Description
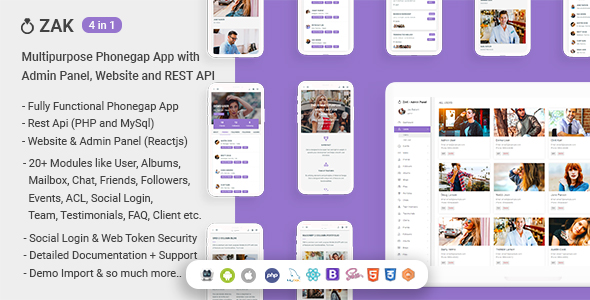
Zak – (4 in 1) Multipurpose Phonegap App with Admin Panel, Website and REST API can be used for various types of
project applications. Various niche based SAAS projects can be made with this app, that make it complete one stop
solution for all your needs. You can build both Android or IOS app with it.
Zak Cordova/Phonegap App is designed using
Materialize CSS Framework. It is modern responsive front-end framework based on Material Design.
It
is specially designed to give your mobile app a unique and elegant look. It is easy to customize
and coded in developer friendly manner.
Zak Admin Panel is a premium admin dashboard built with the
Powerful React framework and Bootstrap 4 with Reactstrap and create-react-app. It is the backend
of our project. It gives full access to administrator of phonegap app. Zak App Admin Panel
includes many react based plugins.
Zak Rest Api uses PHP
as our backend programming language and MySql as database for Rest Api. It helps keeping all our
app logic and store
data in database. Rest Api
makes our app content dynamic. It connects Phonegap app and backend panel together.
Zak Website is fully functional and dynamic frontend website designed using
Materialize CSS Framework. It is modern responsive front-end framework based on Material Design.
All the content is fetched with Ajax based requests. This makes it really fast and efficient. All the content in
website app is dynamic, live and connected to our mobile app. Just like our mobile app, this data can be managed
from admin panel as well.
For HTML version visit: Zak: Multi Purpose Mobile Web App template
Project Demo:
Admin Panel Demo:
Click here for Admin Panel Demo
Admin Panel Demo Login: Username: admin Password: admin
Mobile App Demo:
Download mobile app for android here: Android Mobile
App
You can register as new user or login with demo account on mobile app
Mobile App Demo Login: Username: demo Password: demo
Website Demo:
Click here for Website Demo
You can register as new user or login with demo account in website app
Website App Demo Login: Username: demo Password: demo
All Features:
User Management
- Powerful user management module integrated in this project.
- Users can register and login from app. Fully functional features such as Forgot Password, Email Verification,
Reset password, Activate account etc. are included in the app. - All Users can be managed from Admin Panel as well.
- Along with login with email, we have integrated Social Login with Google. Users can register and
login with google account as well, without filling any form. - Basic profile info like Name, Email, Image are extracted from Google Account of User and thus helps in faster
user registration and login experience. - Basic User Profile Management can be done from app and also from backend admin panel by user.
- Any user account can be made active/inactive from backend, thus giving full control to app administrator.
User Profile
- All users are displayed in app and any user can interact with other user.
- All users can view other users profile on app.
- Any user can send friend request and follow other user from this module.
- User after login, can also manage details like Image, Brief, Location, Date of Birth, Position etc. from this
module. - Profile shows information like friends count, followers count, following count.
- Profile shows user’s info like list of friends, followers, following, albums, brief about user etc.
ACL (Access Control)
- We have integrated easy to use ACL system in our app.
- You can manage which pages can be accessed only by logged in user and which set of pages can be viewed by public
users.
Login Expiration
- Login expiration feature helps in making your app more secure to use.
- You can set a time after which logged in user must re-enter their password to continue using this app.
- User is redirected to a app locked screen and asked to re-enter their password (after eg: 48 hours of login).
You can set your own time, according to your requirements. - Login expiration time is in milliseconds.
Event Management
- Events module help in displaying all the latest events happening around and notify to all users.
- Users can create events from app with details such as event start date and time, end date and time, event
category, Users involved in events, event images, event location, brief description. etc. - Users can also send notifications to users involved in this event.
- These events can be made public (and shown to all users) and can be made private (to be shown to only users
involved in event). - App administrator can also manage this event from admin panel backend.
