Description
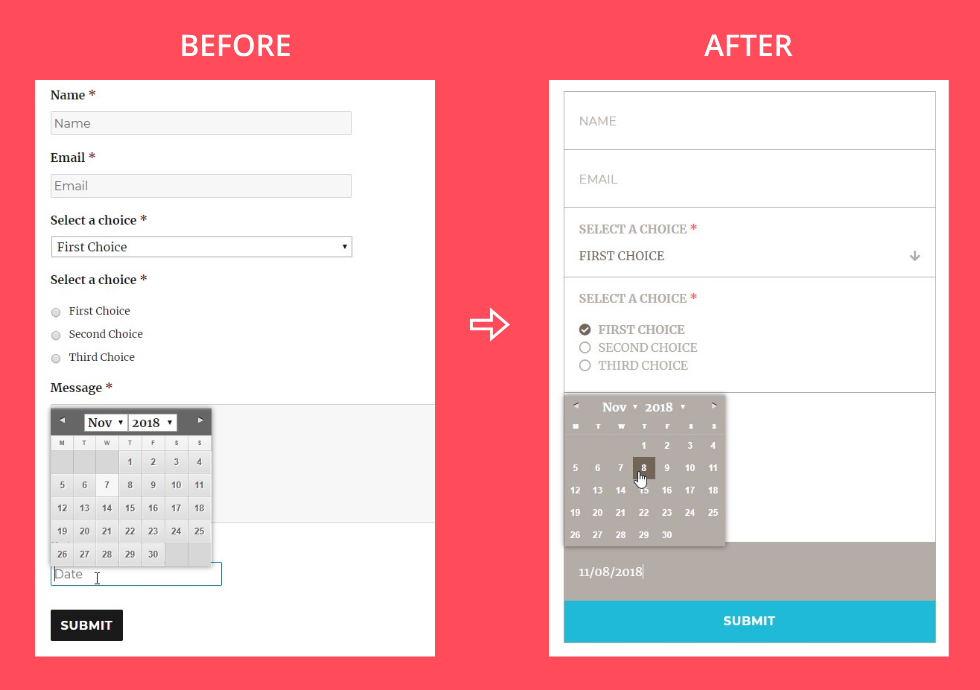
Completely customize the look & feel of any form on your WordPress website (inluding WooCommerce Forms, Contact Form 7, Gravity Form and Ninja Form)
Form Styler Ultimate lets you easily style forms on your WordPress site. It has tons of features that gives absolute control on the appearance of your forms.
