
Awesome Gallery was built to help you building nice looking galleries using images pulled from various sources, like posts, attachments, pages, custom post types including WooCommerce products, Flickr, Instagram, Facebook, 500px albums, NEXTGEN Gallery, and even RSS feeds.
Feature highlights
- Top priority – easy to use admin interface. No tech skills and rocket science required, just follow step by step instructions.
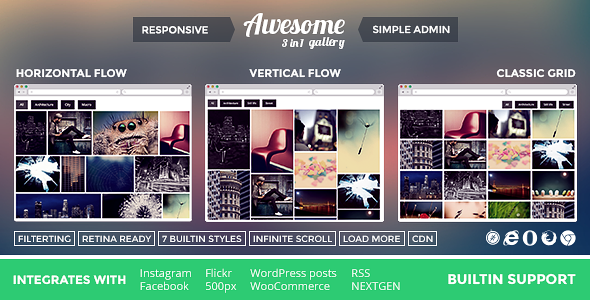
- 3 layout modes – horizontal flow, vertical flow and classic grid. You can read more about them below.
- 7 image sources. All most popular services included and counting.
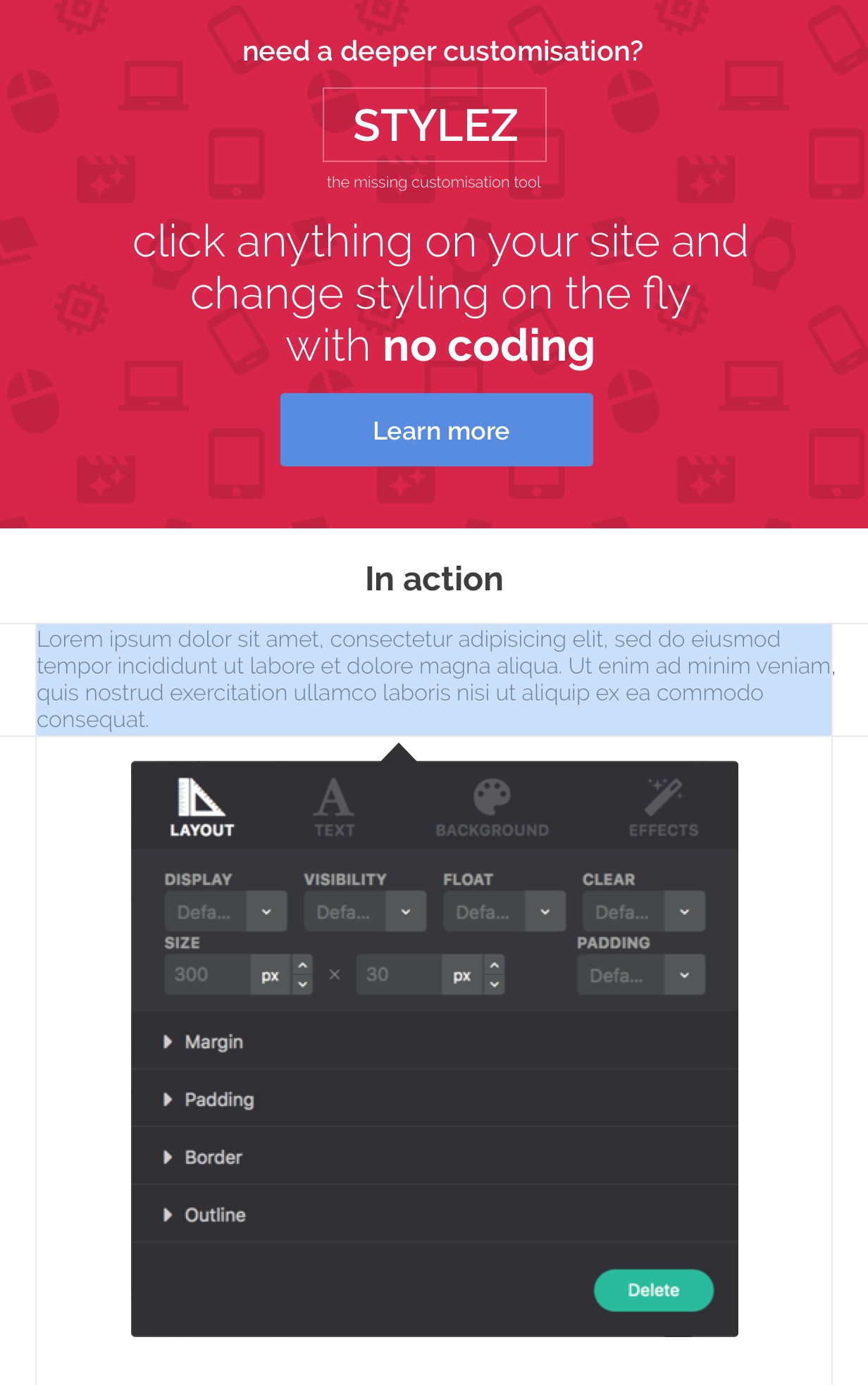
- 10 style presets, unlimited colors and lots of options including custom CSS support.
