Description
Upload any file any size from the product, cart, checkout, thank you, and/or order details pages! Preview images, add additional costs, fees, and many more options!
LIVE DEMO (please report if not working)
url: https://www.codecanyon.eu/wcuf/wp-admin/
user: demo
pass: demo
DOCUMENTATION
How to automatically update the plugin
To receive automatic updates just install and configure the Envato updater plugin: https://goo.gl/pkJS33 .The official guide that explains how to configure it can be found in the following link: https://envato.com/market-plugin .
HOW DOES IT WORK?
The customer will be able to upload one or more files from the Product page, Order Detail page, and/or during the checkout process according to the purchased items …all done using visual progress bars!
All the uploads will be bounded to the order and optionally to specific products
Shop admin will find these uploads directly on the backend Order detail page or as an optional feature they can be sent to the shop admin email address.
Note: The plugin supports only native WooCommerce product types (simple and variable), it doesn’t have any support for custom product types implemented by 3rd paty plugins.
Note: The plugin, like WordPress, requires a minimum 5.6 PHP version.
HOW TO CONFIGURE
It’s very simple! To configure a new upload field go to Upload files Configurator menu and add a new Upload field.
Once created, the admin has just to configure in which page the field has to be displayed (Product, Cart, Checkout, Order details) and configure its “visibility” according to the filtering criteria (enabled/disabled for specific products, categories or for every item).
This will create one upload field for every matching product (and optionally also for every single variant according to some restrictions in case of Product page) displayed in the selected pages!
Furthermore, for a more deep customization, is also possible to specify some other options like:
- Field title
- HTML/CSS description
- HTML/CSS text showed after the upload has been completed (it’s also possible to use some special shortcodes to display file list with image/audio preview)
- max uploadable file size
- max and min images width, height and DPI (works only if uploaded files are jpg/png. DPI data is read from image EXIF. If it has not a valid EXIF data the upload won’t be permitted)
- allowed file types
- email notifications
- enable multiple files upload per single field
- …and much more!
Secure links
You can optionally enable the option to use secure links. In this way, file links will be masked and access will be granted only to the shop admin and the customer that owns the file. Note, however, that in the case of cloud storage service, the direct link to the file will be still accessible by anyone. In case
of guest customers checkout, the file will be still accessible to anyone even if using the masked URLs.
DROPBOX SUPPORT AND AMAZON S3
WCUF now allows you to save uploaded files on your DropBox or Amazon S3 account!
Once enabled the special option on the plugin Options menu, whenever an order is placed at the checkout (or when the customer saves the uploads in the Order page), all the temporary uploaded files will be moved from the server to your DropBox/S3 account!
The plugin will create a folder in your DropBox account under Applications -> WooCommerce Upload Files -> site_name -> {order_id} where files will be saved. In case the upload are bounded to prouct, you will find an additional sub directory product_id-variation_id.
In case of connection errors with DropBox…do not worry! Files will be normally kept on local server and you will be normally able to manage them via the order details page! You will receive a notification email reporting errors details.
NOTE: Keep in mind that temporary files are still saved on your local server, they will be deleted once moved to DropBox. Make sure that max_execution_time (script max execution time) PHP setting is properly configured, otherwise
File move process from server to DropBox may fail in case of big file handling.
Upload unlimited number of files without file size restriction
WooCommerce Upload files allow you to upload an unlimited number of files, without any file size restriction. Thanks to its innovative chunk upload technology, it can upload any file without restriction.
EMAIL NOTIFICATION & ATTACHMENTS
As Shop Admin, do you want to be notified whenever a user uploads a file and you want to receive the download link directly via email? Now you can!
For each upload field, you can now enable an “Email notification” option.
If you like you can also receive the uploaded files directly in your inbox, thanks to the “Attach uploaded file” option. Furthermore you can also specify multiple recipients email addresses!
NOTE: Some servers have restrictions preventing wp_email() to send attachments bigger than 5mb. If you are experiencing this kind of problem, you can simply install any SMTP emailer plugin. This kind of plugins will let you use any external email services (like Gmail, Outlook, any SMTP server) to send emails.
CROP IMAGES BEFORE UPLOADING
The WCUF plugin embeds a crop image editor that allows your customers to crop an image before uploading it.
To enable the embedded editor, the shop admin has just to enable the option in the Image media file section in the
upload field configuration tool and set the Cropped image width and Cropped image height values. These values are the sizes that the image will have after cropping process.
Note on rotation: rotation process is performed server side. In caso of large images, make sure that your server has enough allocated memory otherwise the rotation process may fail. To increase server memory try
editing the wp-confing.php file inserting the following statement: define( ‘WP_MEMORY_LIMIT’, ‘1024M’ ); (where 1024M is the memory you wish to allocate, try increasing if it is no enough) or edit the PHP.ini file increasing the memory_limit setting.
