Description

File upload for the WooCommerce plugin adds an import feature to your eCommerce store when you asked for any documents as a requirement to make the perfect product for your customer. In many cases shop, the owner asked for any document, images, or files to prepare the perfect product for their customers like any important document which briefly explains how the customer wants it.
Plugins allow customers to upload any printable t-shirt design, phone casing design, cup, laptop cover design, a video explanation was also a perfect idea to explain to shop owners how to prepare the product. The plugin has options to upload many files format in Audio, Video, Image, Excel, Jpeg, Png, PPT, Doc and many more. User can view their upload file in the cart and checkout, Admin can view or download the user’s upload file from the order backend.



Features of File upload for the WooCommerce plugin
- Option to add many file upload fields for any product
- Option to set field as required or optional
- Option to set price to charge customer for file upload or free
- Admin can view and download uploaded file at back store order page
- Allow single or multiple file uploads
- Set specific file type, size and dimensions for upload files
- Link to be added on email for upload file
- Option to allow customers to add note with each file upload
- Option to set tooltip info for customer about file upload validation
- View file link or as type with note on cart and checkout page
How to Set WooCommerce Product with File Upload functionality.
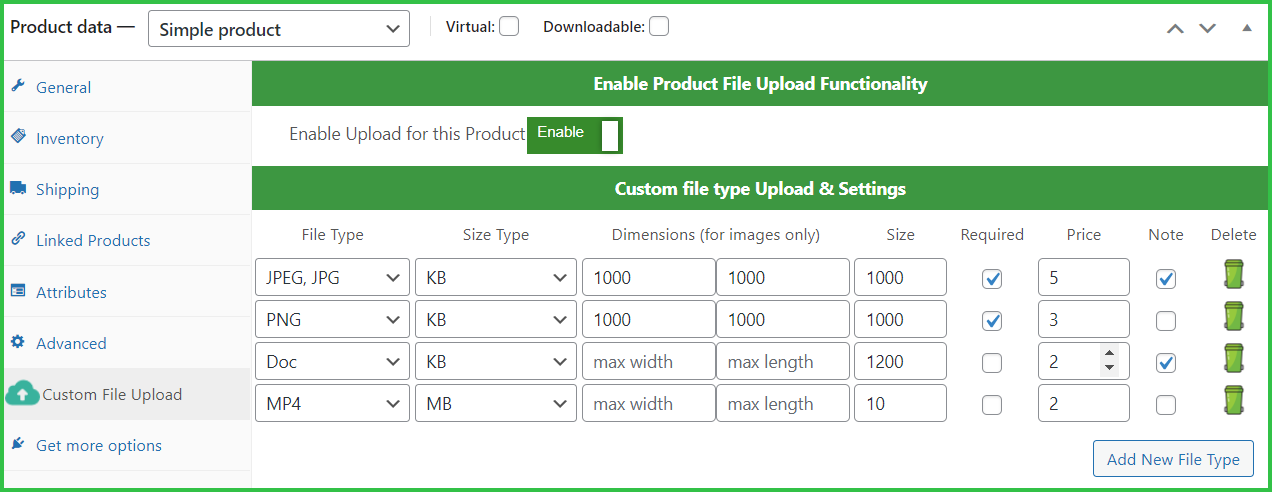
Once the plugin is installed and active go to the product and create a new product or edit an existing product. On the product data tab, you have a new tab called Custom file upload, Enable a checkbox on top of the tab that allows you to make it work for specific products.
Now as you can see in the image below you have a button called Add New File Type to add multiple files type for a product. Click to add a new file type and set the settings like File type, File required, Filesize, File dimension, File size in KB or MB, File price, Enable file not etc. Once you have filled all fields then publish the product.