- App administrator can create any event for public from admin panel backend. Plus administrator can monitor all
the events created in the app by various users. - Events categories can also be managed from admin panel. App administrator can create any number of categories
and users can add events in these categories.
Albums Management
- Users can create an album by uploading images in this app.
- Users have an option to display these albums in various styles like Grid, Masonry, Carousel, Sliders, Multi
Column, Full Screen etc. - Users also have option allow who can view their album. Users can keep the album for public view, show only for
their friends, or make it private as per their liking. - Each media in album has an option to add title and brief description.
App Notifications
- Notifications are sent to users involved in the various actions taken on app.
- Notifications can be sent to all users on creating or updating a new event.
- Users get notification on receiving new friend request, accepting/rejecting friend request and making new
friends. - Users also get notified when someone follows or unfollows them.
- Notifications can be sent to friends on creating new album.
- Users can view and take appropriate actions from this notifications module. New notifications count is shown in
app header as well.
Friends Module
- With this app users can send friend request to all users.
- On receiving a friend request, user get notified and is asked to either accept or reject friend request.
- Users can become friends and thus connect with each other.
- Friends page, sent friend request and request received as shown separately in app.
- Friends can also be managed from backend admin panel by app administrator.
Followers Module
- Users can follow and unfollow other users in the app.
- Respective notifications are sent to users when a user follows or unfollows someone.
- User followers and following are shown separately in the app.
- User followers can also be managed from backend admin panel by app administrator.
Mailbox
- A fully functional mailbox is integrated in this app.
- Users can send messages just like any web mail app to other users in the app.
- Mails are managed as threads and thus can be used for any long conversations between users.
- Mails can also be added to categories and thus can be organized well.
- Users can load mails by a mail category, starred mails, trash mails, draft mails, sent mails, received mails
etc. - Users can mark mails as important by staring or unstaring them.
- Mails can also be saved as draft and sent later.
- Users can reply to the mails received in a mail thread structure.
- Mails can also be forwarded to other users from this app.
- Mails are shown in various sections like inbox, sent, trash, draft, Unread, Starred.
- Mails can be marked as read or unread from this app
- Bulk actions are also integrated such as star/unstar mails, mark as read / unread mails, move mail to trash /
inbox, Assign category to mails. etc. - Mail attachments are also integrated while composing mails
- App administrator can manage and review all mails sent on this app from backend admin panel
Chat & Messaging
-
Users can chat with each other in this app just like any other chating application. A fully functional chat app is
integrated. - As app administrator, you can allow users to chat with friends only or users can chat with all users on the
platform. - Messages list shows all recent/latest conversation with a user.
- New and unread messages count is also shown next to each user.
- Users can send text messages and attachments as well in chat.
- Users can star/unstar any messages.
- Users can select and reply to any particular message, just like any premium chat application.
- Small tick marks are shown below each message, indicating the message is read or unread by other user.
- App administrator can keep track of and manage all chat messages in backend as well.
Blog Module
- Blog Module is integrated in this app. Blogs can be managed by app administrator in backend.
- Blogs can be shown in various blog categories. Blog categories are also managed by app administrator in backend.
- Blogs can be set as grid, masonry, left or right aligned, alternate aligned, full width, single or multi
columns, content only blogs etc. - App administrator can add blogs in backend and save as draft or make live.
- 13 different styles of blog are integrated in this app. They are: Single Column Blog, Full Width Blog, Grid 2
Column Blog, Masonry 2 Column Blog, Small Style Blog, Medium Style Blog
Small Right Aligned Blog, Medium Right Aligned Blog, Alternate Small Blog, Alternate Medium Blog,
Title Only Blog, Content Blog and Content 2 Column Blog. - These blogs are available to view for public users.
Portfolio Module
- Portfolio Module is integrated in this app. Portfolios can be managed by app administrator in backend.
- Portfolios can be configured in various styles like Grid, Masonry, Carousel, Sliders, Multi
Column, Full Screen etc. - Each media in portfolio has an option to add title and brief description.
- App administrator can bulk upload media images in portfolio.
