Description

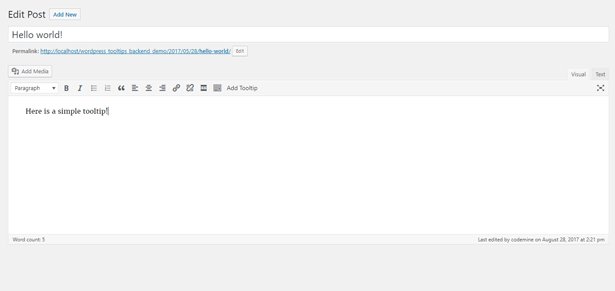
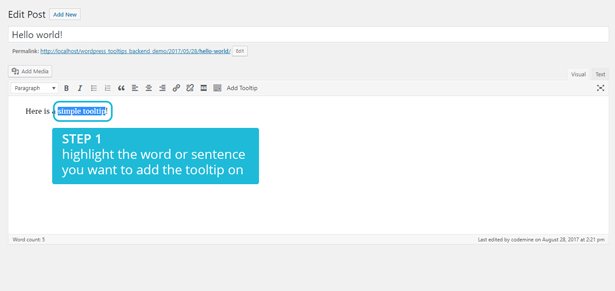
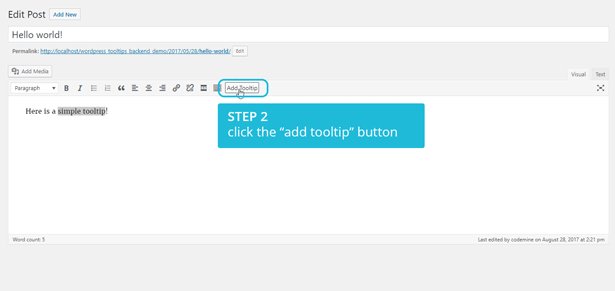
Create a tooltip using the WordPress editor
Add tooltips inside your page or post content on-the-fly by using our WYSIWYG button on the tinyMCE editor.

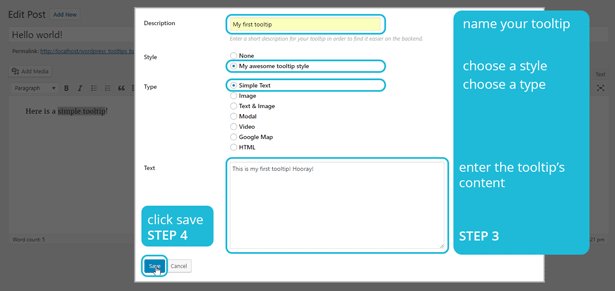
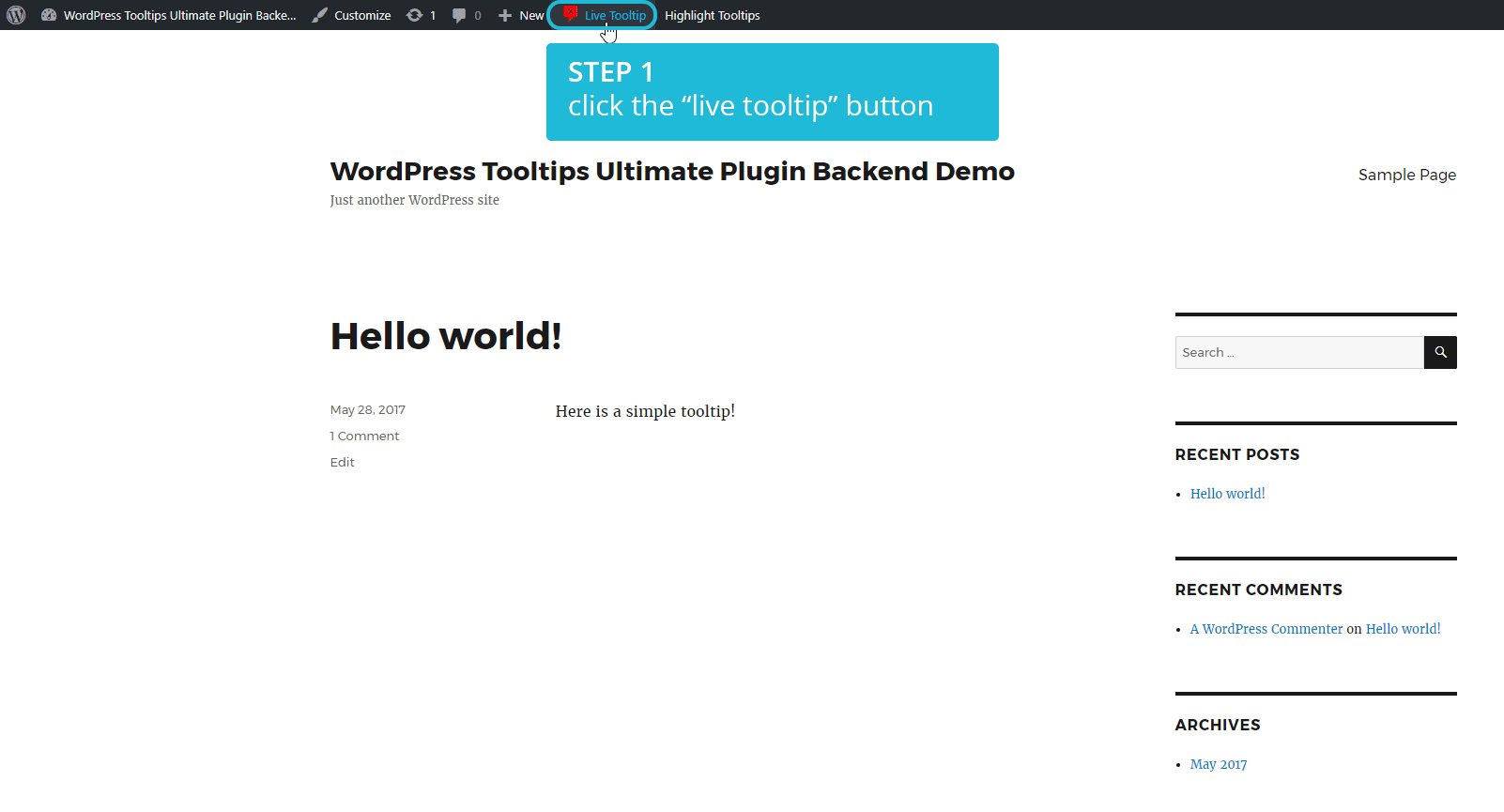
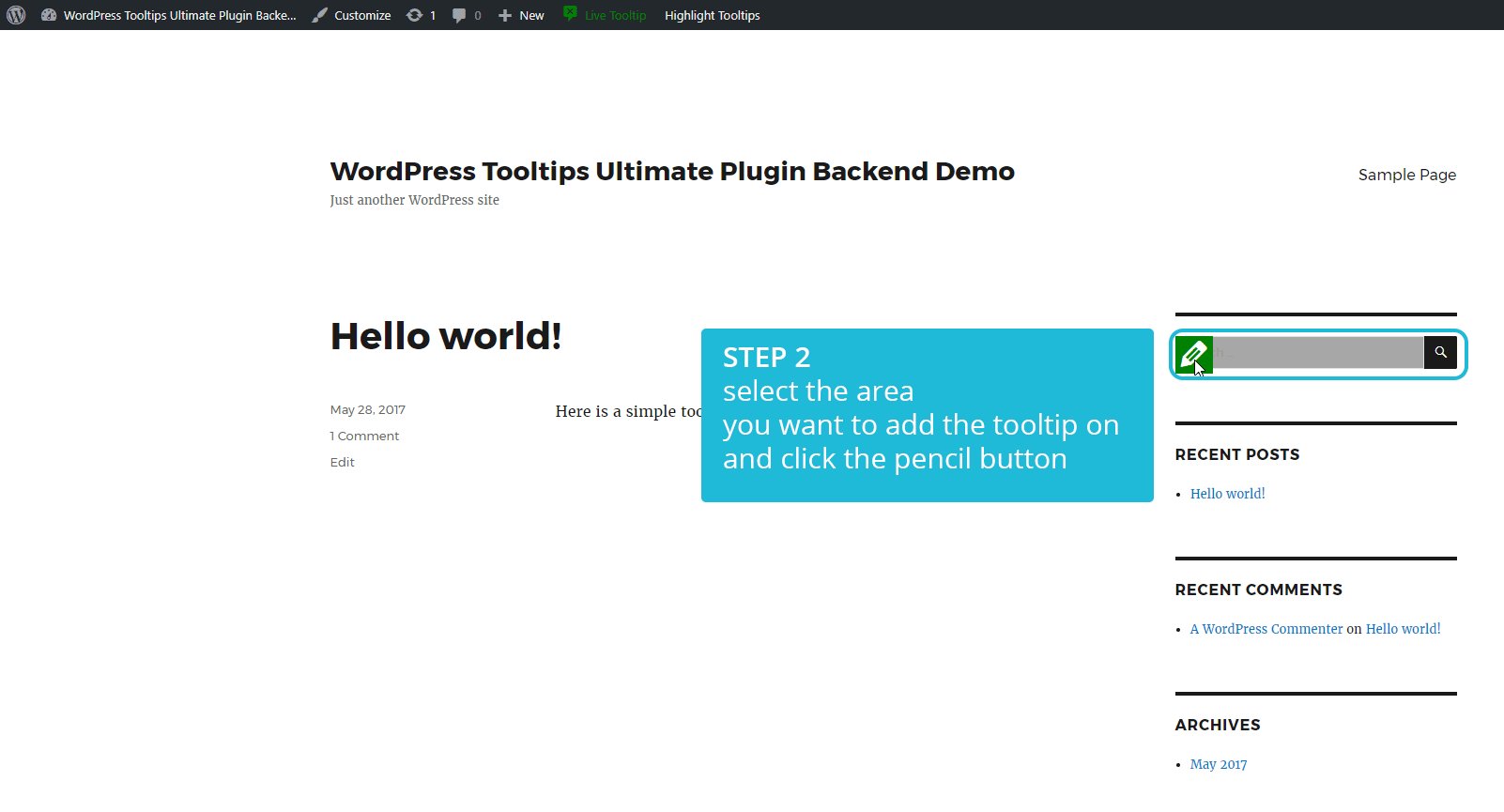
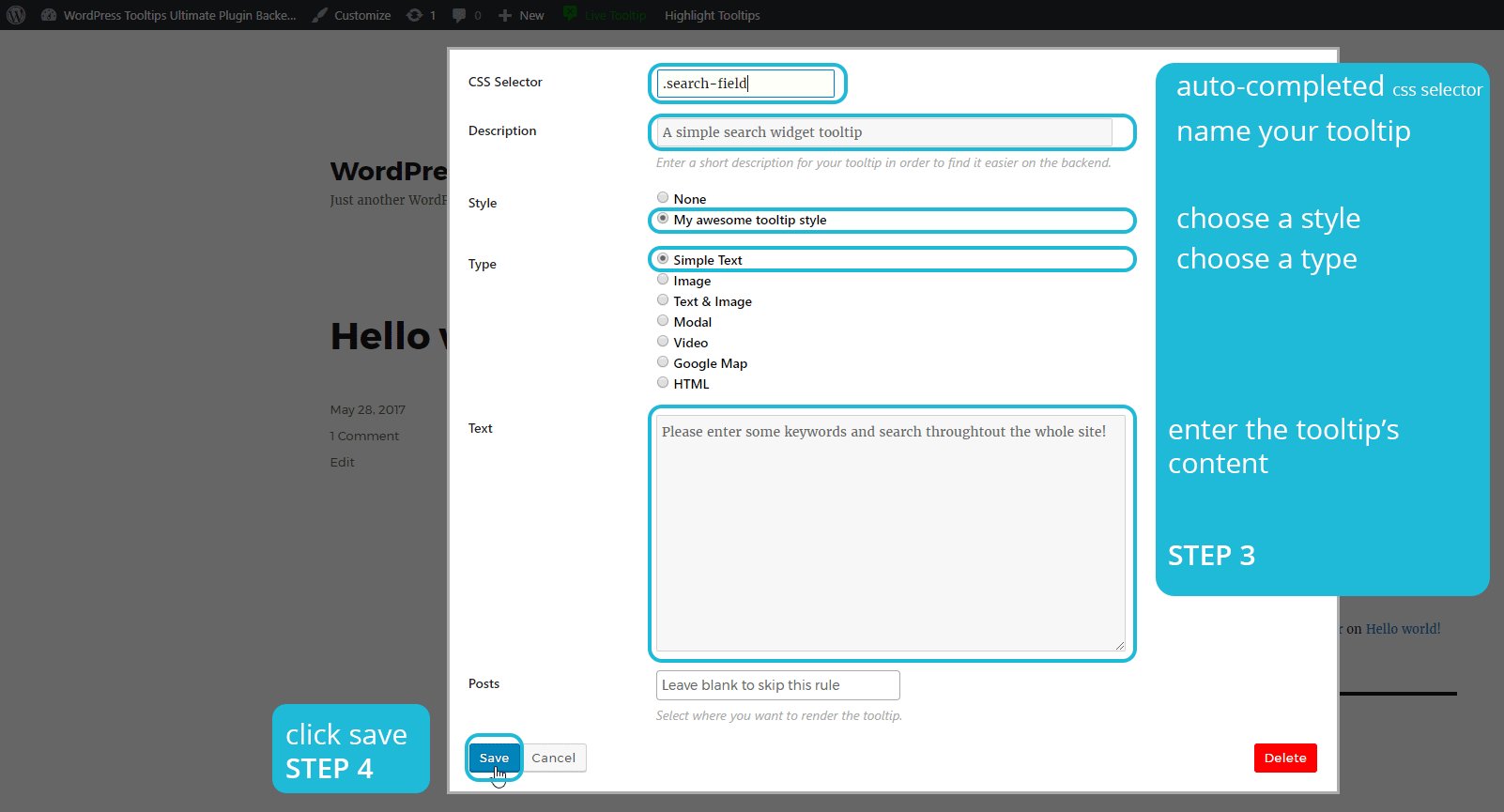
Create a tooltip using the Live Tooltip feature
Add tooltips anywhere on your site on-the-fly by using our Live Tooltip button on the WordPress toolbar. And by anywhere, we mean anywhere, on menus, widgets, images, forms (gravity forms, contact forms 7, etc.), WooCommerce assets, you name it! You can add tooltips even at the backend administration panel!

Create image hotspots
With our plugin, you can even add hotspots that trigger the tooltips you want at your own images. Just make your hotspot image and paste the shortcode at your site.


What Can You Do With Tooltips?
Tooltips can still make for a really nice addition to websites for a number of reasons:
Make your site
|
Guide your visitors
|
|
Cut down
|
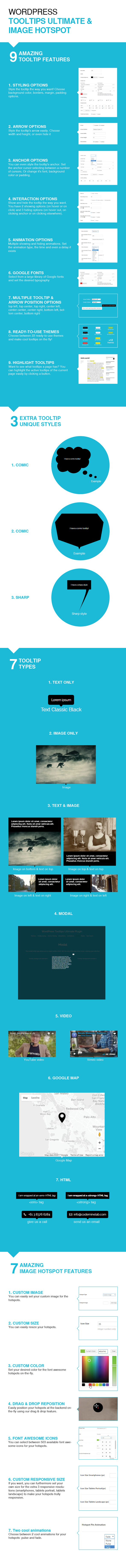
Full Feature List