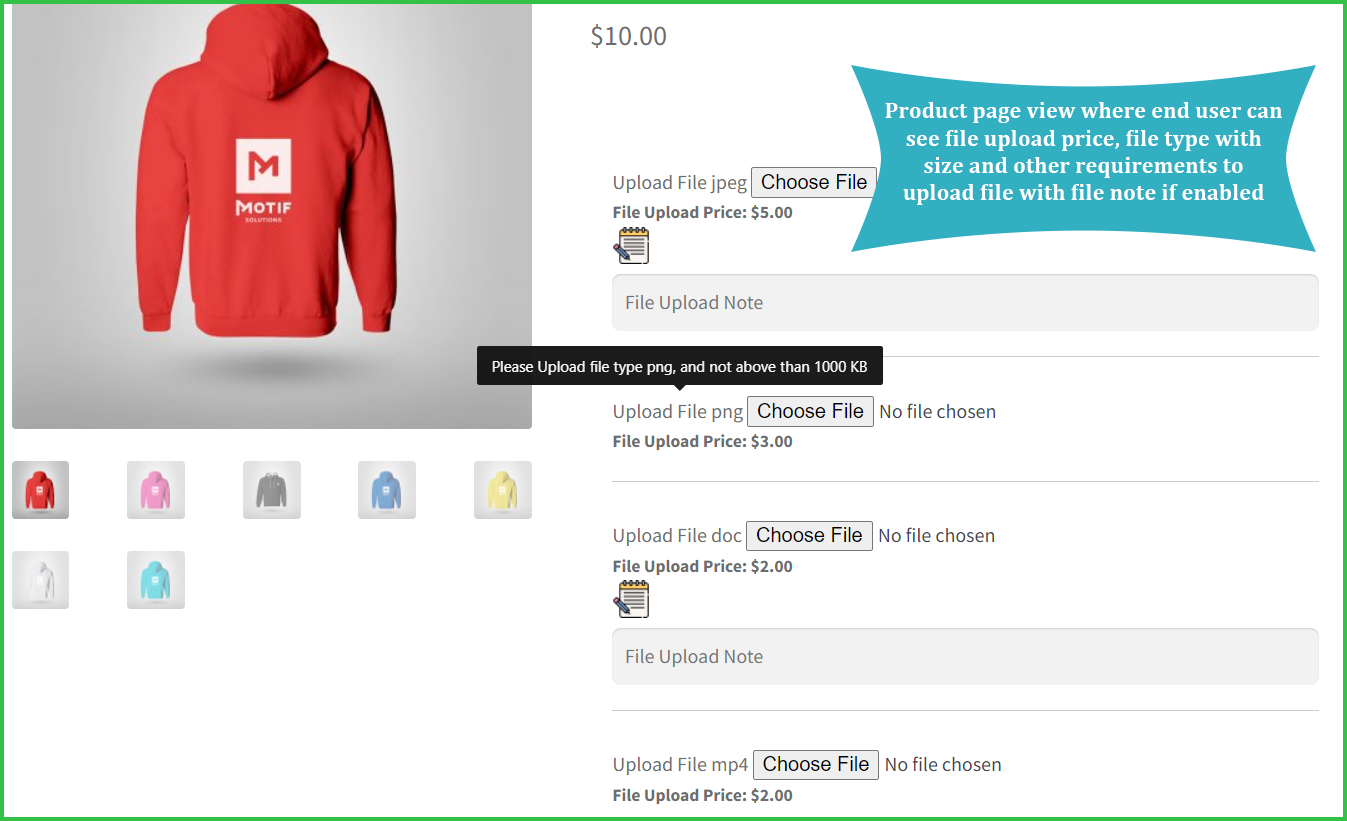
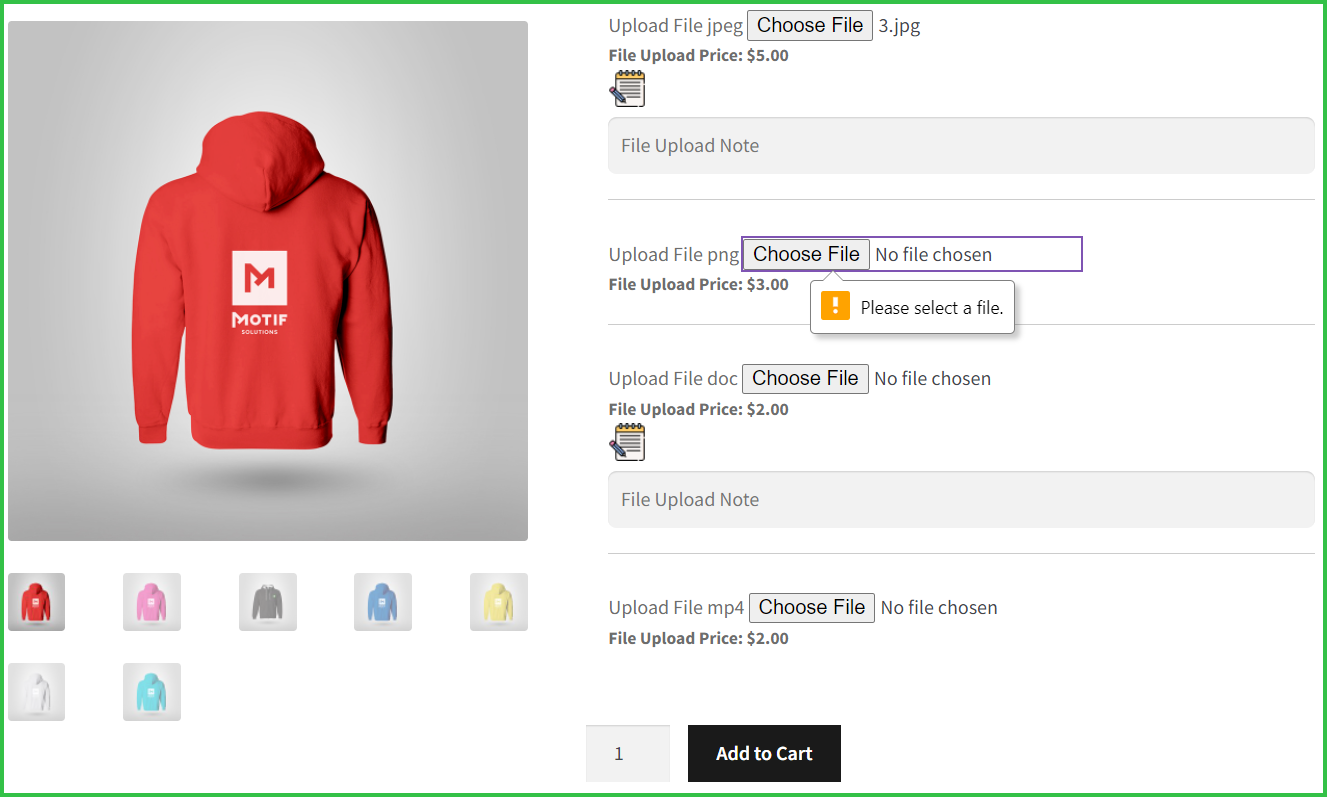
Product Page view of File Upload Product.
Once the product is created with file upload functionality, the Product page view looks like in the below image. Merchant has a full detailed view of the product page. Tooltip to show the file type and size in numbers and in KB or MB, File validation such as required or not, file type etc. End user can also add file notes for specific file upload to add their description and also see the file upload price if any.