- Multiple number of portfolios can be created by selecting different images. Images are uploaded once and can be
added in multiple portfolios. Thus saving server space and make it easy to manage. - Portfolio Media section helps in managing information regarding all portfolio media items at once, thus saving
time and effort. - These portfolios are available to view for public users.
Social Media Login Oauth
- Our app has an option to register and login user with google account.
- To activate google account login, detailed documentation is added on how to create and configure settings in
google developer console. - Google Login allows users to login or sign up only with one single click.
- OAuth method is used to integrate google account login.
- Basic profile info like name, email, image are extracted from google account and added in our database.
If user updates these info in their google account, these info is checked/updated everytime user login in our app.
Team Members
- Team members can be added with their image, name, position, brief info in our app.
- Team members can be configured from backend admin panel by app administrator and can be displayed in the app.
- It is available for all public by default and does not require user to login to view team members. But this
behavior can be changed by using ACL module.
Testimonials
- Testimonials modules help in configure messages that our customers left us.
- Testimonials can be added from backend admin panel by app administrator and are visible in our app.
- All testimonials items have an option to add Name, Image, Position, Message.
- Testimonials are displayed in single column slider in our app.
Contacts Module
- Contacts module is integrated in our app. Users can manage their contacts in this app.
- Information like Phone, Email, Name, Location, Image can be added in our contact list of our app.
- All this contact information can be managed from admin panel by app administrator.
- User can create and store their contacts from app.
- User can also directly call, sms and email their contacts from app itself.
FAQ
- FAQ module is integrated in our app.
- Basic commonly asked questions and their answers can be configured from admin panel.
- A dedicated page is made for FAQ, where all questions and answers can displayed in our app.
- App administrator can activate/deactivate these questions anytime from backend.
Client Module
- Client modules helps in showcasing our clients to all app users.
- Clients are displayed in a grid manner and do not require login to be view. But this behaviour can be changed
using ACL modules of our app. - App administrator can store information about client like Name, Image, Logo, Website etc. in backend admin
panel.
JSON Web Tokens Security
- Json Web Tokens are widely used for Authorization and information exchange in an app.
- We use highly secure Json Web Tokens to access Rest Api.
- All the requests made to rest api are cross checked with secure web tokens first.
- Guest web tokens are generated for non logged in users. User based web tokens are generated for users at the
time of login. - Web tokens help us in identifying the user and makes sure that user is not a malicious user trying to steal our
data. - JSON Web Token (JWT) is an open standard (RFC 7519) that defines a compact and self-contained way for securely
transmitting information between parties as a JSON object. - We use Json web tokens www.JWT.io for this app.
- Expiration time of web tokens can be set as per our requirements in rest api.
Rest API
- We use PHP and MySql for building our REST API.
- We use Ajax to send all the request from mobile app or admin panel to rest api
- These requests are secured with web tokens and checked for its validity.
- Once the request is validated, PHP scripts connect to our MySql database and fetch necessary data. This data is
sent back as Ajax response to our app or admin panel. - Rest Api code is divided into various modules like User, Albums, Events, Friends, Followers, Team members,
clients, Mailbox, Chat etc. - All the request sent is using Ajax Post method, which makes it more secure and reliable.
Admin Panel
- Zak App Admin Panel is a premium admin dashboard built with the Powerful React framework and Bootstrap 4 with
Reactstrap and create-react-app. It is specially designed to give your admin panel a unique and elegant look. It
is easy to customize and coded in developer friendly manner. - It is fully responsive admin dashboard template and is adaptive with any size viewport. Solid integration of
reusable UI components and latest trending plugins. - Admin Panel has dynamic routes integrated from a single file
- Admin Panel is integrated with various colored themes and can be switched easily.
- You can choose any theme as your own by default, according to your branding needs.
- Only admin users can login in admin panel.
- To easily configure all the data in the admin panel, we define them under variables section.
- CSS is based on SASS in our admin panel, which makes it very easy to manage.
- Also any changes made in code are hot reloaded without refreshing the browser. These makes it very fast and easy
to make any updates. - SASS is used to auto compile your project CSS file when any change is made. All the CSS settings like colors,
fonts, sizes can be edited from a simple variables file. To suit your branding needs you can easily make an
styling changes in couple of minutes.