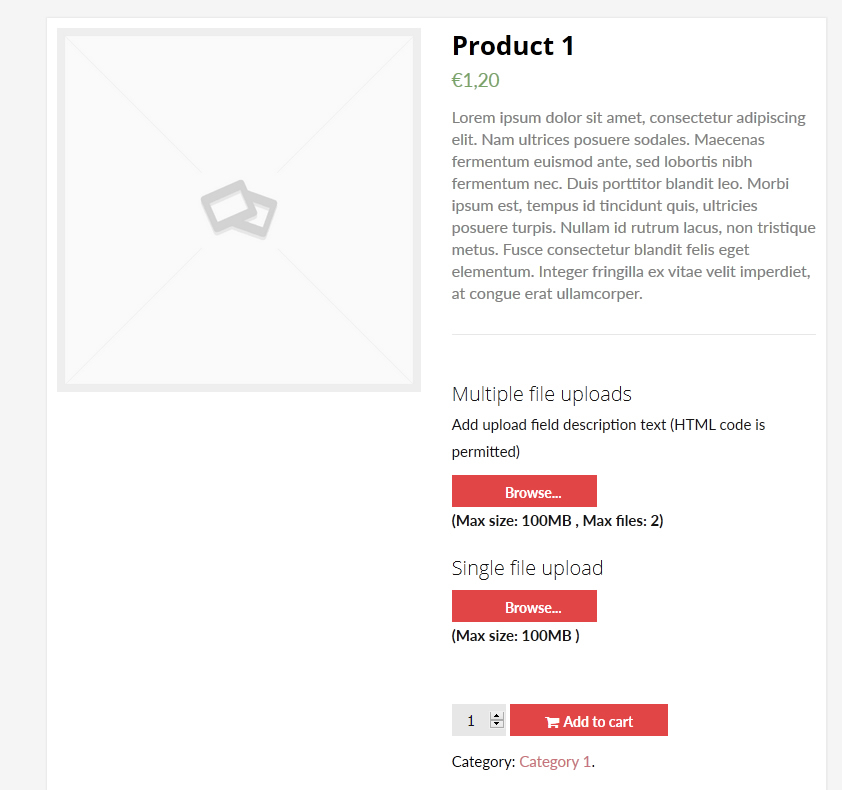
PRODUCT PAGE UPLOADS
Optionally, is now possible to upload files also before adding item to the cart! (in this case, some features are not available)
Shop admin can configure the upload fields to be visible directly on the Product page!
In this way, your customers can upload a file (or multiple files according to the “multiple files for single field” option) directly from the product page.
NOTE: Upload fields by default are associated to distinct products in cart. So if the user is adding for example Product 1 (quantity 3) and you have created 2 upload fields, the plugin will display only 2 upload fields not 6 (because there is only 1 product in cart with quantity 3, not 3 distinct products).
If you want to add the same product multiple times to cart (in this way the plugin will associate distinct upload fields for each item in cart) use the Individual products feature explained next.
In case of variable product page, if the field has been configured to be visible before adding to the cart and checked the Enable one upload field for every single product variation option, it will be showed only once a variation has been selected.
More in details: The user has to choose a variation on the product page and once done, the plugin will show the associated upload field.
Furthermore is also possible specify where the uploads fields box have to be displayed (before/after variable options dropdowns, product description, etc.) or using the special [wcuf_product_page_upload_form] you can render the upload form inside any product text area supporting shortcodes!
NOTE: Make sure the theme used is using all the standards woocommerce product page template hooks.
If the [wcuf_product_page_upload_form] is used the standard upload field managment for Product pages MUST been disabled (to do that Options -> Forced disabling upload fields standard managment -> Product pages )
INDIVIDUAL PRODUCTS CONFIGURATOR
Would you like to add the same product different times to the cart in order to upload distinct files? For example, you want to sell Business cards so you would like to allow your customers to add that product multiple times to cart and then upload distinct files for each item? Now you can!
Using the Individual products configurator you have just to select the product and/or the categories you wish to be sold as an individual. In this way each time the users add one of the selected products,
the plugin will add to the cart as a distinct product. In this way, the customer will be able di upload different files for each item in the cart.
CHECKOUT, CART AND ORDER PAGES UPLOADS
Every upload can be configured to be visible on cart, checkout, and orders pages! Check plugin options to eventually change field positioning!
REQUIRED FIELD OPTION
Shop admin can also enable the required option. In this case on the shop page for all the products matching the upload field, the Add to cart buttons are disabled and replaced by a View button
that forces Customer to enter in the product page.
In the product page if the field has been configured to be visible before the product is added to the cart, the plugin will try to hide the add to cart button (with some theme not 100% WooCommerce compliant this feature could not work). So the user is forced to upload files before he is able the item to the cart.
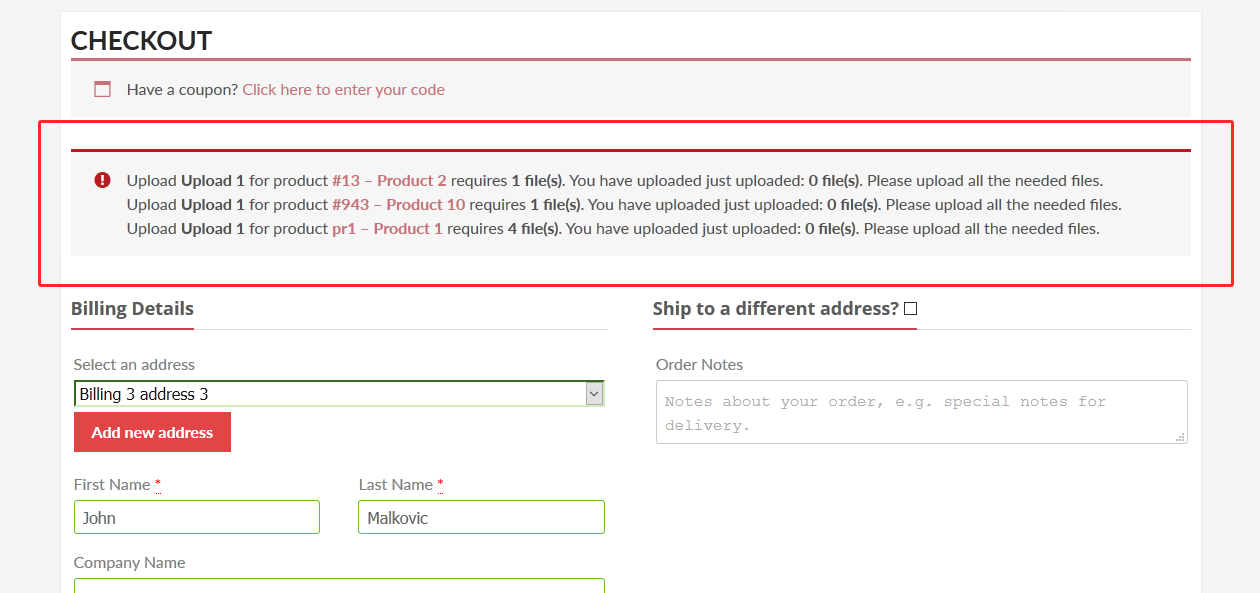
Furthermore, on Checkout page, if all not the required uploads have not been performed, the customer will not be able to place the order! The plugin will display a notice letting the Customer know which uploads are missing.