Tooltip styling optionsStyle the tooltip the way you want! Choose background color, borders, margin, padding options. You can preview the styling options here. |
Tooltip arrow optionsStyle the tooltip’s arrow easily. |
|
Tooltip anchor optionsYou can even style the tooltip’s anchor. Set the anchor cursor selecting between a number of cursors. Or change it’s font, background color or padding. You can preview the anchor options here. |
Interaction optionsShow and hide the tooltip the way you want. You have 5 showing options (on hover, on click, on focus, on click or focus and on page load) and 4 hiding options (on hover out, on clicking anchor, on clicking elsewhere and on focus out). You can preview the anchor options here. |
|
Animation optionsMultiple showing and hiding animations. Set the animation type, the time and even a delay if exists. You can preview the animation options here. |
Google fontsSelect from a large library |
|
Multiple tooltip position optionstop left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right. You can preview the position options here. |
Multiple arrow position optionstop left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right |
|
Ready-to-use themesChoose between 22 ready-to-use themes and make cool tooltips on the fly! You can preview the available themes here. |
Text tooltipsThe default tooltip type! Use it if you want text-only tooltips. |
|
Image tooltipsCreate image tooltips on the fly. Just upload the image you want and you are set! |
Image & text tooltipsWant to show text and image at the same time on the tooltip? No problem. You also have 4 layout options. |
|
Modal tooltipsThe modal tooltip type allows you to create tooltips which ‘dim’ the rest of the page when shown, drawing users attention. |
Video tooltipsAdd videos from YouTube or Vimeo to show inside your tooltip window. You can even enable auto-play. |
|
Google map tooltipsAdd google maps to show inside your tooltip window. You can set your own image for the pin, set the zoom level or even use snazzy maps code to make your tooltip map unique! |
HTML tooltipsContains a WYSIWYG editor in which you can add formatted text (with links, em tags, etc.) or in some cases, even shortcodes. |
|
Unique styles3 unique styles, comic 1, comic 2 & sharp. |
Highlight tooltipsWant to see what tooltips a page has? You can highlight the active tooltips of the current page easily by clicking a button. |
|
Frontend post content tooltipsAdd tooltips to your post content easily throught the WordPress TinyMCE editor. |