Tested and compatible with some of the famous themeforest themes, like Avada, Betheme, X Theme, Enfold, The7, Bridge as well as WordPress default themes, like Twenty Fifteen, Sixteen, Seventeen, Eighteen & Nineteen.



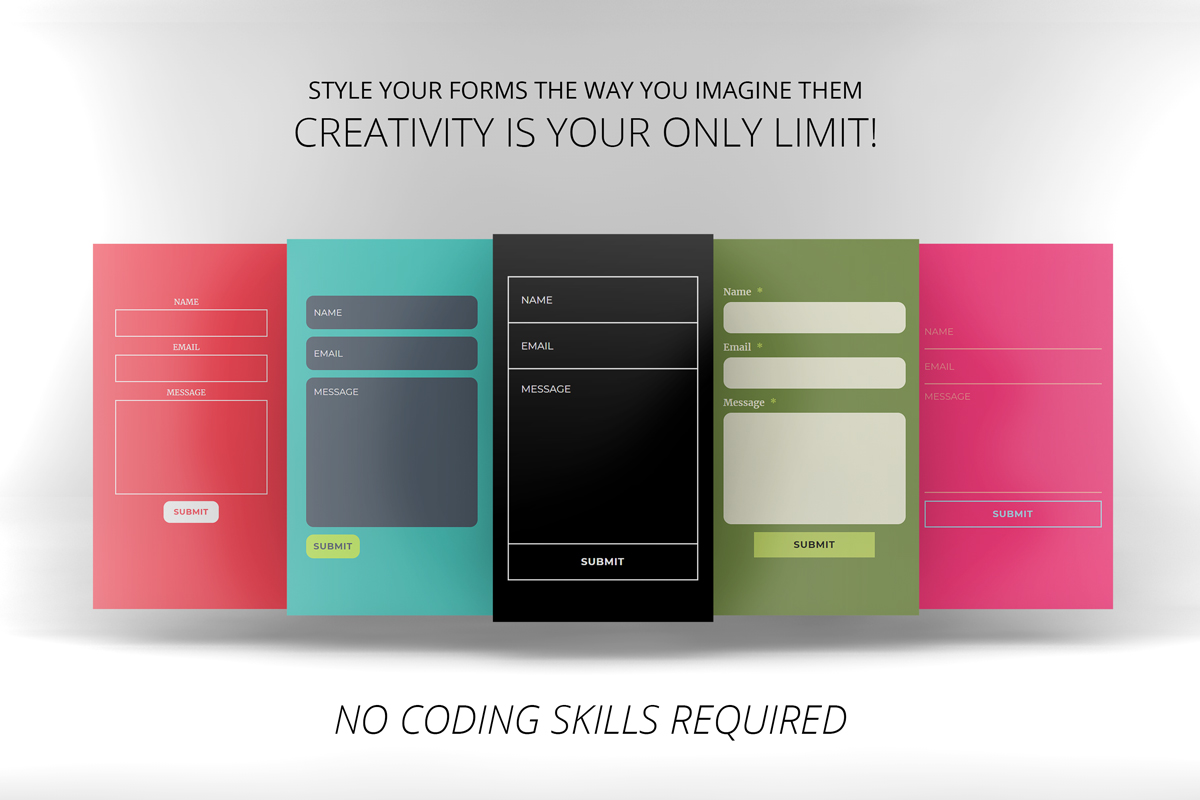
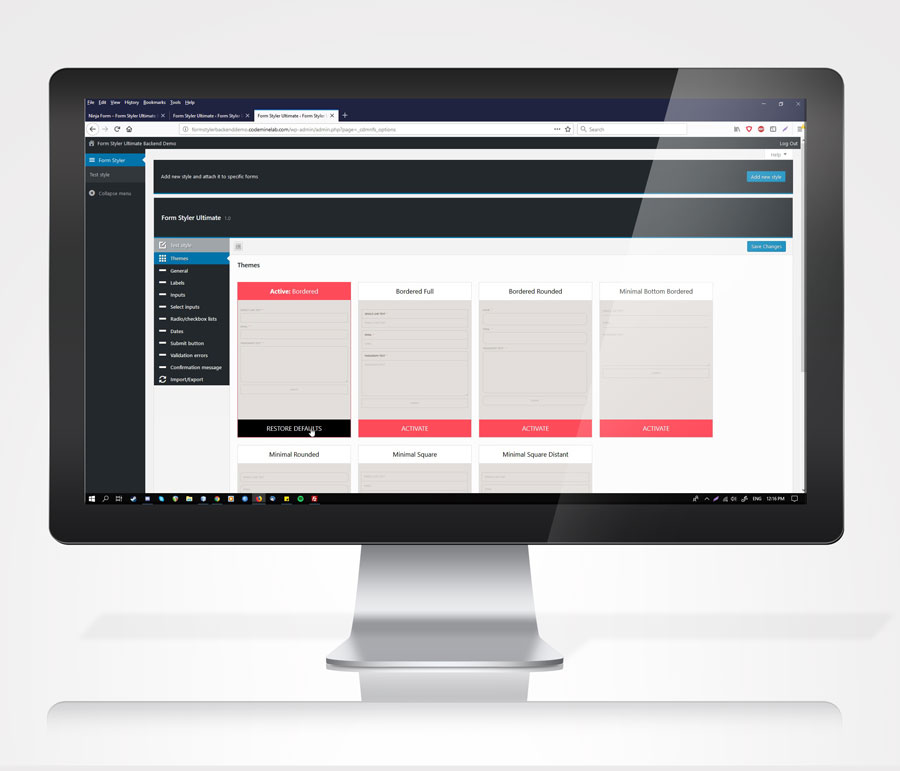
Ready-to-use themes
Choose between 11 ready-to-use themes and make cool forms on the fly!
