Description
View Web App Demo |
Download From Google Play Store
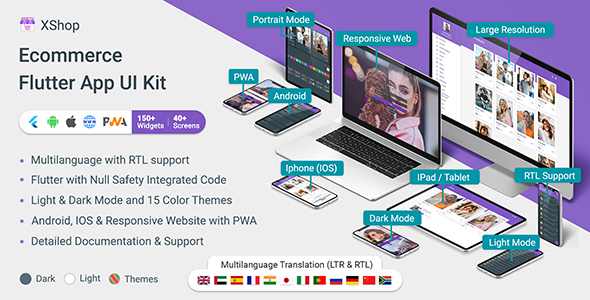
“XShop – Ecommerce Flutter App” is a premium flutter app ui kit. It is a Flutter 2.0 version app.
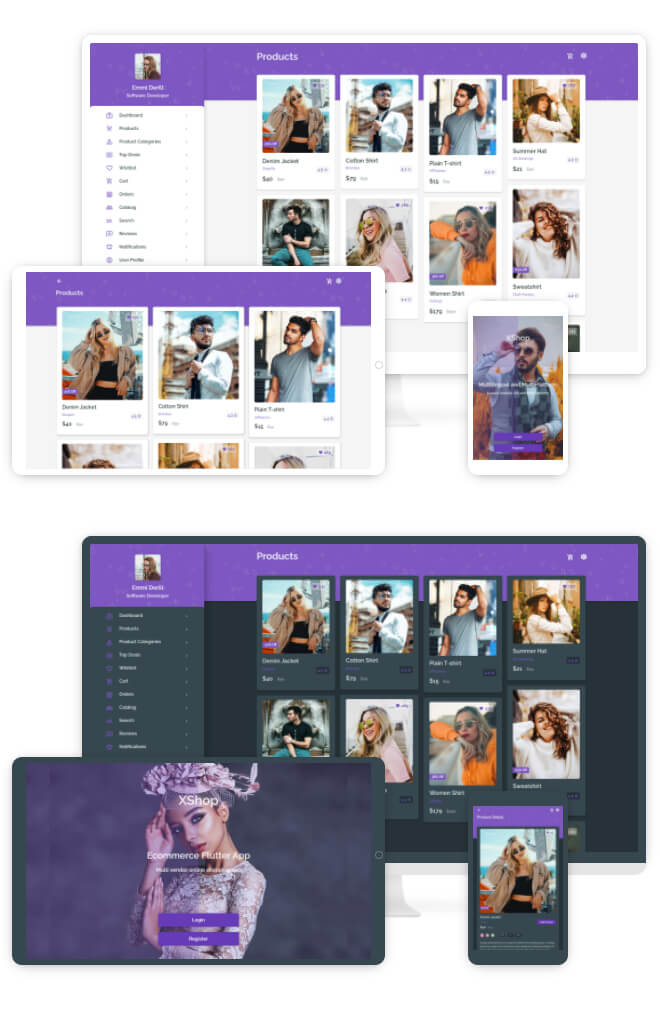
This is a Multi platform App. You can build Android app, IOS app, Responsive Website with PWA from this app.
This app contains over 40 ready to use screens. There are over 150+ various components integrated in this app.
This app supports Multiples Languages (both LTR and RTL Languages). This app can be translated in any language of your choice. We have already integrated this app in 12 different popular languages. You can integrate any language.
Along with it, this app can be used in both light mode and dark mode as per user choice. There are 15 different themes included for both light and dark mode.
All the code written is with Null safety check and makes it extremely efficient to work with. Null safety integrated code saves you great amount of time, energy and money.
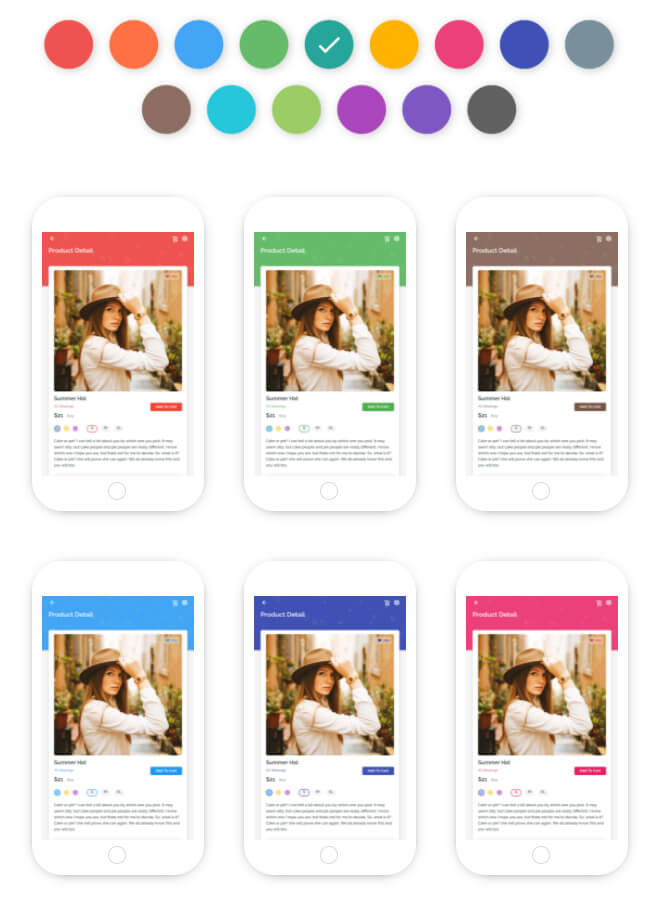
Plus you can combine various options to build your own theme. There are numerous combinations possible with Menu color, top bar color, app theme and light/dark mode options. You can easily change colors matching your brand.
Detailed Documentation is included along with Premium Support.