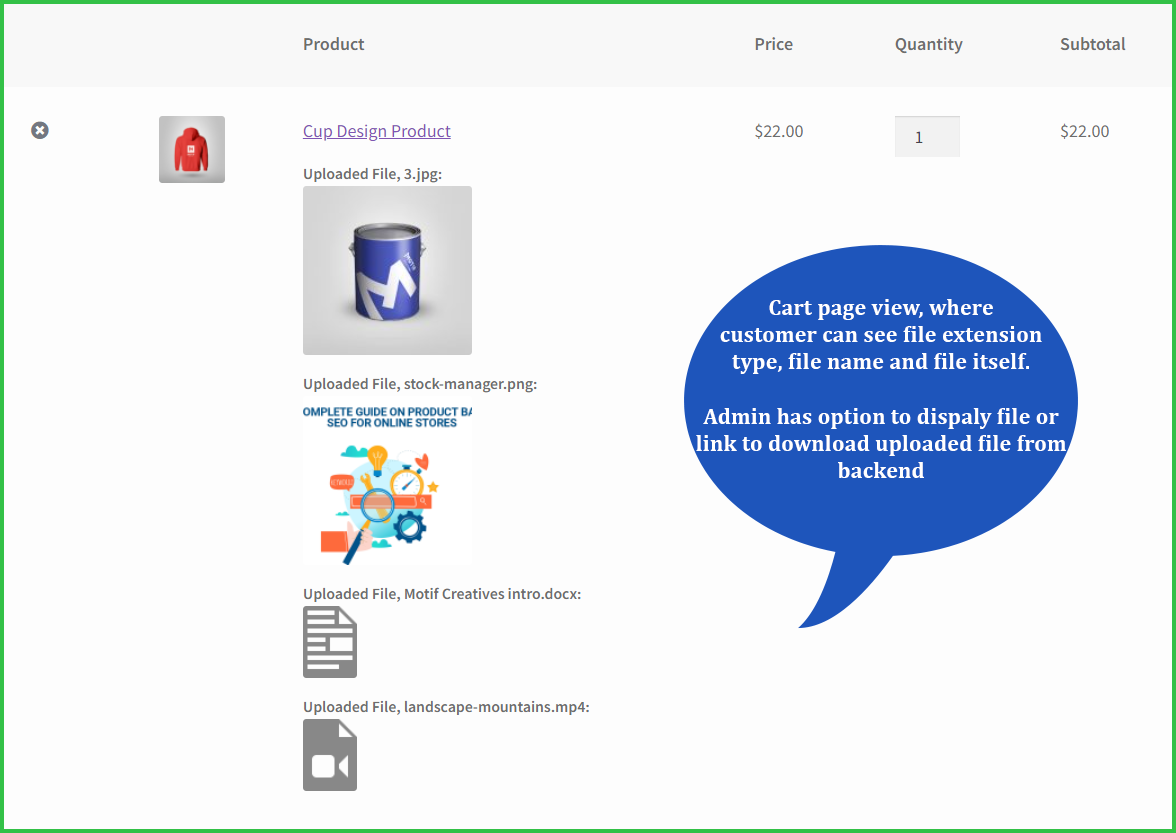
Cart Page view of File Upload Product.
File upload product cart view, where user see their uploaded file with name, extension and other necessary data like file notes if any. (Admin has rights to allow file link or file as image or document to display here at cart and checkout)

