Description

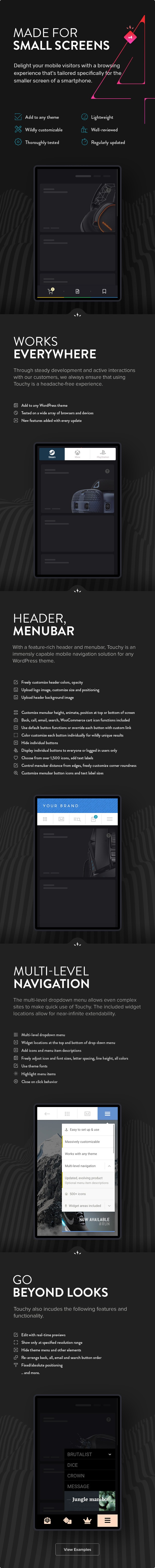
Touchy is a premium mobile menu and header plugin for WordPress. Designed with smartphones in mind, it is quick, reactive and super comfortable to use. Next to having been tested thoroughly on different mobile devices, Touchy also works great on desktop browsers, so if you wish, you can even use it on a full-blown desktop site.
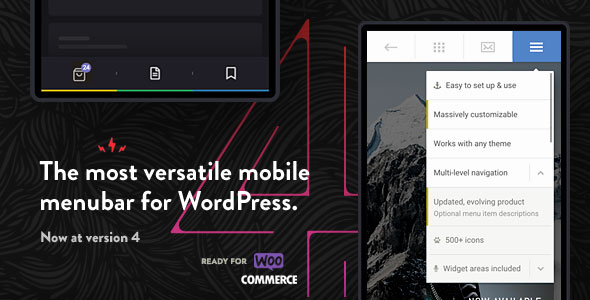
Featuring a logo location, quickly-accessible call and e-mail buttons, an integrated search function, as well as a back button and a multi-level drop-down menu, Touchy can serve as a complete mobile navigation and header solution on any WordPress theme. It can even be used to hide your theme logo/menu by class/ID.
Furthermore, Touchy is tremendously customizable. With just a few clicks you can change the color of any element, alter positioning options, hide any of the menu bar buttons, override button functions, change transparencies etc., all through the ridiculously-easy-to-use real-time Live Customizer integration. You can also use the unstyled widget locations to add call-to-action behavior to your menu, embed content, insert shortcodes, or anything else you might need. To sum up, you can make it essentially unrecognizable from its default appearance.
We are confident when we say Touchy is the absolute best WordPress plugin of its kind.
To get all the nitty-gritty details, please have a look at the full features list below.
PS! Touchy is available at a discount in the WordPress Mobile Menu Bundle.
Features
- Super quick setup and customization via the WordPress Live Customizer integration
- Change alignments and positioning, alter opacities, override and/or hide elements, color customize every single element etc.
- Optionally display on specified resolutions only
- When Touchy is displayed, automatically hide your theme menu/header by class/ID
- Menubar
- Customize height
- Add customizable text labels
- Fixed or absolute positioning
- Place at top or bottom of screen
- Optionally apply slide-in animation upon page load
- Change transparency for see-through effect
- Re-arrange back, call, email, search, WooCommerce buttons
- Freely adjust distance from edges of screen and corner roundness
- Replace any or all of the default icons (1500+ icons available)
- Hide any of the buttons
- Color customize each button individually
- Customize height of button dividers (or hide altogether)
- Optionally increase menu bar shadow size when a page is scrolled
- Optionally hide menu bar shadow
- Color customize every element
- Drop-down menu
- Multi-level accordion menu
- Scrollable if too many menu items to fit on screen
- Optionally close menu on click/touch (useful on one-page websites with anchor links for example)
- Optionally use full menu item to open sub-menus (by default, arrow opens the sub-menu)
- Add icons to menu items (1500+ available)
- Add descriptions to menu items
- Highlight menu items with visual indicator
- Change menu item font size and line height
- Change menu item description font size and line height, distance from menu item
- Use one of your theme fonts in the menu
- Two sub-menu arrow animation options (flip arrow or animate into an ‘X’)
- Beautifully animated
- 2 unstyled widget locations (at top and bottom of menu)
- Insert HTML, CSS, shortcodes, use embed codes etc. Use for anything you can think of: announce a product, add social buttons, highlight content etc.