Frontend out-of-post tooltipsBy using our Live Tooltip feature, you can add tooltips everywhere: menu, widgets, footer, icons, you name it! |
|
Backend tooltipsYou can also add tooltips to the WordPress backend. |
Page builder compatibleWorks flawlessly with Visual Composer and Site Origin. |
|
Live previewTry all the customization options on the backend by using our live preview and publish the tooltip when you are ready. |
Clutter freeTired of seeing long shortcodes on your editor? Our plugin replaces ugly shortcodes on your editor with a cool tooltip icon! |
|
Responsive DesignTooltips will look great on both desktop and mobile sites. |
Object Oriented CodeWordPress Tooltips Ultimate uses the most advanced and most effective programming patterns, to get the best results for your site. |
|
Smart positioningViewport smart positioning to keep tooltips within the viewport |
RTL SupportUse tooltips with RTL (Right-to-left) support with a single option! |
|
Image hotspot full feature list
You can see some of the exciting features here.
Custom imageYou can easily set your custom image for the hotspots. |
Font awesome iconsYou can select between 503 available font awesome icons for your hotspots. |
|
Custom sizeYou can easily resize your hotspots. |
Custom responsive sizeIf you want, you can furthermore set your own size for the extra 3 responsive resolutions (smartphones, tablets portrait, tablets landscape) to make your hotspots trully responsive. |
|
Custom colorSet your desired color for the font awesome hotspots on-the-fly. |
2 cool animationsChoose between 2 cool animations for your hotspots: pulse and fade. |
|
Drag & Drop repositionEasily position your hotspots at the backend on-the-fly using our drag & drop feature. |
|
Demo live preview
Visit our demo live preview to see over 100 examples of WordPress Tooltips Ultimate in action!

Demo backend live preview
Try it before you buy it! Just visit our demo backend live preview and see all the amazing features in action.
You can login at the WordPress backend using:
username: demo
password: Np&%zqXi&8KNM!Bgnpz7QLhv

Documentation
Take a look at our extensive online documentation.

Support & development
We provide fast and reliable support to our customers. You can count on us for after sale support and continued development of the plugin.
We also have a detailed FAQ page for common questions and aswers. Make sure that you take a look there. You may haver an issued which might be already solved!
