Description



PRESENTATION
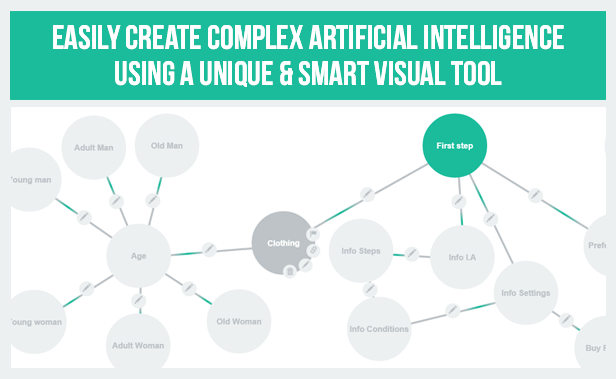
This unique WordPress plugin adds a virtual smart assistant on your website,and allows you to
easily program his A.I from a powerful visual system.
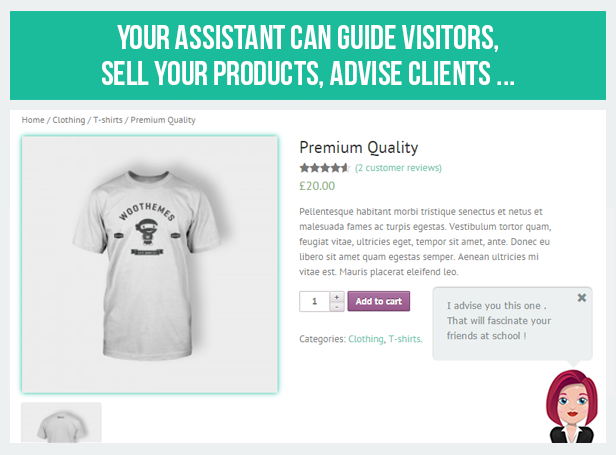
An assistant can be created to intelligently sell products, advise and inform your customers, guide them on
the website etc …
It can show elements of the website, redirect to specific pages, send the
discussion to admin by email, send all the interactions to a specific php page (useful to fill a
form with the user’s answers) .
Discussion is composed in steps. Each step can contain text (displayed in the bubble), actions and interactions
(text fields, number fields, select dropdown, buttons …) .
A smart import/export system allows you to easily backup, transfer and recover your data .
FEATURES
- Unique, smart and powerful A.I system
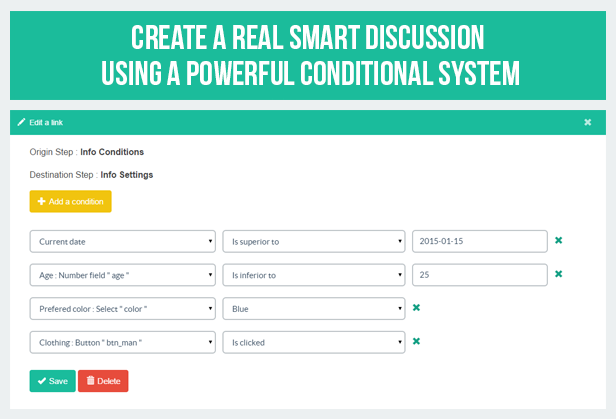
- Simple and powerful conditional system
- Change the styleof the assistant from backend
- Easily replace the graphics of avatars by yours from backend directly from backend (1 image for the avatar, 1 for the talking mouth)
- Possible actions for each steps :
- Redirect to a page
- Execute Javascript code
- Show an element
- Send an email of the dialog
- Send past interactions as post variables to a page
- Possible interactions for each steps :
- Text fields
- Number fields
- Selects dropdown
- Buttons
- Assistant can be positioned to the bottom right or left corner of the screen
- WPML ready : translate all your A.I custom content from WPML
- English & French backend translations included
- Import/Export all your data
- Do preview before enable your assistant on the website
- Compatible with WP Creative Banners Builder
- Reactive support !
![]()
NEED MORE AVATARS ?
Find an avatar here : http://graphicriver.net/category/graphics?term=avatar , then apply it to your assistant directly from settings .
* If you like this plugin, please leave a note ! *
USE WITH WP VISUAL CHAT
If you want the assistant could disappear and open WP Visual Chat on a specific step, add a new “Execute JS” action to the desired step, and paste this in the “JS code” field:
sessionStorage.hideChat = true;
jQuery("#vcht_chatframe").fadeIn();
jQuery("#vcht_chatframe #chatHeader").trigger("click");
jQuery(".iaa_avatarContainer").fadeOut();
To hide the chat and show the assistant :
sessionStorage.hideChat = false;
jQuery("#vcht_chatframe").fadeOut();
jQuery(".iaa_avatarContainer").fadeIn();
SUPPORT
If you need help, contact me from the support page of the plugin
Source






Reviews
There are no reviews yet.