In case you have configured the upload field to be showed after the product is added to the cart or if the item was in the cart and the user deletes a required upload, the plugin will try to deny the page leave showing a warning message until all the required files have not been uploaded! (NOTE: some browsers, for security reasons, may not permit this denial).
For a less aggressive requirement check, go to Options and in the Allow user to leave page in case of required field select Yes option. Doing so the user will be prompted only at first-page leave with a warning message on the next try he will be able to normally leave the page.
FIELD VISIBILITY ACCORDING TO USER ROLE
Fields can optionally be visible/invisible according to the current user role!
FIELD VISIBILITY ACCORDING TO SELECTED PAYMENT METHOD
Fields can optionally be visible/invisible only if the order selected payment method is among the selected ones during the field configuration!
NOTE: This field is only available for fields displayed in Order details and Checkout pages.
FIELD POSITIONING
Using the Options menu you can choose where the upload fields have to be positioned in the Product, Cart, and Checkout pages! (This is done using the standard WooCommerce hooks, NO custom positioning)
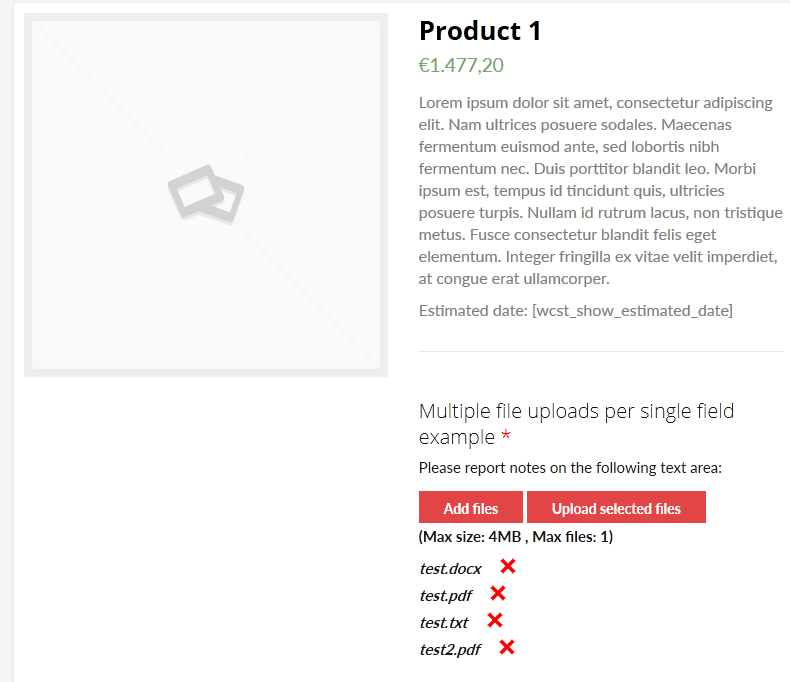
MULTIPLE FILES FOR SINGLE UPLOAD FIELD
By default for every field is possible to upload only a single file, but optionally WCUF gives also the possibility to upload multiple files using a single upload field. In this case, is also possible to configure the maximum number of uploadable files and file size.
Once files are uploaded, WCUF will create a .zip file containing all the uploaded files.
Number of uploadable files for a single upload field can also be “bonded” to product quantity in cart or purchased (Option is not available for Product page if the “show upload field before adding an item to the cart” option is enabled), in this way the customer cannot upload more than X files for a field (Where X is the quantity of the item purchased/in cart).
NOTE: Multiple files for single field upload feature requires the PHP feature “ZipArchive” commonly available in most web host services. If not active, this feature will be not available.