- Really flexible look with lots of options. But still no rocket science!
- Load more / Infinite scroll support + easily handles hundreds of images.
- Fast & powerful built-in lightbox
- New in 2.2Light and dark lightbox themes
- Unique builtin support feature is rarely needed, but makes things much easier when a trouble strikes.
- Responsive and supporting high-res
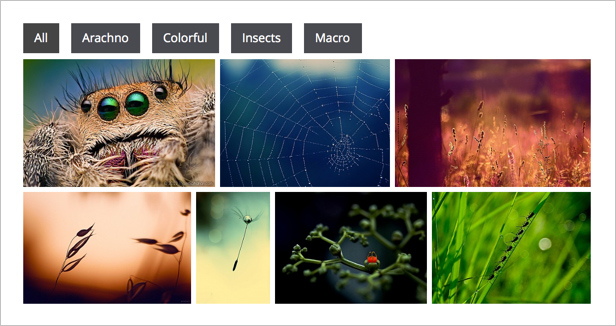
Horizontal flow
Horizontal flow shows images in horizontal rows, resizing them so all images in a row have equal height without ridiculous cropping. Especially helpful when you use both portrait and landscape images at the same gallery. Ideal for presenting your photographs and really close to the way images are presented by Flickr.

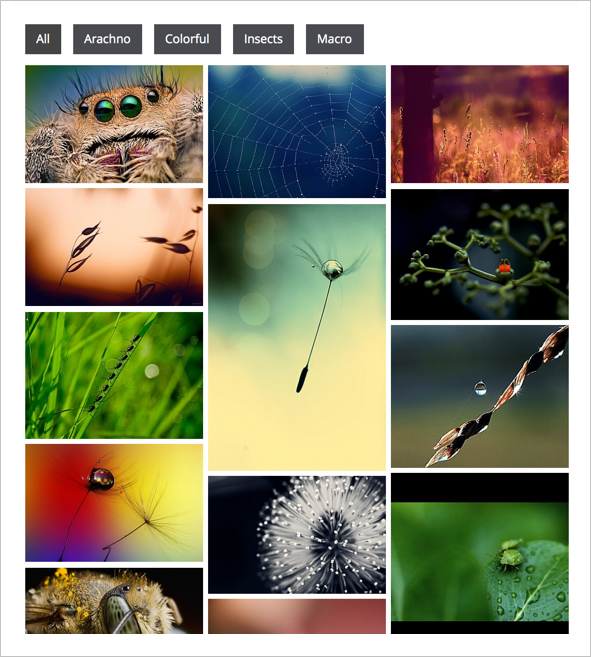
Vertical flow
Vertical flow distributes your images in an equal width columns without cropping them. Works great for portrait photography or other cases when most of images are vertical.

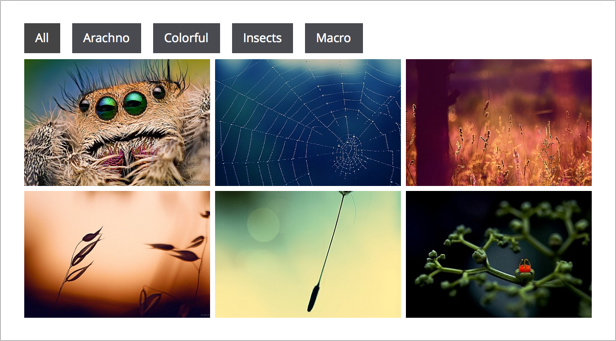
Classic grid
For some cases, classic grid layout is best – like logos, dribbble shots, so on. Awesome Gallery supports it too!

Image sources supported:
- Flickr user photo streams, favorites and photo sets.
- Instagram user streams, and “following” streams. Please note, that full Instagram integration require you to have Instagram app approved by Instagram and out of “sandbox” mode. By default, only 20 images are displayed
- Facebook user photos, albums or public page streams / albums.
- WordPress posts WordPress posts of any type and featured / attached images, including images from “Media”
- WooCommerce productsWooCommerce products are just posts of “product” type, so you can use them as image source.
- 500px user streams and sets.
- RSS feeds – Awesome Gallery can look for images inside RSS feeds.
All Features
- Layout customisation – you can change image width / height parameters, image spacing.
- Gallery max width can be restricted, and alignment applied.
- One-image galleries are supported for sake of uniform image presentation.
- Rocket fast CSS3 image effects – grayscale, and blur.
- Customisable image borders and shadow.
- Customisable overlays with unique CSS3 animations.
- Customisable captions with unique CSS3 animations.
- Customisable filters.