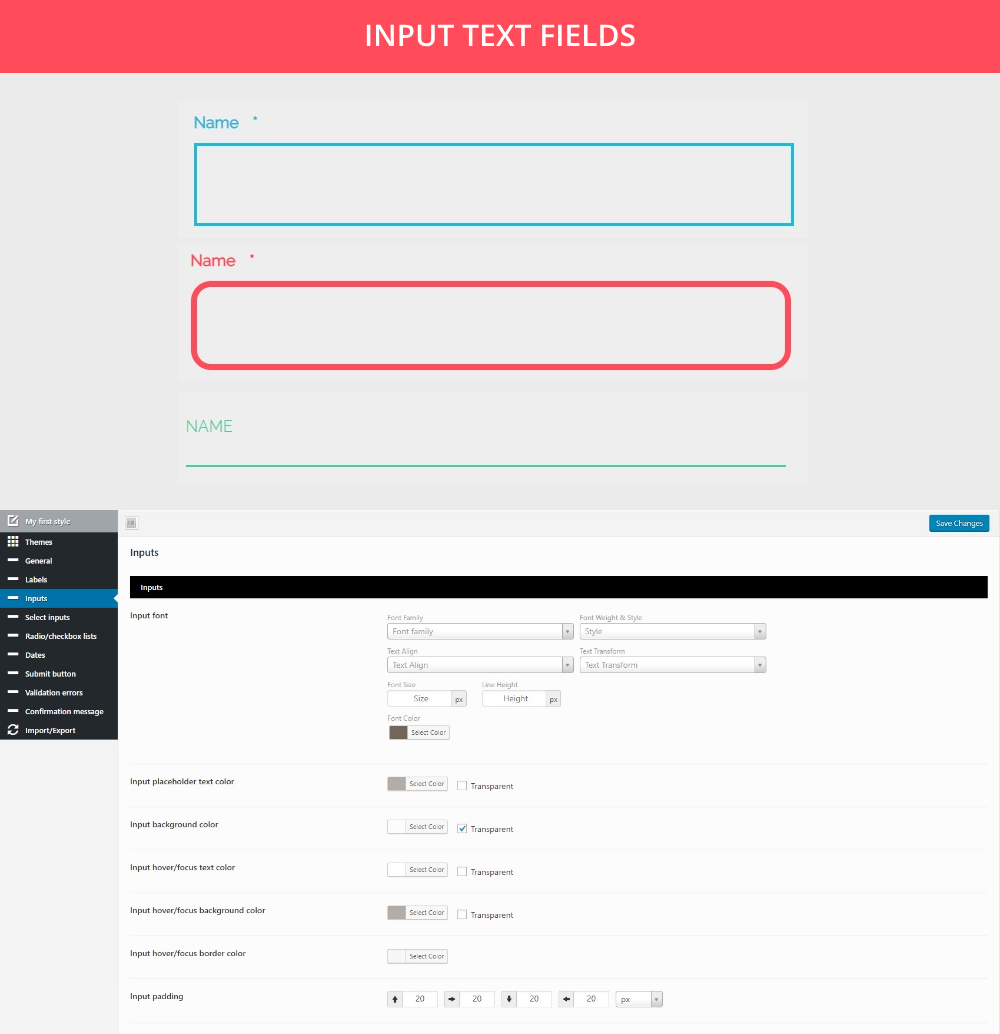
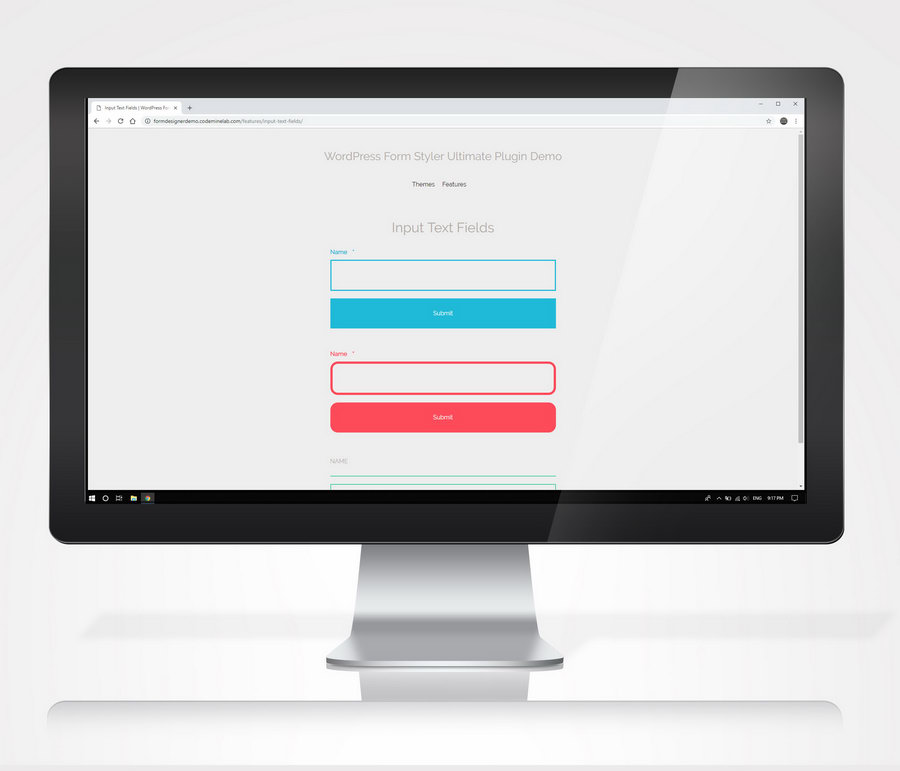
Input text fields
Fully customize the input text fields and textareas.

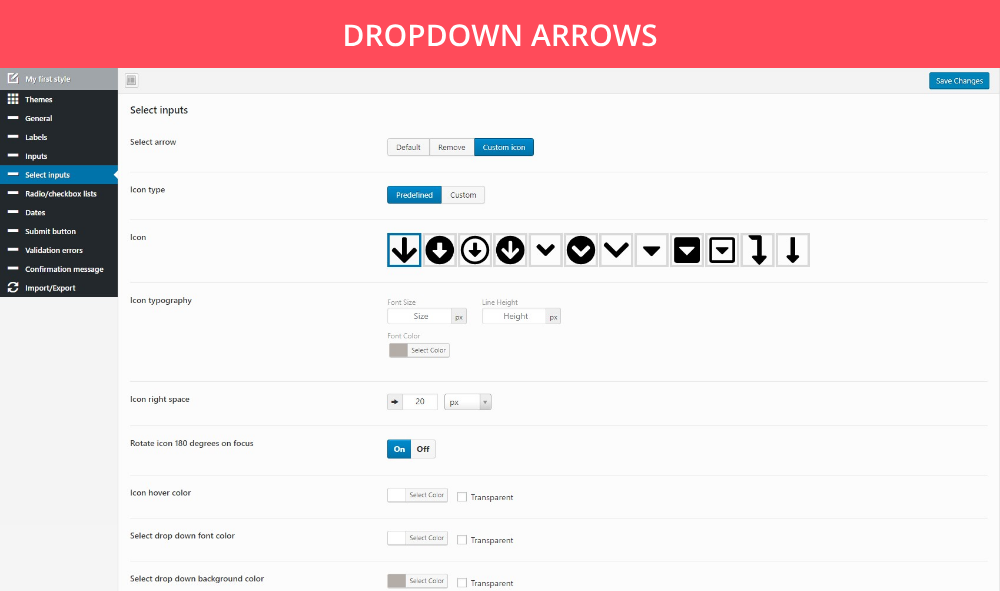
Dropdown arrows
Remove the boring arrows from your dropdowns and select your own by the famous Font Awesome vector library. Further customize the arrows by changing color, size, etc.