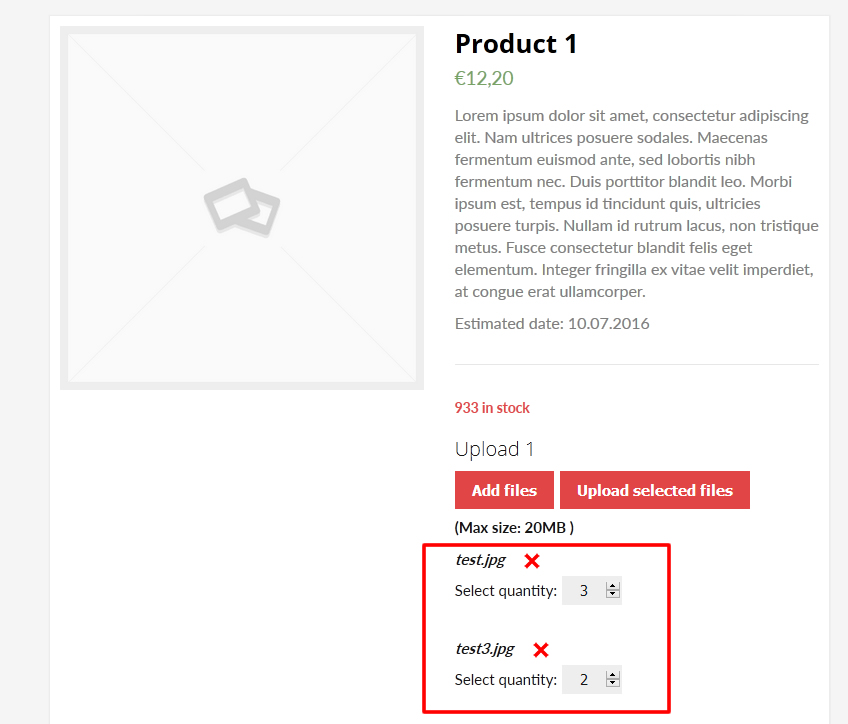
MULTIPLE FILES AND QUANTITY SELECTION
In case of multiple files upload for a single upload field, enabling the special option by going in Upload files Configurator -> Options menu and the selecting Yes option on the Enable quantity selection section,
For each uploaded file will be enabled an input box that will allow the customer to select a quantity value.
For example, a printing service that is selling a 100×100 print sercvice. A customer is buying 5 items of 100×100 print and he would like to print 3 copies for the first file and 2 for the second.
Thanks to the quantity option, he can set as quantity for the first uploaded file as 3 and 2 for the second!
Product cart quantity according the number of uploaded files
Through the Options to enable the special option that will automatically set the product cart quantity according to the number of uploaded files (and their quantities in case of multiple files fields)! This feature
is particularly useful if you want to set special discounts or assign product prices according to the cart quantity!
If you need a tool for that, give an eye to my WooCommerce Pricing & Discounts! plugin!
Product cart price according to the associated extra costs
Is now possible to dynamically assign a price to a cart item according to the extra costs associated with its upload fields! For example, is now possible to assign a price to a product according to the number of the uploaded files!
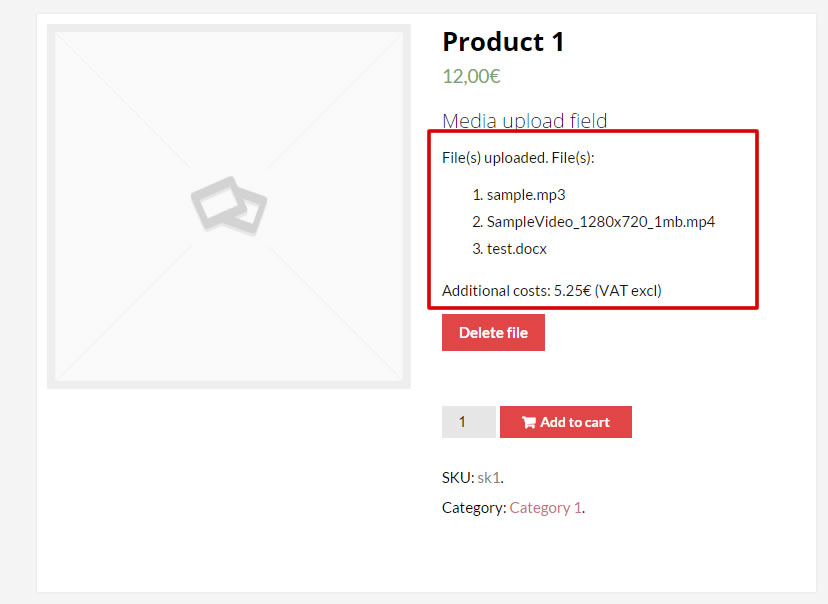
EXTRA FEES/DISCOUNT PER UPLOAD WITH SPECIAL “SECONDS OVERCHARGE” FOR MEDIA FILES
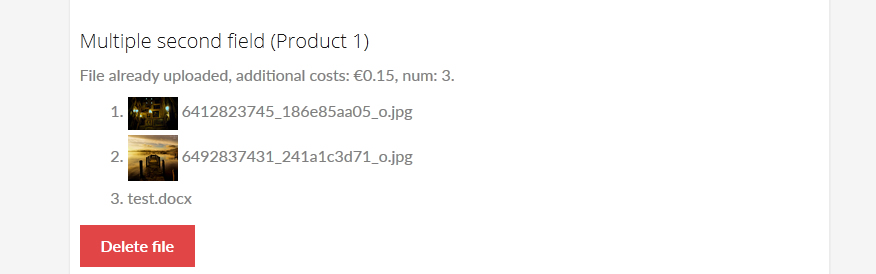
WCUF allows setting extra fees for every uploaded file. It works also if the multiple file uploads for single field option has been enabled. The shop admin can choose to overcharge a fixed value or a percentage of the original price (like an additional 20% extra for every uploaded file).
Furthermore is possible to set also an “Overcharge limit” beyond which the customer will no be overcharged for additional uploads and set “Extra cost free” for the first N uploaded files (including quantity).
For audio/video files (most common extension) is also possible to overcharge an extra cost per second (the media file has to have well encoded ID3 info, otherwise the plugin cannot detect the needed info)!
For PDF is now possible to compute extra costs according to the number of pages of the uploaded files. The shop admin can also set how many free pages and the maximum number of extra chargeable pages.
NOTE: The PDF file must be a valid PDF encoded file.
To apply a Discount for each uploaded file you have just to set a negative value in the extra cost value! In this way, the plugin will apply a negative fee to the cart to apply the discount!