- You can use Google fonts for captions.
- Data pre-fetching technology. When the cached data from services like Flickr is about to expire – it is refreshed in background without adding a delay to page loads.
- Data unavailable notifications – if the data for any of the galleries will become unavailable, a message is send to site admin and the most recent version of data is used for displaying a gallery.
- Self-diagnostics and problem reporting using an unique builtin support feature.
- JS is loaded only when it needed to save bandwidth.
- Fast & reliable image scaling without third-party libraries
- CSS override for images, captions, filtering and load more feature.
- Automagic updates.
- Localization-ready. (using standard WordPress technique).
- No data will be lost during updates.
- Multiple awesome galleries on the same page work just fine.

How to install
The recommended and easy way
- Download a plugin file from CodeCanyon.
- Log into your WordPress admin area.
- Go to “Plugins”, click “Add new” link at the top.
- Click “upload”, choose a file downloaded in the file selector field and submit the form.
- Click “activate”
- Check for updates (new versions are released to auto-updates mechanism slightly sooner than they are approved by CodeCanyon).
- Build your galleries. It is strongly recommended to disable caching plugins while building your galleries – out of sync issues are really strange and hard to fix.
Installation, second way:
- Download a plugin file from CodeCanyon.
- Unzip the plugin archive.
- Open your FTP client of choise, upload the folder unzipped to your WordPress installation’s wp-content/plugins folder. Make sure you did not add an extra folder hierarchy and plugin .php files are right at wp-content/plugins/awesome-gallery folder.
- Log into WordPress admin area, go to “Plugins”, find “Awesome Gallery”, click “activate”.
- Check for updates (new versions are released to auto-updates mechanism slightly sooner than they are approved by CodeCanyon).
- Build your galleries. It is strongly recommended to disable caching plugins while building your galleries – out of sync issues are really strange and hard to fix.
The best Support ever
Outstanding support is not just a buzzword for me. Awesome gallery is packed with a built-in support request feature which allows me to gather all the technical information required to resolve the problem if any. And I am carefully gathering the support statistics to find solutions for repeatable problems.
It is best to use the plugin’s builtin support feature, but if you want – you can leave a comment at the comments tab, or drop me a direct message – I am happy to help all the time.
Compatibility
- WordPress – latest versions are always supported. Updates are released within a couple of days after new WP release.
- WP Super Cache + Better WP Minify – Recommended caching / minification setup. Fast, smooth, easy to setup.
- W3 Total Cache, WPRocket – may cause problems when script minification is turned on.
- WPEngine, SiteGround, BlueHost, ASmallOrange – no compatibility issues. WPEngine and SiteGround are recommended.
Release history
1.0.0
Initial release
1.0.1
Added auto updates feature
1.0.2
- Improved compatibility with folder installation (no additional timthumb config needed).
- Fixed a caption problem with Manual image source.
1.0.3
- timthumb-related compatibility issues fixed.
1.0.4 – dramatically increased stability, highly recommended
- Top priority fix – problems with loading Isotope library in some environments fixed.
- Flickr image source fixes
- Multiple problems with “Posts” image source fixed
- A fix for fetching tags and descriptions for NEXTGEN image source
- Lightbox z-index increased to make sure it is shown above floating top menus
- Facebook album selection fixed
1.0.5
- Yet another isotope-related compatibility improvement
- Flickr API and data unavailable notification improvements
- Instagram lightbox issue fixed
- Now compatible with Retina.js
- Supports two-word usernames for Flickr and other remote services
1.0.6
- New auto-updater
- 500px image source fixes.
- Flickr image source fixes.
- Theme compatibility fixes.
- Fixed filtering + lightbox issue.
- Added support for external timthumb config.
- A minor issue with on-hover captions fixed.
1.1.0
- Added “Images not loading” troubleshooting guide.
- Multiple lightboxes integration.
- Added JetPack Photon support.
- Improved timthumb compatibility.
- Lots of compatibility fixes, including manual image source, Facebook, NEXTGEN, etc.
1.1.1
- Flickr ‘vision:’ tags ignored.
- Minor fixes for lightbox integrations.
1.2
- Deeplinking support.
- SEO-friendly.
- Removed the dependence on isotope.
- Added new on-hover effect.
- Facebook and Flickr performance optimisations.
- Instagram hashtag support.
- Minor bug fixes.
1.2.1
- Layout engine improvements.
1.2.1
- Centered layout mode fixes.
- Flickr SSL API support.
- Facebook API 2.0.
2.0
- Removed jQuery dependency
- Removed timthumb / photon dependencies
- New React.js-based frontend
[ad_2]
Source
- Layout engine improvements.
1.2.1
- Centered layout mode fixes.
- Flickr SSL API support.
- Facebook API 2.0.
2.0
- Removed jQuery dependency
- Removed timthumb / photon dependencies
- New React.js-based frontend