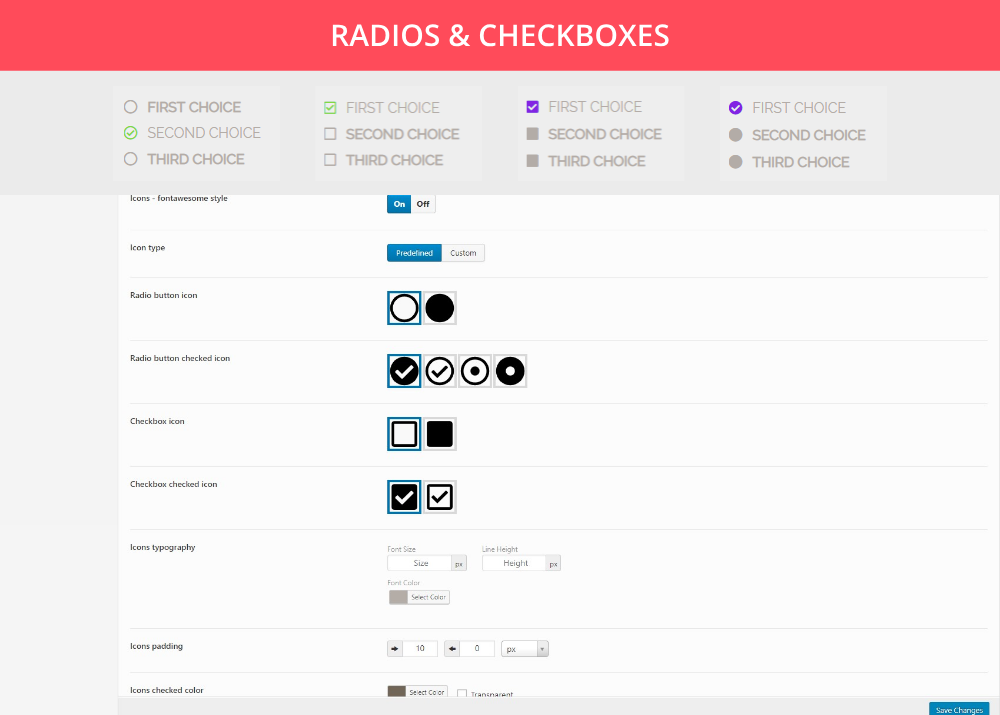
Radio and checkboxes
No more boring checkboxes or radio buttons. Just select your own Font Awesome icons. Further customize the icons by changing color, size, etc.

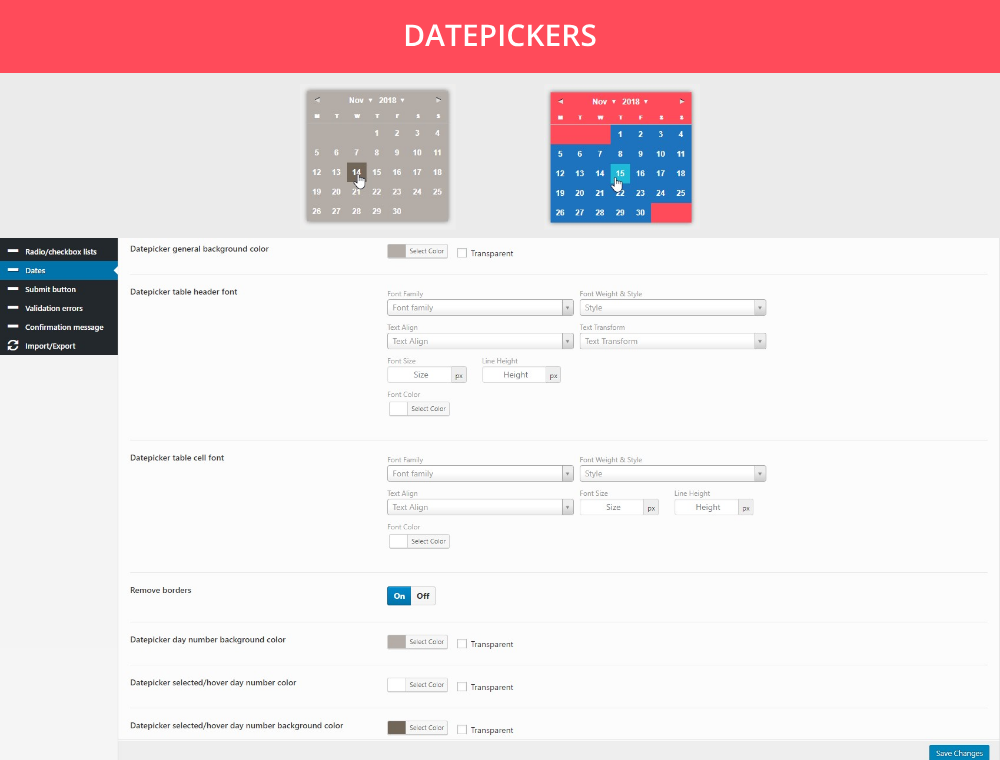
Date pickers
You can even customize the appearance of the date picker on the date field.

