only a particular category of items when the page first loads. • Fixed a bug regarding filtering based on custom categories.
Version 1.3 (28 July, 2011)
• Added the option to filter items based on custom categories. • Fixed a bug that was preventing the loading of the alternate XML file for mobile devices, if the user chose that option. • Increased the size of the video player in the modal overlay.
Version 1.2 (10 June, 2011)
• Added the option to detect mobile devices so that these devices can be served low quality videos which are declared in an alternate XML file. • Item titles are now displayed below active Coverflow images. • Fixed an IE9 bug which was causing Coverflow images to not display there if option to load Thumbnail mode first was chosen.
Version 1.1 (29 May, 2011)
• Added the option to choose whether CCGallery will load the Coverflow or Thumbnails mode first. • Fixed a bug in IE9 that was causing audio/video files to not play there. • Fixed a bug in IE8 that was caused after an audio/video file was played.
More Items by CosmoCoder









Reviews
There are no reviews yet.