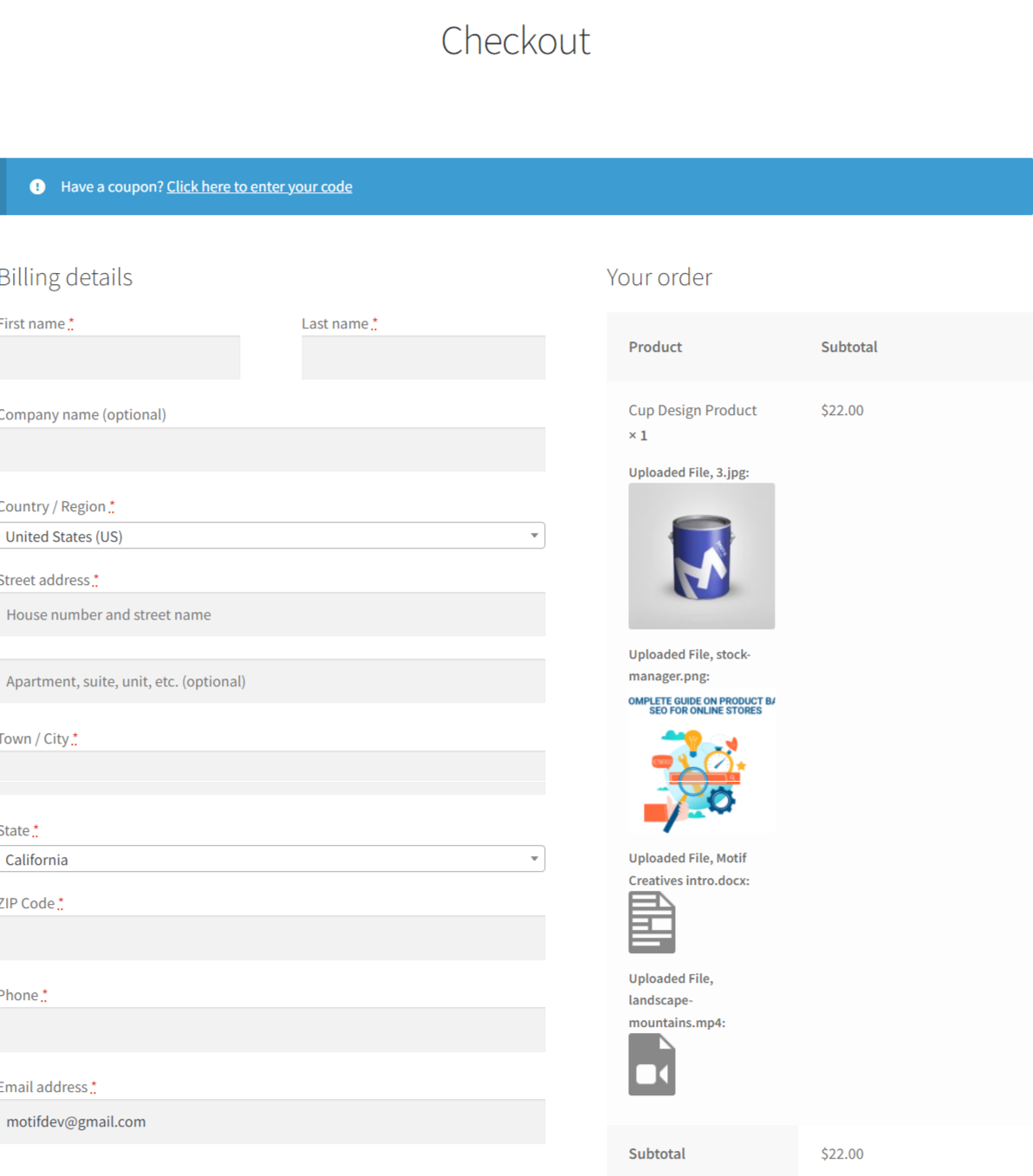
File upload Checkout Page View.
File upload product checkout view, end user can see all information here at checkout level too.