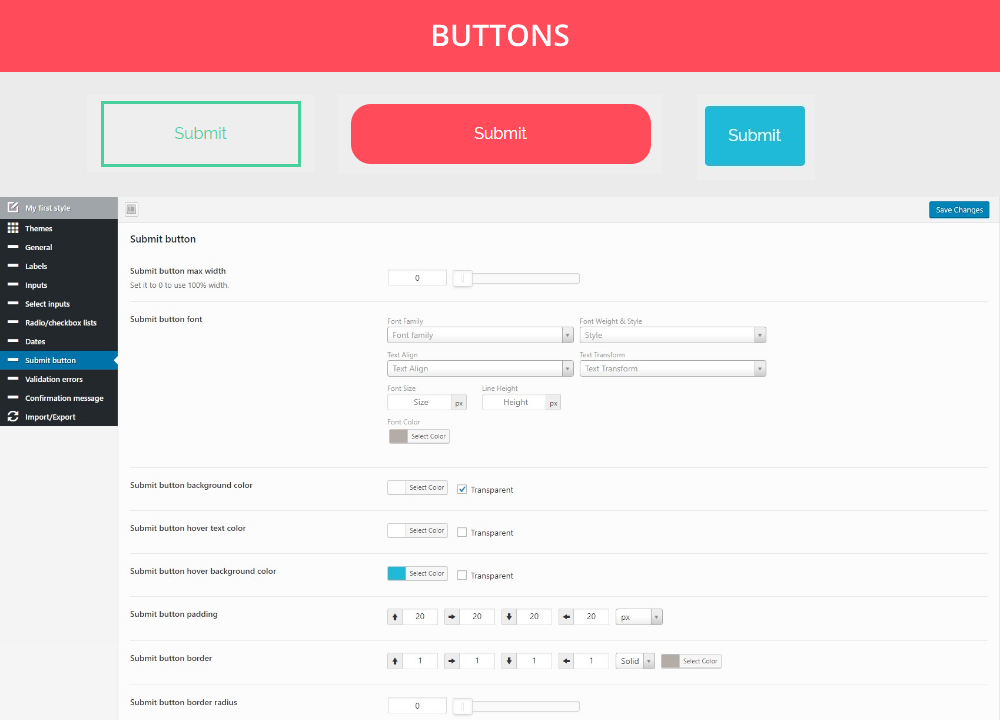
Submit button
Fully customize your submit button. Set the width (100%, auto or custom width in pixel), position (left, center, right), font, colors, border radius, padding, etc.

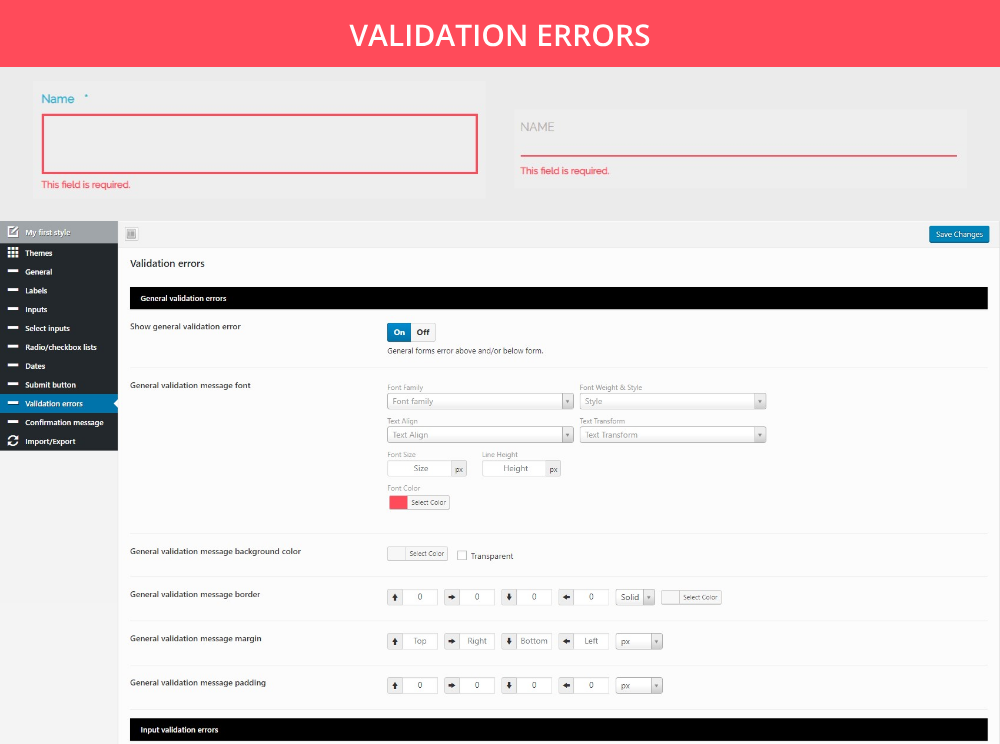
Validation errors
Customize general or input specific validation errors or even invalid input validation borders!