Checkout subtotal percentage discout
For each upload field, it is possible to apply a percentage discount to the Checkout subtotal if at least one file has been uploaded.
CUSTOMIZABLE BUTTON TEXTS (AND TRANSLATABLE VIA WPML)
Using the Text menu voice is possible to customize button texts used to upload, delete, crop, etc. files.
If your site is using WPML, you can set button texts for each language! You have only to switch language using the WPML language selector and then set texts!
WPML AND UPLOAD FIELDS TEXTS
Upload field titles, descriptions, disclaimer texts, etc. can be translated using the String translation WPML menu and selecting the woocommerce-files-upload-field-text domain!
RESPONSIVE FIELDS DISPLAY
Upload Fields in Cart, Checkout, Order, and Shortcode pages are now responsive. They are grouped and displayed in a row and row elements width can be set via the options menu. By default, the plugin
displays one upload field per row.
SHORTCODES
Would you like to show the upload fields form only on a specific page? or maybe would you like to render the upload form in a custom area or in a text area during the checkout process? Now you can!
WCUF plugin exposes the following shortcodes to be used according to your needs:
- [wcuf_upload_form]: It will render an upload form with all the upload fields that match the products currently added to the cart in any area supporting shortcode system. It CANNOT be used in the Products, Cart or Checkout pages.
- [wcuf_product_page_upload_form]: It will render the Product page upload form in any area supporting shortcode system. It can be used ONLY on the Product page.
- [wcuf_cart_page_upload_form]: It will render the Cart page upload form in any custom area supporting shortcode system. It can be used ONLY on the Cart page.
- [wcuf_checkout_page_upload_form]: It will render the Checkout page upload form in any custom area supporting shortcode system. It can be used ONLY in the Checkout page.
- [wcuf_upload_form_last_order]: It will render an upload form with all the upload fields that match the products bought in the last order for the currently logged user. It CANNOT be used in the Products, Cart or Checkout pages.
The special shorctode for Product, Cart and Checkout pages are useful if you want to show the upload fields in custom area like tabs or text field (both of them must support shortcodes system).