- Change dropdown menu’s corner roundness and thickness of bottom border
- Color customize every element
- Logo location
- When site is scrolled, the logo subtly fades away and menu bar becomes sticky
- Use text or upload logo image (retina image support included)
- Align logo left, center or right
- Optionally hide logo area background and shadow
- Add background image to logo area (display as pattern or full-size, change opacity)
- Optionally hide entire logo area
- Color customize every element
- Integrated call/e-mail/search/back/WooCommerce cart icon functions
- Easily enter phone number, email recepient and email subject
- Choose between cart/bag icon for WooCommerce button
- Enter custom icons (1500+ available) and change the back/call/email/search/menu buttons’ functions completely by linking them anywhere you desire
- Optionally show any of the buttons to logged in users only
- Optionally hide any or all buttons
- Search field
- Change default textfield placeholder text
- Change default ‘Search’ button label text
- Hide ‘clear field’ option
- Hide ‘Search’ button
- Color customize every element
- Secondary, full-screen search design included
- Background overlay
- Displayed when search function or menu opened
- Change background color and opacity
- WordPress Multisite compatible
- Clean and well-marked code
- Thoroughly tried and tested
- desktop, tablets, smartphones
- iOS, Android, Windows devices
- Chrome, Safari, Firefox, Edge, Internet Explorer, Opera
- Optionally disable retina image script (useful if you don’t use the logo position or simply don’t use retina images)
- Customizer settings translatable
- Proven, long-time author with fast and friendly support
- Lifetime free updates
- Jargon-free documentation
Changelog
UPDATE 4.4 - added option for joint menubar background color (individual button backgrounds still available as well) - added option to add left/right space for menubar buttons (see demo #6)
Quick update (no version change) - Some JS script and translation string updates
UPDATE 4.3 - added option to customize menubar height
UPDATE 4.2 - added option to apply slide-in animation to menubar upon page load (see demo #4 for example)
UPDATE 4.1 - added WooCommerce cart button
UPDATE 4.0 - added secondary, full-screen search design (can customize background color and upload background image) - added alternate back, call, email and search icons (each can still be overridden by any icon in the FontAwesome icon set) - updated FontAwesome icon set to latest version - added options to add margin to the menubar as well as change menubar corner radius - added option to animate default menu button icon into 'x' when menu opened - added option to display menubar button borders at either above or below the menubar
Previous updates
- Updated Font Awesome icon set to latest version. Please see detailed usage instructions in the updated documentation (as of FA version 5, there are some changes and additional options available). - Added option to fine-tune logo image size - Added options to add border to menubar buttons for additional visual flair (each individually color customizable) - Added option to customize height of menubar button separators - Added option to open sub-menu by clicking on full top-level menu item - Added section for arranging menubar's back, call, email and search button order - All the settings are now translation-ready - Next to other menu bar buttons, the dropdown menu button can now also be overridden with a custom link - Dropdown menu's corner radius can now be customized - Dropdown menu's bottom border thickness can now be customized - Added option to close the drop-down menu upon menu item click/tap (useful on one-page websites where menu links lead to anchors instead of new pages). - Added option to add background image to logo area --- change image opacity --- display as pattern or full background - Added option to highlight menu items with a visual indicator - Added secondary dropdown sub-menu arrow animation option (when a sub-menu is opened, you can now choose to either flip the arrow or animate it into an 'X') - Any button on the menubar can now be made visible to logged in users only - Similarly to the 'call', 'email' and 'search' buttons, the function of the 'back' button can now be overridden with a custom link as well - Customizable text labels can now be added to each menubar button (see demo #2 for live example): --- change label font size --- change label color and hover colors - Updated icon set to latest version - It is now possible to: --- set custom menu item icon size --- set custom menu item font size, line height --- set custom menu description font size, line height, distance from menu item --- use one of your theme fonts in the menu - added option to disable retina script (useful if you don't use the logo position or just don't want to use a retina image) - Added logo location --- When site is scrolled, the logo subtly fades away and menubar becomes sticky --- Use text or upload logo image (retina image support included) --- Align logo left, center or right --- Optionally hide logo area background and shadow --- Optionally hide entire logo location - Slightly redesigned the default menu button - Added option to increase menubar shadow size when a page is scrolled - Added option to hide menubar shadow - Added a fully featured and customizable search function --- Like all other icons on the menubar, the default search icon can be replaced with one of 1500+ icons --- Function of the search button can be changed to a link, meaning you can link it anywhere and optionally have the link open in a new window (combined with a custom icon, this allows you to completely change the function of the search button) --- All elements of the search button as well as the search field are fully and independently color customizable (search field background, placeholder text, search button text etc.) --- Customize the search field's default "Enter search term..." placeholder --- Customize the search button's default "Search" text --- Optionally hide search field's "Search" button --- Optionally hide the search field's clear field function - Added option to add default subject to email - Added option to hide menubar dividers for an even cleaner look - Added second widget location (now there's one below as well as above the menu) - Drop-down menu's tooltip color can now be specified separately from the menu background (useful for example if the top widget location is used and it has a different background color) - Added custom-designed default menubar icons (still overridable by ones in the icon set as before) - Completely redesigned the drop-down menu --- Drop-down menu is now multi-level --- When there are more menu items than can fit on screen, contents of the drop-down menu can now be scrolled --- Drop-down menu's sub-menu arrows now animate when a sub-menu is opened/closed --- Menu descriptions are now added to actual menu items (unlike before when descriptions were entered as menu items with a special class) --- There is now an unstyled widget location at the end of the drop-down menu, awaiting your creativity. For example, if you have a plugin that inserts social icons, you can use it to link to your social profiles. You could embed a video or a gallery. Or, if you know simple css and html, you can use the text widget to build yourself a call-to-action graphic. The text widget also accepts shortcodes, so the use of this area is really only limited by your cleverness and the tools in your WordPress installation - Added option to customize overlay opacity - Added option to prevent the FontAwesome icon set from loading. This is useful if you only use the new default menubar icons or if your theme or another plugin already loads FontAwesome, to prevent it from being loaded twice unnecessarily. - added option to open customized button links in new tab/window - Added option to show/hide Touchy based on resolution - Added option to hide theme menu (if user knows theme menu class/ID) - Added option to hide menu button. Useful if you'd just like to use the call and/or email buttons (or whatever function you choose to give them). - Call and Email buttons can now be linked anywhere, not just phone number and email addresses (combined with the customizable icons, these buttons' function can now be changed entirely) - Updated icon set to latest version - quick absolute positioning adjustment (before this update, when both the mobile-only and absolute positioning options were enabled, part of the plugin would remain in a fixed position) - fixed styling issue that appeared under specific circumstances - menubar can now optionally be placed at the bottom of the screen - added option to switch between fixed and absolute positioning - you can now add icons to the accordion menu (300+ icons available, appropriate update included in the documentation) - menubar transparency can now be set for see-through effect - you can now replace the default four menubar icons - changed default email icon - Settings page now includes options to: --- show Touchy on mobile devices only --- optionally and individually hide the Back, Call and/or Email buttons







Reviews
There are no reviews yet.