What customers say about WordPress Tooltips Ultimate & Image Hotspot



Changelog
29.04.2021 version 2.30 * Fix - Fix modal clickable links 03.01.2021 version 2.29 * Fix - WordPress 5.6 hotspot draggable fix 09.06.2020 version 2.28 * Fix - Update vimeo code / remove froogaloop / add player.js 20.11.2019 version 2.27 * Add - Option for RTL (Right-to-left) mode 08.11.2019 version 2.26 * Add - wpcmtt_initial_content_inlinecss filter 26.09.2019 version 2.25 * Fix - PHP warnings in backend 23.09.2019 version 2.24 * Fix - Viewport smart positioning to keep tooltips within the viewport 31.07.2019 version 2.23 * Fix - Tweenmax optimization for multiple tooltips on the same page * Fix - Set Tooltip hide delay to 90ms for all themes 27.06.2019 version 2.22 * Add - Tooltip close button size * Add - Tooltip close button padding 12.03.2019 version 2.21 * Fix - Remove mixed content error 11.02.2019 version 2.20 * Add - Make hotspot icons compatible with Font Awesome 4.7.0 07.02.2019 version 2.19 * Fix - Give the ability to add url links inside text/image tooltip type 14.12.2018 version 2.18 * Add - Responsive max width option for smartphones/tablets portrait/tablets landscape * Add - Custom CSS code option 24.10.2018 version 2.17 * Fix - Gutenberg compatibility 26.09.2018 version 2.16 * Fix - PHP version 7.2 error 06.09.2018 version 2.15 * Add - Select post IDs option for live tooltips to be rendered * Add - check_if_render_live_tooltip filter for live tooltips to be rendered 28.08.2018 version 2.14 * Fix- Compatibility with other plugins that use CMB2 plugin 11.05.2018 version 2.13 * Add - Notification message if user has no styles created 07.05.2018 version 2.12 * Add - Tooltip max height option 29.04.2018 version 2.11 * Add - Show on page load interaction 20.02.2018 version 2.10 * Add - New filter wpcmtt_render_posts_select2_field for performance optimization 20.02.2018 version 2.9 * Add - New filter for isotope incompatibility 20.02.2018 version 2.8 * Add - New filter with which you can force hotspot type default for all hotspots * Add - New filter with which you can force text type for all hotspots * Add - Modal type compatible with shortcodes * Fix - Hotspot modal bug * Add - Show on focus interaction * Add - Show on click or focus interaction * Add - Hide on focus out interaction 21.12.2017 version 2.7 * Fix - Polylang fix * Fix - HTML tooltip type new line breaks fix * Fix - WP Bakery Builder tinymce fix 10.12.2017 version 2.6 * Fix - Frontend performance optimizations 05.12.2017 version 2.5 * Language - Plugin localization * Add - Patch with which you can import all themes at once * Fix - Warning errors on debug true * Fix - Include vimeo's froogaloop API js in plugin 30.11.2017 version 2.4 * Fix - Live tooltip optimization = 17.11.2017 version 2.3 = * Fix - Tweenmax update = 14.11.2017 version 2.2 = * Add - Left Column Size (in percentage) for text-and-image type * Add - Image horizontal position for text-and-image type * Add - Image vertical position for text-and-image type * Add - Image padding for text-and-image type * Add - Backend preview mode for all types: image, text and image (4 layouts), modal, video & map * Fix - Backend errors with tooltip icon on editor * Fix - Search custom fields fix = 20.10.2017 version 2.1 = * Fix - Backend errors with debug true * Fix - Add line breaks on tooltip for text and html type when user leaves line breaks = 18.10.2017 version 2.0 = * Add - Image hotspot feature = 02.10.2017 version 1.2 = * Add - Tooltip background opacity * Add - Tooltip content link font * Add - Tooltip content link hover color = 21.09.2017 version 1.1 = * Fix - Visual Composer Compatibility issue = 04.09.2017 version 1.0 = * Initial releaseSource






Reviews
There are no reviews yet.