NOTE: In order to use [wcuf_product_page_upload_form], [wcuf_cart_page_upload_form] or [wcuf_checkout_page_upload_form] you must disable the standard upload field managment by going to Options -> Disable upload field standard managment and
select the pages in which you are using the shortcode. The shortcodes can be used only one time per page.
My Account page and automatic upload fields display for last order
WCUF can optionally show upload fields for the last placed order directly from the My Account page! To enable this feature, you have to enable this display option from the Options general menu.
IMAGE/AUDIO PREVIEW
WCUF allows also to display an image preview (only for standard jpg/png compressed files) and audio preview (mp3/wav files) for the uploaded media files. to do that, you have to use the special shortcode [file_name_with_media_preview] in the “Text showed after the upload is completed” field during the upload field configuration.
Cart and Checkout product table preview
You can optionally display uploaded images preview (only for standard jpg/png compressed files) for each product inside the product table showed on both Cart and Checkout pages!
Additionally, in cart page, product thumbs can be replaced with the preview of the uploaded images… just enable the special options you need through the options menu!
UPLOADS SUMMARY FEATURE
From the Options menu is possible to allow the display of the uploaded files list in the Cart, Checkout, and/or Order details page.
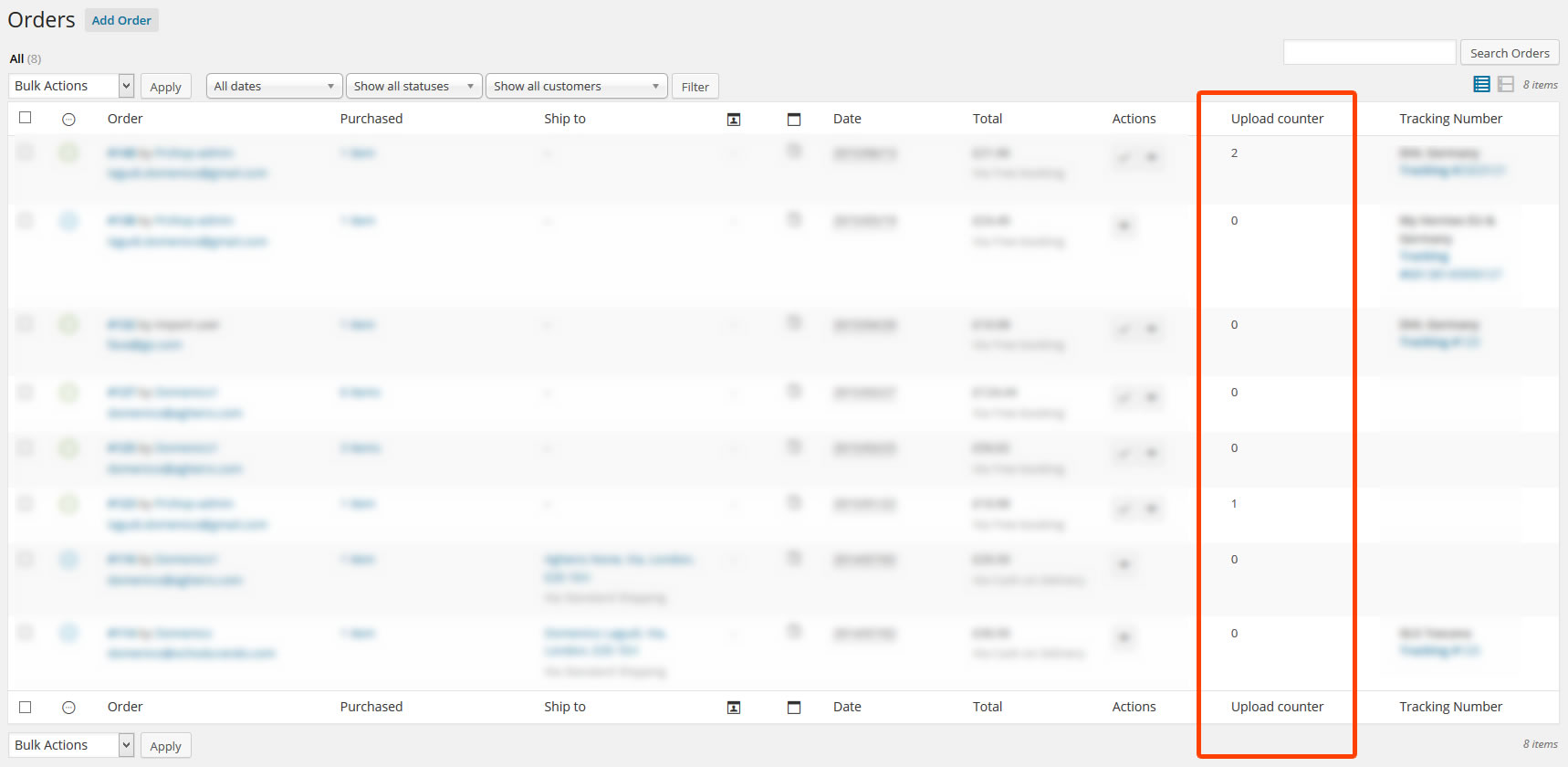
UPLOADS COUNTER
The plugin adds a new column “Upload counter” to the orders table. This will help you to easily track the number of uploads made by the users for each order.
UPLOADS FEEDBACK TEXT AND DISCLAIMER
Optionally, the shop admin for each upload field can enable the feedback text and a “Disclaimer” option. In this way, the user will be able to save feedback associated with the uploaded files, and eventually, he will be forced to accept the disclaimer before being able to upload the files.
UPLOADS PROGRESS BAR
Give some feedback to your users! During file upload on the order, the page will be displayed a progress bar.
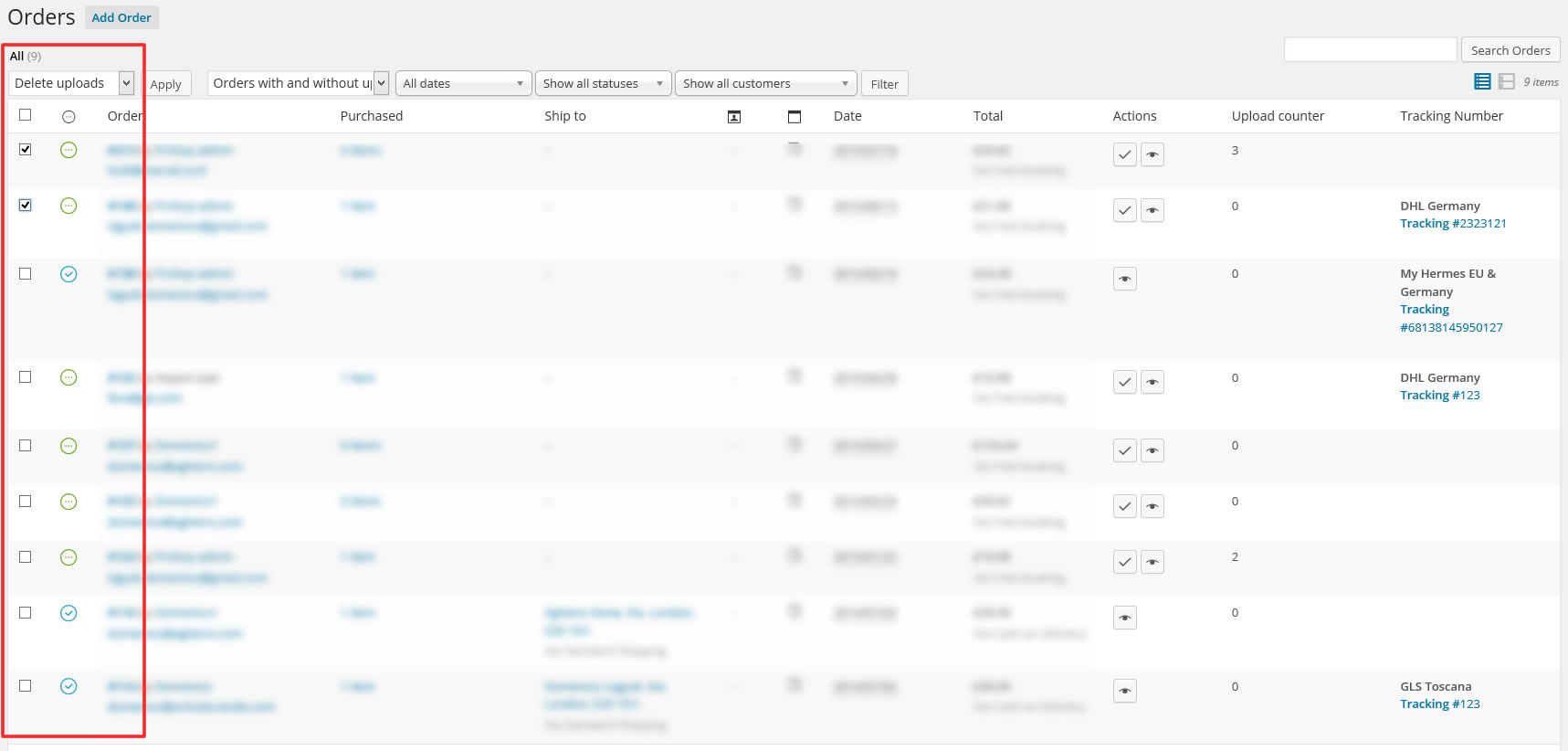
BULK UPLOADS DELETE
Directly from the Orders list, you can delete all the uploads for the selected orders.