Multi Language & Translation Ready
This App has Localization and internationalization features.
This app supports Multiples Languages (both LTR and RTL Languages). This app can be translated in any language of your choice. We have already integrated this app in 12 different popular languages: English, Arabic, German, Spanish, French, Hindi, Chinese, Japanese, Italian, Russian, Portugese and Afrikaans. You can integrate any language.

Various App Themes
There are 15 different color themes integrated in this app. You can also edit can create your own theme as necessary for your own brand. You can also configure navigation menu and top bar along with themes.

Light and Dark Mode
This app is integrated with light and dark mode. User can pick any mode as per their likings. You can set any mode as default mode as well. Both light and dark mode can be integrated with any theme, navigation color, top bar color.

Full Responsive PWA Web App
A Progressive Web App (PWA) is a web app that uses modern web capabilities to deliver an app-like experience to users. Using service workers and a web app manifest, your web application becomes reliable and installable. Progressive Web App moves out of a tab and into a standalone app window, it transforms how users think about it and interact with it. PWA are App-like, Installable, Fresh, Safe, Discoverable, Re-engageable, Linkable.

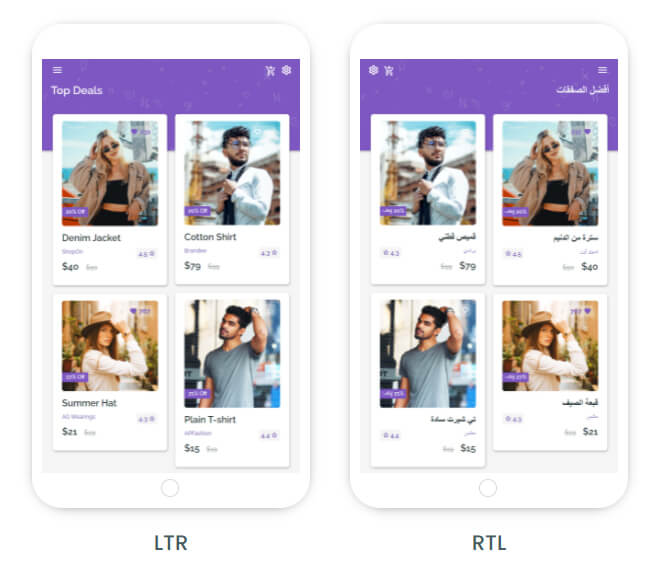
RTL Language support
This app supports RTL languages like Arabic. User can switch to any between LTR and RTL languages easily without affecting layout.

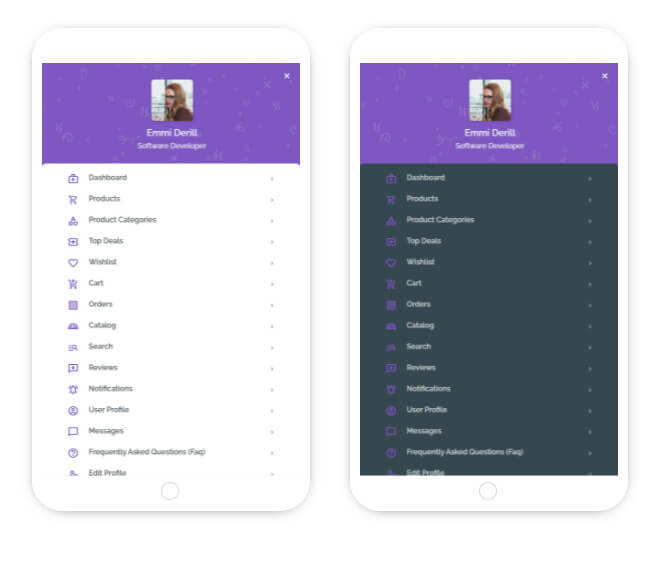
Navigation Menu styles
Navigation menu can be styled in Light color, Dark Color and even in App Primary Color.

App Screens
- Welcome Screen
- Sign In
- Sign up
- Dashboard
- Top Deals
- Products
- Product Detail
- Product Categories
- Product Catalog
- Product filter
- Cart
- Checkout
- Make Payment
- Orders
- Order Details
- Track Order
- Exchange Order
- Cancel Order
- Order Placed Successfully
- Product Wishlist
- Vendor Profile
- Followers
- Following
- Gallery
- Product Reviews
- Notifications
- Customer Profile
- Users
- Messages
- Chat
- Edit Profile
- Faq Questions with Category
- Faq Answer
- Forgot Password
- Reset Password
- Sign in with Mobile number
- Enter OTP
- App Settings
- Terms & Conditions
- Privacy Policy
150+ Widgets
There are 150+ components included in this ui kit. As a developer you can easily arrange and edit components as per your need.
Null safety code
Flutter null safety is the feature that became available after the release of version 2 where the minimum version of Dart programming language is set to 2.12. This feature helps to improve developers’ productivity by eliminating a whole class of bugs caused by null dereferencing errors.
Sound null safety makes types in code non-nullable by default and enables special static checks and compiler optimizations to guarantee that null-dereference errors won’t appear at runtime because they will be spotted at compile-time and fixed.
Detailed Documentation
We have also included a detailed documentation in this project. You can find all steps right from installation flutter to build app for testing.
Premium support
We have dedicated support service for our customers. In case of any help you can always contact us.
Images in demo are replaced with gray scale images in downloaded package.
Source





Reviews
There are no reviews yet.