Description




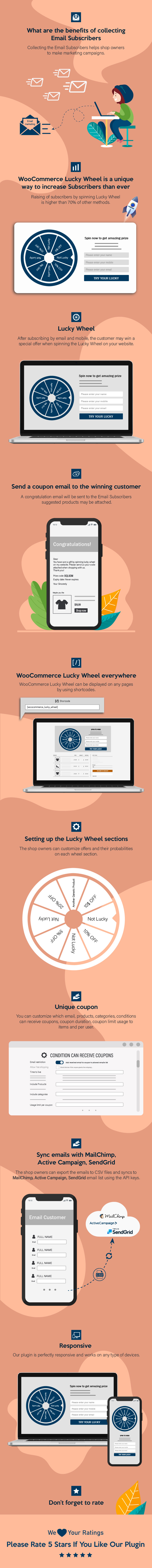
WooCommerce Lucky Wheel gives you the best way to collect emails from customer visited your store. The plugin offers your customers to enter their emails and take a chance to win a discount coupon by spinning the wheel with WooCommerce Lucky Wheel.
- Allowing customers subscribe emails to spin for a discount coupon.
- Auto-generate unique coupons whenever a customer wins the wheel.
- Send coupon code to the email address that is required to spin the wheel.
- Sync customer emails to your MailChimp account.

FEATURES:
POP-UP: A small pop-up appears on the corner of the screen, by clicking on it will open the Lucky Wheel windows.
- Wheel piece: Free to add/remove wheel pieces, can be up to 20 pieces.
- Spinning Times: Limit the spinning time of each email address
- Delay Between Each Spin Of An Email: Select the delay time between each spin of an email
- Wheel pop-up: Display a small wheel pop-up on the site front-end. Click on the pop-up will open the Lucky Wheel Windows.
- Pop-up position: Select where the Wheel pop-up appears on front-end, there are 6 positions to be selected Top left, Top right, Bottom left, Bottom right, Middle left, Middle right.
- Intent: Select to let customers open the Wheel by click on the wheel pop-up or let the wheel appears automatically.
- Hide pop-up: Hide the wheel pop-up on front-end, this option should enable only when you selected the automatical display on the Intent option.
- Initial showing time: Select an initial showing time when the pop-up is hidden.
- Hide the pop-up after successful spins: Select a delay time for the pop-up to reappear after a successful spin.
- Assign pages: Select to display the pop-up only on Home, Blog or Shop page.
- Conditional Tags: Using WordPress conditional tags to configure which pages where the wheel pop-up will appear.
WHEEL WINDOW:
- Coupon value type: Select a coupon value type for each piece, there are 6 options for you to select: Non (win nothing), Existing coupon, percentage discount, fixed product discount, fixed cart discount.
- Label: Type in a label for each wheel piece, this label will be displayed on the front-end.
- Value: If the wheel piece value type is “Existing coupon” then you need to paste the coupon code into this field. If the wheel piece value is “Non” then you can leave this field empty. If the wheel piece value is another discount type, then you will need to put in the amount of the discount. The plugin will automatical generate coupons with that amount.
- Valued-coupon Slices Label: Enter the valued coupon piece label using the shortcode {coupon_amount}
- Winning probability: Configure the winning probability of each piece (as percentages), all piece winning probability total must be 100%.
- Piece background color: Pick up a background color for each piece.
- Auto color: Let the plugin automatical pick-up piece colors.
- Clone piece: Clone a piece with the same values for all options
- Remove piece: Allow you to completely delete a piece.
- Wheel description: Write a Wheel description describe the wheel to your customer using an HTML form, you can add pictures to the description.
- Background: Upload a photo or pick up a color to use as the wheel window background.
- Spin button text: Type in the text the spin now button SPIN NOW, TRY YOUR LUCK…)
- Spin button color: Design the wheel button with text and background color.
- Pointer Color: Select a color for the wheel pointer.
- Wheel center color: Select a color for the wheel center area.
- Not to display again: Enable option to let customer hide the wheel for a time.
- Automatically hide wheel after finish spinning: After a successful spin the wheel will be hidden
- Wheel center background image: This the best position to put your logo.
- Wheel Border Color: Select a wheel border color.
- Wheel Border Dot Color: Select a dot color, dots will win the wheel border.
- Wheel Spinning Duration: Select the time the wheel spin before stopping and display the result.
- Pointer Position: Select the wheel pointer position center, top, right or bottom.
EMAILS: Customers emails will be saved in the plugin back-end and can be synced to your MailChimp account.
A congratulation email will be sent if a customer winning a prize be spinning the wheel. The email will be sent to the email address that the customer has just typed in.
- MailChimp: Using MailChimp API key to sync emails to a selected mail list.
- Winning email: Configure the email with Subject, Heading, and content. You can use shortcodes to configure the email content.
- Front-end message: There are two cases of messages that will be displayed on front-end. A message for the case that a customer wins something. Another for the case that a customer hit the piece with “non” value type.
- Shortcodes: Shortcodes are available for you to display values to front-end, use these shortcodes to design front-end message and emails
- Available shortcodes:
- {customer_name}: display the customer name.
- {coupon_code}: The coupon code, it can be an existing coupon or coupons that are generated by the plugin.
- {coupon_label}: The label of the piece that customer hit be spinning the wheel.
- {date_expires}: The expires date of the coupon.
- {checkout}: Display a “checkout” text that links to the checkout page.
- {customer_email}: The email address that won the prize.
COUPON: Select an existing or let the plugin automatical generate coupons with the same options like in WooCommerce system.
AUTO-UPDATES: Fill in your Envato Purchase code to enable the auto update features. You can update the plugin right in your Dashboard. Each single license can be actived on one domain only. You can use only update automatically in support time that is working
CHANGE LOG
**v1.0.8 - 2020.10.27** - Added: Compatibility with WooCommerce Email Template Customizer/Email Template Customizer for WooCommerce plugin from VillaTheme - Added: Ability to use each email for each slice - Added: Ability to use each coupon settings/winning message for each slice for more flexible prizes - Added: Ability to translate wheel labels to all other languages(WPML/Polylang) - Added: Prize quantity - Added: More background effects - Added: Button "Apply coupon" if prize is a WooCommerce coupon - Added: Winning message if prize is custom type - Updated: Use weight instead of percentage so that probability can be more flexibleSource






Reviews
There are no reviews yet.