WC Multivendor
For WC Multivendor users, uploaded files can be also downloaded from the Vendor frontend order details page!
CHANGE ORDER STATUS
optionally if at least one upload is performed from Order details or the Thank you pages, order status can be automatically changed to the one selected via the options menu!
To enable this feature, just use the Options menu!
KEEPS YOUR SERVER CLEAN
On order deletion, every upload is deleted too.
WooCommerce template compliance note
If you are using a theme/3rd party plugins implementing a custom add to cart functions on the product page (like adding the product to cart without reloading the page) or that alters the standards Checkout, Cart, Order and Thank you pages, the WooComerce Upload Files plugin may not work. It has been designed to work on standard templates so altering its structure or behavior may cause the plugin to no proper work or unexpected behaviors. If you are using any custom template, restore its standard behavior before using the plugin.
Action and hooks
- wcuf_order_sub_folder_name (filter): triggered when creating order folder containing uploaded files. By default, if files are bounded to product, sub folder have to following name structure {product_id}_{variation_id}. The action allows to customize that name. Use the following signature for the handler: your_function_name($folder_name, $product_id, $variation_id) and hook using the following: add_filter(‘wcuf_order_sub_folder_name’, ‘your_function_name’, 10, 3);
Compability
The plugin has been designed and tested only for the desktop version of Chrome, Firefox, and Edge. It hasn’t any official support for mobile browsers. The plugin, to properly work, requires fully HTML5 compliant browsers otherwise it could not work as expected and lead to unexpected behavior.
In the case of mobile browsers usage make sure you are using a fully HTML5 compliant browser (like Chrome) and the latest version of the OS. In case of any issue (for example: due to the proper support of HTML5 standards due to the usage of an outdated version of the browser, of the OS, or due to poor hardware resources or any other interference) there isn’t anything that can be implemented to fix those 3rd party issues. Make sure that the files are properly stored locally, if you are using any 3rd party controller
to pass a reference to a remote file, will prevent the browser to properly provide the file info requried by the plugin in order to perform the upload process.
The plugin requires the browser to be fully working. In case any browser suffers from a particular issue (like a mobile browser that in a particular version is not capable of multiple selecting files due to a bug that prevents its native controller to properly work) preventing the plugin to properly work, report to its developer or switch to a fully working one. I’m cannot hold responsible for third-party software issues.