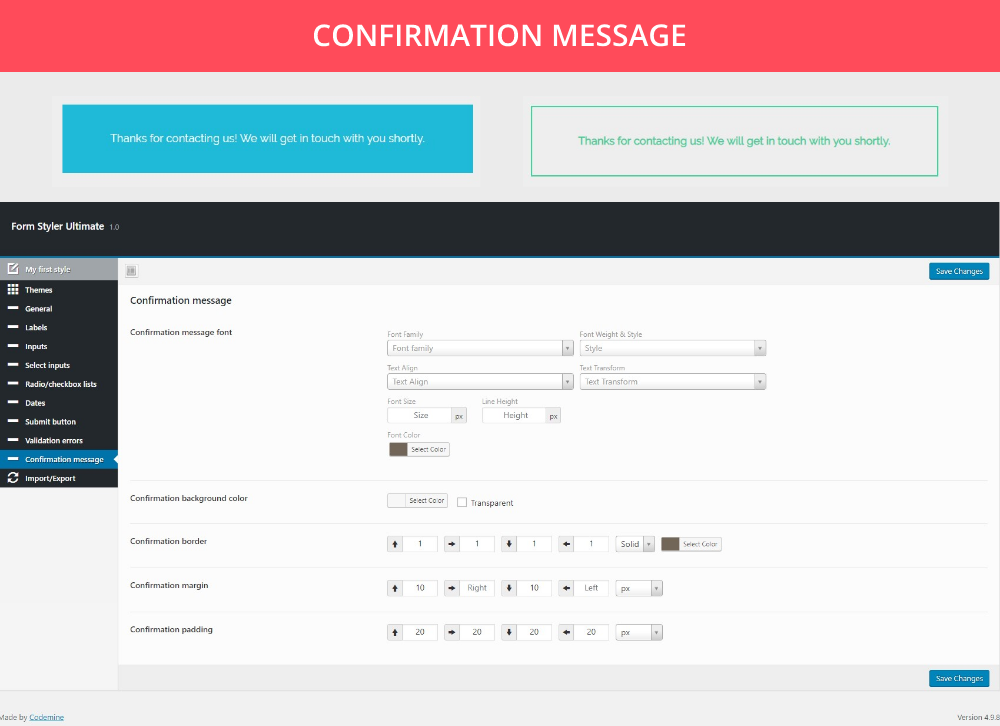
Confirmation message
And of course, you can customize the final confirmation message the user sees after submiting the form.

Full Feature List
Compatible with Gravity Forms, Ninja Forms and Contact Form 7
Our plugin is out-of-the-box compatible with these famous WordPress form plugins. Just pick the form where you want your style to be applied. No coding skills needed!
Compatible with any form
Style any form on your site. Login forms, WooCommerce forms, newsletter forms, even search boxes! Just add your form’s class and you are set.
Ready-to-use themes
Choose between 11 ready-to-use themes and make cool forms on the fly!
Multiple themes on same page
You can use multiple themes on the same page.
Customizable themes
You can customize each theme separately.
Color skins
Choose between 7 color skins (grey, black, white, green, red, yellow, blue) for each of your theme and colorize forms on-the-fly.
Unlimited styling options
Style the form the way you want! Choose background color, borders, margin, padding options and many, many more.