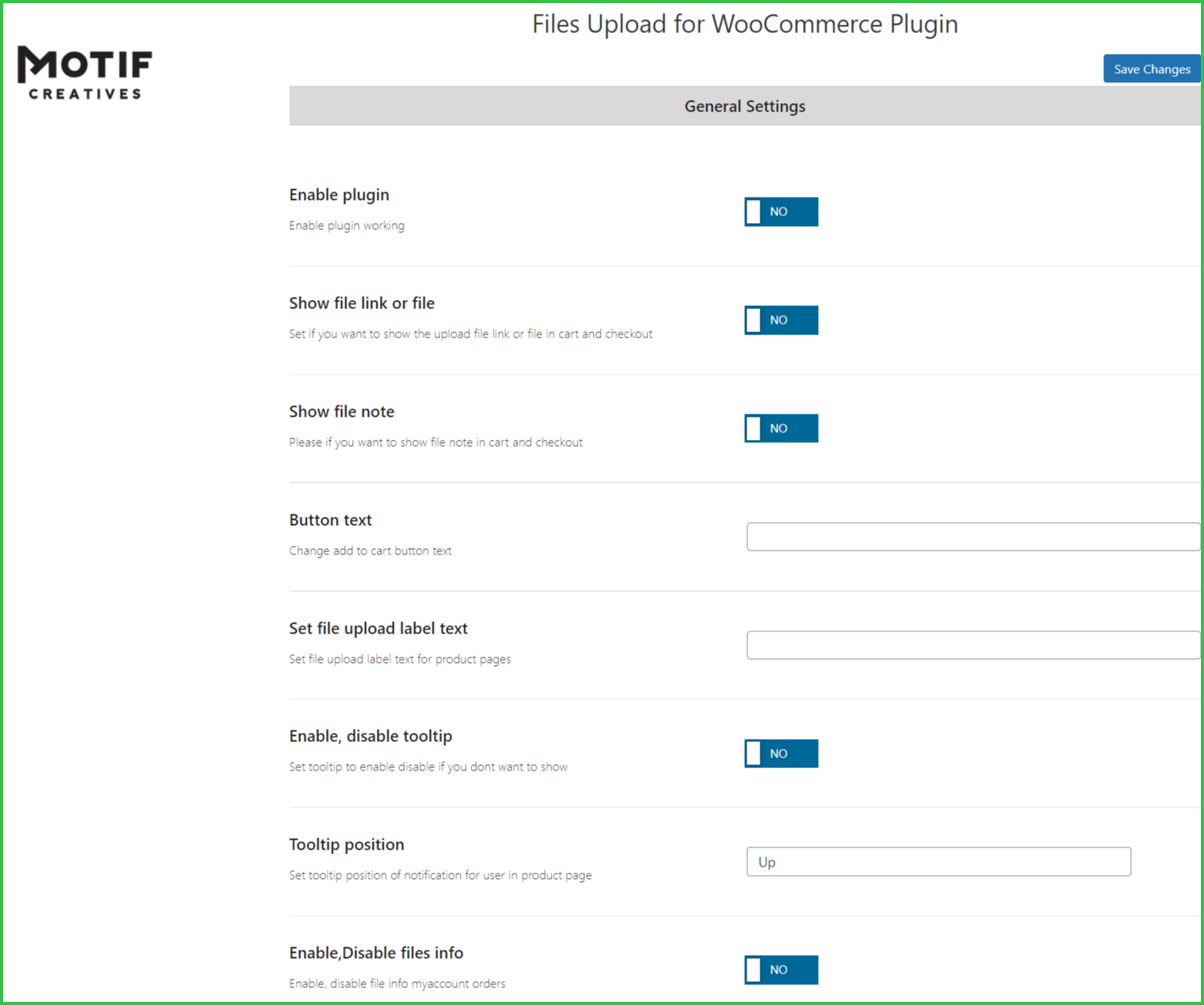
Plugin Setting Options (File Upload for WooCommerce)
Admin can easily control the file upload plugin with setting option provided at dashboard.
- Select to enable plugin working
- Option to show file link or file itself on both cart & checkout pages
- Show/hide uploaded file note on cart, checkout and order backend view
- File upload product page button text
- Set file upload label text
- Enable, Disable tooltip information
- Option to set tooltip position
- Enable, Disable file information


Pre-Translated Languages

Change log:
Version 1.0.1 Compatibility check with latest WooCommerce & WordPress Version Upated Initial release
Version 1.0.0 Initial releaseSource






Reviews
There are no reviews yet.