WooCommerce Upload Fields screenshots
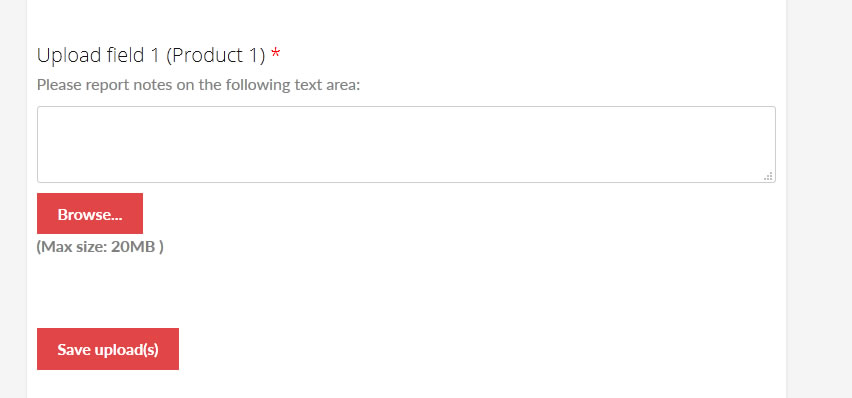
PRODUCT PAGE UPLOAD


[file_name] and [additional_costs] shortcodes in action on “Already uploaded” textfield

Images preview after upload

SPECIAL QUANTITY OPTION EXAMPLE (IN CASE OF MULTIPLE FILES UPLOAD FOR SINGLE FIELD)

CHECKOUT NOTICE IF TRYING PLACING ORDER WITH REQUIRED UPLOADS

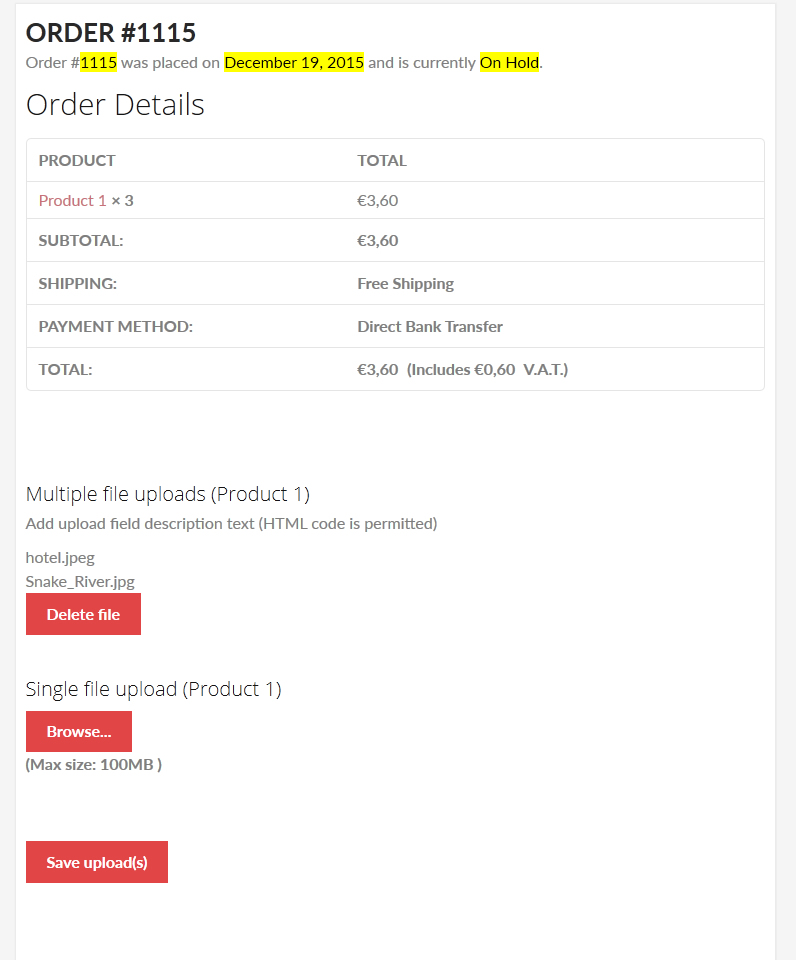
ORDER DETAIL PAGE UPLOAD

EXTRA FEE PER UPLOAD
FRONTEND PROGRESS BAR & DELETE FILE PROCESS


UPLOADS COUNTER

BULK UPLOADS DELETE

INPUT TEXT FIELD ON ORDER DETAILS PAGE

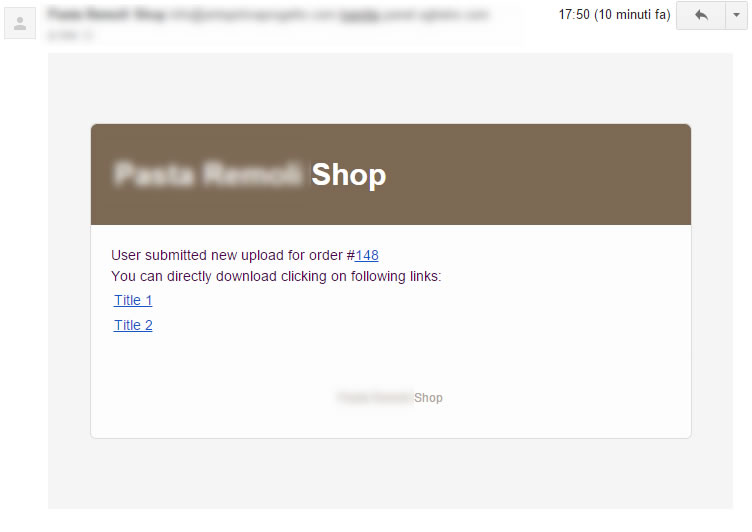
EMAIL NOTIFICATION

CHANGE LOG
= 60.7 - 06.04.21 = * Minor CSS improvement = 60.6 - 04.04.21 = * Fixed a minor issue = 60.5 - 22.03.21 = * Minor bugfix related to the options menu and WPML = 60.4 - 10.03.21 = * Added new wcuf_dropbox_folder_path and wcuf_s3_folder_path filters = 60.3 - 27.02.21 = * Minor improvements = 60.2 - 25.02.21 = * Added the new "wcuf_folder_path" filter = 60.1 - 12.02.21 = * Minor CSS improvement = 60.0 - 10.02.21 = * Added the new 'wcuf_file_name' filter triggered when saving a file = 59.9 - 04.02.21 = * Fixed an issue related to the cropper = 59.8 - 21.01.21 = * Is now possible update the Feedback text even without re-uploading a file = 59.7 - 13.01.21 = * Fixed an issue with WooCommerce 4.9 = 59.6 - 12.01.21 = * Minor bugfix = 59.5 - 30.12.20 = * Fixed an issue due to file were not associated with the order = 59.4 - 29.12.20 = * Improved security = 59.3 - 23.12.20 = * Minor bugfix = 59.2 - 16.12.20 = * Fixed an issue related to the num of files count reported in the "Total area" in the Thank you page = 59.1 - 13.12.20 = * Minor improvements = 59.0 - 09.12.20 = * Bugfix = 58.9 - 09.12.20 = * Renamed menu = 58.8 - 08.12.20 = * Minor improvements to the upload details sheet = 58.7 - 04.12.20 = * Added option to restrict visibility according to global attributes = 58.6 - 02.12.20 = * Minor improvements = 58.5 - 29.11.20 = * Minor improvements = 58.4 - 29.11.20 = * Minor improvements = 58.3 - 26.11.20 = * Minor bugfix = 58.2 - 18.11.20 = * Minor CSS improvement = 58.1 - 10.11.20 = * Minor improvements = 58.0 - 02.11.20 = * Added the new "secure links" options = 57.9 - 05.10.20 = * By default, in case of "Order again", files are copied to the new order. That mechanism can be disabled through the special option = 57.8 - 03.10.20 = * Fixed a notice display in the order details page = 57.7 - 23.09.20 = * Minor UI improvement = 57.6 - 22.09.20 = * Fixed an issue related to the S3 cloud storage method = 57.5 - 21.09.20 = * Typo = 57.4 - 16.09.20 = * Minor improvement = 57.3 - 09.09.20 = * Minor bugfix [...]






Reviews
There are no reviews yet.