File Management
- Our Admin panel has an integrated file manager, where all the media files are stored.
- All the media files uploaded from various modules in our app and admin panel can be viewed from file manager in
admin panel. - Information of each file like title, description can be managed in file manager.
- All the files in file manager show the module with which they are associated with.
- All the files uploaded are stored in uploads directory.
- Allowed file types and file extensions are configured in Rest Api settings file. This helps in securing our app
from malicious file uploads. - All the images are cropped in smaller dimensions using GD Image Library in our Rest Api.
GD Image Processor
- We use GD image processor library in our PHP based Rest Api to crop images to different sizes.
- Images can be cropped to smaller dimensions (maintaining aspect ratio) and to fixed thumb sizes.
- These images are stored in uploads directory on our server.
- GD is an open source code library for the dynamic creation of images. GD is used for creating PNG, JPEG and GIF
images and is commonly used to generate charts, graphics, thumbnails on the fly. The three standard type of images
that can be created from scratch with the PHP GD Library are: JPG, GIF and
PNG.
Import Demo
- With our downloaded package, you get an option to import our app demo.
- Importing our app demo, will help you in making your app look just like our demo.
- This step is optional and can be used if you like to understand our app better.
Demo Mode
- This app and admin panel both have an option as demo mode.
- User in demo mode can login and access the app and admin panel, but cannont make any changes. In demo mode user
cannot make any additions/updations/deletions in app. - This is helpful in various situations and can be used in production for testing or presentation purposes.
- You can create demo accounts as well in the system.
Inbuilt Themes
- Our mobile App comes with multiple prebuilt themes. You can use any as per your liking.
- You can give your users an option to pick any theme of their choice as well.
- You can show all themes in side menu also configure your default settings.
- All themes can be configured as light and dark mode in app.
- Theme configurations are also available in Admin panel and can be configured as per your requirements
- Just like app in admin panel you can also set your default theme and allows user to switch between themes from
admin panel itself.
Light and Dark Mode
- Our Mobile App can be viewed as light and dark mode.
- You can keep both the versions in your project or show only as light or dark.
- There is a icon in header to switch between light and dark mode.
- User can switch to any mode as per liking.
App Headers
- Header top bar has number of variations in this template.
- For App header sturcture there are basically 4 different header layouts in this app. 1. Centered Header
(default), 2. Left Aligned Header, 3. Right Aligned Header, 4. App Style Header. - Also app header can be configured in various color modes like Light Header, Dark Header, Theme color header or
any specific colored header as per your branding needs.
App Footers
- Footer has number of variations in this app. Footers are displayed at end of each page in our app.
- Footer layouts are basically in 3 different layouts in this app. They are:
1. Centered Footer
2. Left Aligned Footer (default)
3. Minimal Footer - All the above footer layouts can be configured in various color options like Light Footer, Dark Footer, Colored
Footer etc.
App Fixed Bottom Menu
- Fixed Bottom Menu is the small menu on bottom of every page in this app.
- This bottom menu can be configured and used like our main site navigation menu instead of left bar menu.
- It is designed to have maximum 5 links as per your need.
- It is configured to have light, dark and colored style.
App Navigation Menu
- Navigation Menu are displayed in left side of our app and has number of variations.
- Navigation Menu can be opened/closed from menu icon in header.
- There are basically 2 different navigation menu layouts in this app. They are:
1. Centered navigation menu and 2. Left Aligned navigation menu (default). - These navigation menus can be applied from settings side bar of this app.
- Different styles like Light Style Menu, Dark Style Menu, Colored Menu etc. can be configured as well.
- Menu icons can also be set as shown or hidden by default in our app. User can also configure it from app
settings.
App Settings
- Settings Menu contains all the settings of our app.
- User can configure their own settings as well.
- Settings menu has options for themes, header layout, header style, footer layout and style, menu layout and
style, Fixed Bottom Menu, Menu Icons, Site mode etc. - As as app owner you can configure default settings for the app as well.
Inbuilt App Pages
- Our Mobile App has prebuilt app pages.
- Some common pages like about us, contact us, timeline, invoice, pricing tables, walkthrough, 404, 500, welcome
screen, clients, testimonials, faqs etc. prebuilt in our app. - You can configure and make changes to this pagse as required.
