Description
















Easy 360° Product Viewer it’s a a rich-feature and unique wordpress plugin with a fully responsive layout which allows to display a large number of images from different angles of a 2D or 3D product offering control over the layout in the way that pleases you most, allowing the user to rotate, pan or zoom the images. Additionally it has an awesome feature called deep zooming, when the image is zoomed it can be viewed in great detail by loading a more detailed version of the image this way allowing the usage of high resolution images without compression.
Easy 360° Product Viewer is mobile optimized running great on iOS (iPad,iPhone), Android and Windows mobile and desktop mobile devices and of course it works on every modern browser and older browsers like IE7 or IE8. Follow the links to view this demos. Watch demo running om IOS or Watch demo on Android
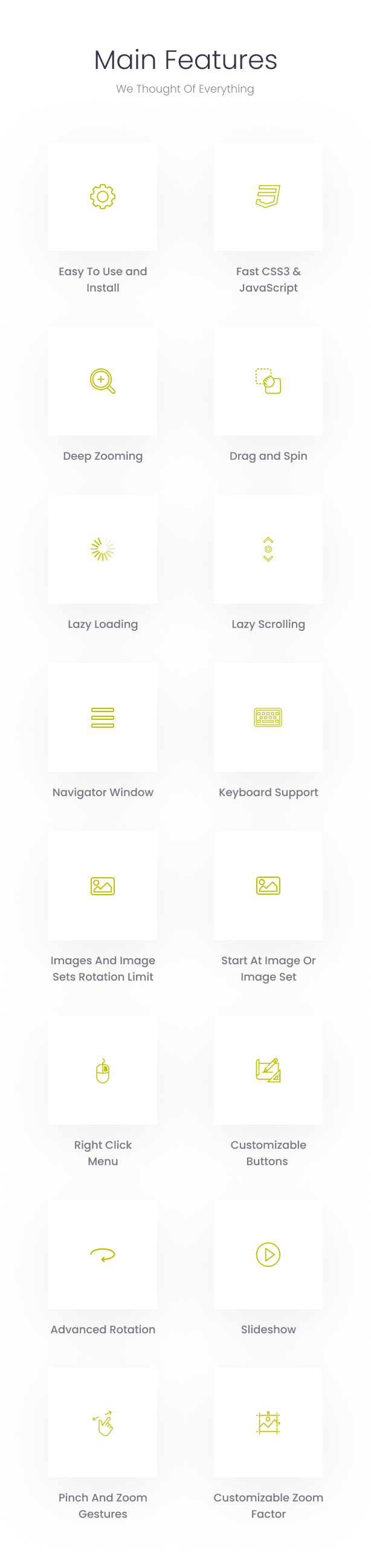
Easy 360° Product Viewer WordPress Plugin main features:
Tons of options (check them out in our live preview).
Easy to use and install (just upload your set of images and the Easy 360° Product Viewer WordPress Plugin will do the rest).
Woocommerce support, now it is possible to add one or more Easy 360° Product Viewer instance in the Woocommerce product pages.
Fully Responsive & Mobile Optimized (Smartphones & Tablets).
Fast CSS3 & JavaScript engine with fall back on CSS1 for older browsers like IE7 or IE8 (exceptional performance!).
Support for a large number of images without losing performance.
Support for unlimited number of images, the 360 viewer can manage any number of images this makes it unique because it can rotate or navigate any type of product it dosen’t have to be a 3d product.
Deep zooming, when the image is zoomed it can be viewed in great detail by loading a more detailed version of the image this way allowing the usage of high resolution images without compression (optional feature).
Drag and spin (optional), the sensitivity / speed for this option can be customized.
Lazy rotation (optional), this option is limiting the rotation between the first and last image, if the viewer reaches the first or last image the product can’t be rotated it can only be rotated between the first and last image, it is useful if you don’t have a complete 360° product.
The possibility to start at a specific image once all images are loaded.
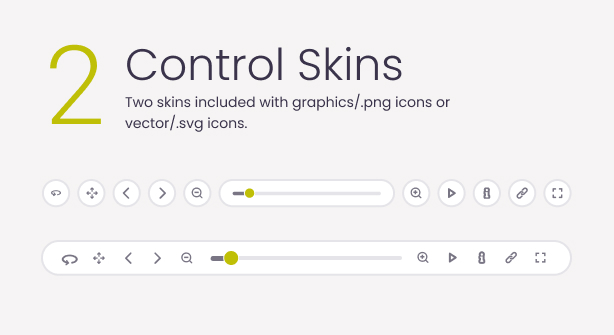
Complete control buttons bar with buttons (optional).
The control buttons bar can be positioned top or bottom.
All buttons are optional and can be easily removed if one or more are not needed.
The order of buttons can be set as you wish.
The buttons geometry (spacing and position) can be set individually offering fine tune control.
Rotation button for rotating the object.
Pan button for panning of the object.
Left and right buttons for rotating the object left or right.
Zoom in/out buttons plus scrollbar.
Slideshow button for play or pause automatic rotation of the object.
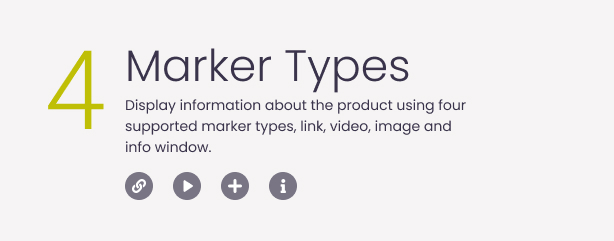
Hyperlink button for creating a hyperlink in the menu.
Info window button for showing a detailed custom made window which supports unlimited html content.
Shortcode generator.
Slideshow autoplay(optional).
Customizable buttons tooltips, the buttons tooltips text can be modified with ease based on the presented product type (please note that the buttons tooltips are optional).
Awesome markers / hotspots support! Three hotspots types (link, small info window and detailed info window) allowing to display information about the product on specific regions. Once created a hotspot can be added on more then one image.
The markers / hotspots can be of any size or shape and they can vary, for example if you want to add three link type hotspots each of them can have a different size or graphics, this applies to all markers/hotspots types.
Support for rotation on two axes this simulates 3D rotation, example here.
Support for vertical drag on the y axix.
Improved markers positions.
Optional lazy scrolling , the posibility to initialize the viewer on scroll when the product is visible in the page, this way for example if the product is in a section of a webpage that is not visible it will not be initialized / load images when the user is scrolling to that webpage section in which the viewer is visible.
Pinch and zoom on mobile devices.
Built in tool for finding the correct position of the marker / hotspot on an image .
Gestures events support for IOS (ipad and iphone) the image can be zoomed with two fingers.
Navigator window (optional).
Customizable custom right click menu (optional).
Keyboard support (optional).
Mouse wheel support.
The zoom factor can be set allowing to fine tune the level of zoom, this way the image can be zoomed as much as you like.
Customizable rotation speed while dragging.
Customizable slideshow rotation speed.
Customizable rotation speed while the right or left buttons are pressed and hold.
Five awesome skins along with the .psd files included (check them out in our live previews).
Many others features.
What our clients are saying:






Updates log:
Version 3.0 Release Date 24.09.2020
- Upgrade and update the enitre UI/User Interface and UX/User Experience and skins to make it more modern and adaptable.
- Remove the old skins and replace them with two new moders skins.
- Improve markers styling and usage.
- Added support for vector skins, all icons like buttons, markers, etc can now be vector SVG and style directly using CSS, video tutorial here.
- Optimize the code to load faster and perform better.
- Added various settings to fine tune the product control.
- Added custom post types support, now it is possible to add one or more Easy 360° Product Viewer instances in any custom post types.
- Added Woocommerce support, now it is possible to add one or more Easy 360° Product Viewer instance in the Woocommerce product pages.
- Fixed various bugs
- Please note that because of the major changes in the viewer CORE structure this update is not compatible with the older versions, so if you want to update you will have to start from scratch with your products, create new skins, products, etc… I have tried to make it compatible but it was impossible because of the too many differences between the old viewer style and the new updates.
Version 2.0 Release Date 07.07.2018
- Added support for rotation on two axes this simulates 3D rotation, example here.
- Added support for vertical drag on the y axix.
- Improved markers positions.
- Added optional lazy scrolling , the posibility to initialize the viewer on scroll when the product is visible in the page, this way for example if the product is in a section of a webpage that is not visible it will not be initialized / load images when the user is scrolling to that webpage section in which the viewer is visible.
- Improved the navigator, there is no need to provide an extra image for the navigator this is done internally.
- Added pinch and zoom on mobile devices.
- Fixed various bugs
Version 1.1 Release Date 12.02.2017
- Added the option to disable the mousewheel zoom on machines that are using a mouse.
BUY ALL OUR PRODUCTS IN A MEGA BUNDLE WITH A 90% DISCOUNT!!! THIS IS A LIMITED OFFER SO HURRY UP AND GRAB IT!!! : https://codecanyon.net/item/fwd-mega-bundle/19117054







Reviews
There are no reviews yet.