Google fonts
Select from a large library of Google fonts and set the desired typography for all your inputs, labels, placeholders, submit buttons, etc.
Input text fields and textareas
Fully customize the input text fields and textareas. Fonts, placeholders, hover colors and borders, paddings and margins, you have it all!
Gravity Forms complex fields
Fully compatible with address, name and password fiels of Gravity Forms.
Dropdown arrows
Remove the boring arrows from your dropdowns and select your own by the famous Font Awesome vector library. Further customize the arrows by changing color, size, etc.
Radio and checkboxes
No more boring checkboxes or radio buttons. Just select your own Font Awesome icons. Further customize the icons by changing color, size, etc.
Date pickers
You can even customize the appearance of the date picker on the date field.
File upload buttons
Your file upload buttons will follow the style of your theme. You can even change the text for the upload button!
Submit button
Fully customize your submit button. Set the width, position (left, center, right), font, colors, border radius, padding, etc.
Validation errors
Customize general or input specific validation errors or even invalid input validation borders!
Confirmation message
And of course, you can customize the final confirmation message the user sees after submiting the form.
Hide labels
You have the ability to hide labels for fields. Useful when you want to use placeholders only.
Automatically add placeholders
No need to add placeholders if you choose to hide labels. They are automatically added by our plugin!
Responsive Design
Forms will look great on both desktop and mobile sites.
Export/Import
Easily export the form styles you create.
Compatible with WooCommerce Forms
Our plugin is compatible with WooCommerce. Which means that you can style the 6 default WooCommerce forms: checkout forms, login & register forms, edit billing & shipping address forms and edit account details form.
Demo live preview
Visit our demo live preview to see examples of Form Styler Ultimate in action!

Demo backend live preview
Try it before you buy it! Just visit our demo backend live preview and see all the amazing features in action.

Documentation
Take a look at our extensive online documentation.

Support & development
We provide fast and reliable support to our customers. You can count on us for after sale support and continued development of the plugin.
What customers say about Form Styler Ultimate




Changelog
= 08.01.2021 version 1.15 = * Fix - Compatibility with WordPress 5.6 = 26.03.2020 version 1.14 = * Add - Upload button inherit styling option for Gravity and CF7 * Add - Upload button add text * Add - Input custom height option * Add - Textarea custom height option * Add - Hide input validation errors option * Fix - Validation errors 3rds = 14.06.2019 version 1.13 = * Fix - Gravity name fields responsive fix * Fix - Checkbox font fixes = 15.05.2019 version 1.12 = * Fix - For multipage gravity forms, if submit button is on the right, put previous button on the left = 31.03.2019 version 1.11 = * Add - Footer border and padding options for Gravity Forms * Fix - General bug fixes = 21.02.2019 version 1.10 = * Fix - Respect Gravity Forms name inline elements = 06.02.2019 version 1.9 = * Fix - Respect Gravity Forms and Ninja Forms halves, thirds, quarters and inline elements * Add - Horizontal spacing between inline elements (in px) = 23.01.2019 version 1.8 = * Fix - Bug fixes with CSS minification = 22.01.2019 version 1.7 = * Fix - Mixed content warning for custom image on radios/checkboxes = 09.01.2019 version 1.6 = * Fix - Ninja Form Recaptcha bug fix = 20.12.2018 version 1.5 = * Fix - Compatibility with MailChimp for WordPress plugin * Fix - Compatibility with WordPress password protected forms * Add - Form paragraph text font option * Add - Form a text font option * Add - Form a color on hover option * Add - WooCommerce Lost your password form page = 18.12.2018 version 1.4 = * Add - Custom image option for radios and checkboxes = 14.12.2018 version 1.3 = * Add - Display type option (multiple lines or single line) for radio and checkboxes * Fix - CF7 acceptance checkbox = 12.12.2018 version 1.2 = * Add - Additional icons for radio and checkboxes * Fix - WooCommerce State/County select fix = 04.12.2018 version 1.1 = * Add - 4 new themes * Add - Skin option in pick your options popup * Add - Border width (px) option in pick your options popup * Add - Submit button width select option: 100%, auto or custom width = 08.11.2018 version 1.0 = * Initial releaseSource






Reviews
There are no reviews yet.