Access Pages
- User access section is defined in our app.
- User account related settings like reset password, forgot password, activate account, email verification are
included in this section of our app.
App Icons
- Fonts Icons used under this project.
- Material Design Icons font icons are used in our app.
- Simple line icons are used in our admin panel.
- Along with that font awesome icons library is integrated in our admin panel.
Google Fonts
- Google Fonts are used in our app and admin panel.
- These fonts are free to use and can be changed easily as required.
- Fallback fonts are also configured, in case google fonts take any time to load.
User Interface Elements
- Many UI elements are configured in our app.
- You can choose to use an element and create your own pages.
- Buttons, Icons, Cards, Icons, Badges, Media, Shadow, tables, collections, progress bars, preloaders etc. are pre
configured in our app. - A fully loaded UI Kit helps in creating and updating our app fast and easy.
Form Elements
- Along with UI elements, our app has integrated forms and components.
- From basic form elements like inputs, checkboxes, radioboxes, files, select boxes to advanced components like
date picker, time picker, sliders, switches, ranges are integrated.
App Components
- Functionality and user interactive components are well integrted in our app.
- Components like accordions, light box, slider, carousel, dropdowns, tabs, toast, parallax etc. are integrated.
Graphs and Charts
- Our Mobile App is integrated with various types of graphical representations.
- Charts like line, area, bar, stacked bar, scatter, donut, pie, funnel etc. are configured in this app.
- Echarts library is integrated for graphical representations. You can extend or configure it as per your need.
- You can visit the Charts section of this template for further reference.
Frontend Website
- Based on Materialize CSS Framework.
- Ajax based requests and response.
- Connected to our mobile app, admin panel and rest api.
- All the data is dynamic and loaded as fully functional website.
- Google Login for users also integrated in website.
- All the phonegap features above are present in our website as well.
Features of Phonegap App
- Build using Cordova/Phonegap
- Build using Materialize CSS framework.
- Events Module
- Friends module
- Followers module
- All User Module
- Album Module
- Chat and Messages Module
- Google Login
- User Login and Registration
- Based on Rest Api
- Testimonimals Module
- Team Members Module
- Client Module
- FAQ Module
- User Account Management Module
- Phonegap App with Fully functional Admin Panel Backend
- 150+ Inbuilt Demo Pages
- 15 Color Themes Included
- Light and Dark Mode
- 4 Different Header Layouts
- 3 Different Footer Layouts
- 2 Navigation Menu Styles
- Various Types of Portfolios
- Various Types of Blogs
- Material Font Icons
- Google Fonts
- Detailed Documentation
- User Interface and Utility Components
- Charts library for Graphical Representations
- Calendar and Event App
- Contacts, Messages, Notification Modules
- Mailbox Module
- Profile Management Module
- Fixed Bottom Menu for quick links
- Super Fast and Light Weight
- Coded to be developer friendly
- Multi Purpose and Wide Range of pages
- Famous Material Design UI
- Premium and Elegant Template
- Site Access and Error Pages Section
- Various Mobile Site Inner Pages
- Various Input Forms and Components
- Complete Mobile UI App
- Excellent Support
Admin Panel Features
- Bootstrap 4
- Font Icons
- jQuery
- Moment
- Node SASS
- Perfect Scrollbar
- React Bootstrap Datatable
- React CKEditor
- React Date picker
- React Date Time Picker
- React Wysiwyg editor
- React Masonry gallery
- React Notification Alert
- React Time Picker
- Reactstrap
- Events Module
- Friends module
- Followers module
- All User Module
- Album Module
- Chat and Messages Module
- User Login and Registration
- Based on Rest Api
- Testimonimals Module
- Team Members Module
- Client Module
- FAQ Module
- Contacts, Messages, Notification Modules
- Mailbox Module
- Color Themes Included
- Google Fonts
- Detailed Documentation
- User Login and Registration
- User Email Verification and account activation
Images not included in demo
Updates:
V1.1 - 25th June 2020 - Added Website version - Updated documentation V1.0 Initial ReleaseSource






Reviews
There are no reviews yet.