Description
WooCommerce Gravity Forms Product
This is the add-on for Garvity Forms plugin. With the WooCommerce Gravity Forms Product plugin a product gravity form can be built and linked to any product in WooCommerce. The forms can contain conditional logic, pricing fields, user input prices, conditional-pricing fields, conditional submit button logic. Also any product that contains a Gravity Form is tracked in the Woocommerce Cart and Woocommerce Order.
The WooCommerce Gravity Forms Product plugin lets you to change the display of the prices in the store, you can configure how they should appear. It can be displayed using a default view that WooCommerce will display, or in the case of a configurable product containing pricing fields, you can build own view.
Also you can display built-in automatic price calculation, there are several calculaion value, you can configure each calculaion label individually.
Change Log
Version 1.0.0 - 23 Jan 2016 ### Initial release
Version 1.0.1 - 07 Mar 2017 ### Minor bugs fixed
Version 1.0.2 - 07 July 2017 ### Added support of WooCommerce 3.0
Version 1.0.3 - 02 July 2018 ### Fixed a lot of compatibility bugs with WooCommerce 3.4.3 ### Added ability to assign multipage/multistep form with WooCommece product
Version 1.0.6 - 24 Jan 2019 ### Update the plugin code to work properly with a new WordPress and WooCommerce ### Fixed minor bugs
Version 1.1.0 - 23 Feb 2021 ### Update the plugin code to work properly with a new WordPress and WooCommerce ### Fixed minor bugs
Create Product Form
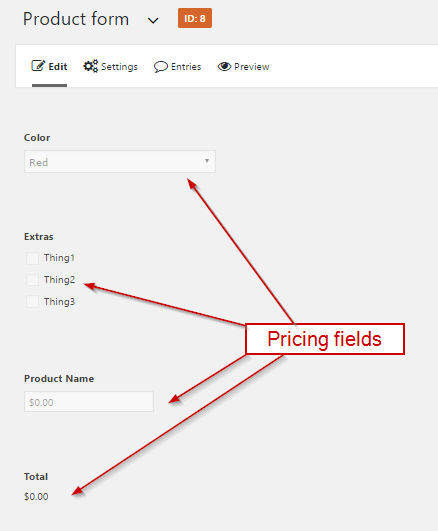
For example there is a form called “Product form” and you’re going to connect it with Woocommerce product. To build the connection you need to add a product and total field. Just add a hidden product field to the form and set its price to the price at which you require customizations.

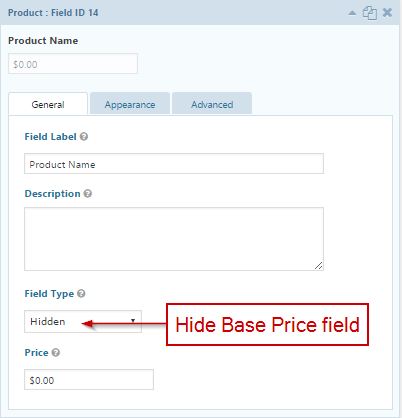
Please note, we added a Product field to the form. It’s from the Pricing Fields area. It lets you to configure the base price. We set it to $0.00:

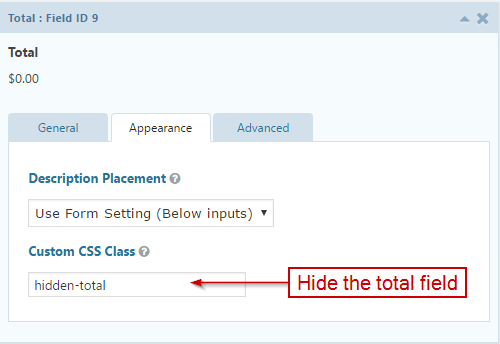
Please add at least one Total field too. This field can be added from Pricing fields area too. A total field has built-in dynamic price calculation and product page contains a Total field as well. if you don’t want to see the total fields twice, just add special CSS class name under the Appearance tab in the field configuration:

Another interesting thing is the Option field type. You need use this field type if your option has a cost associated. But sure if your options are not going to be cost associated you can use use other controls too..
Create Woocommerce Product
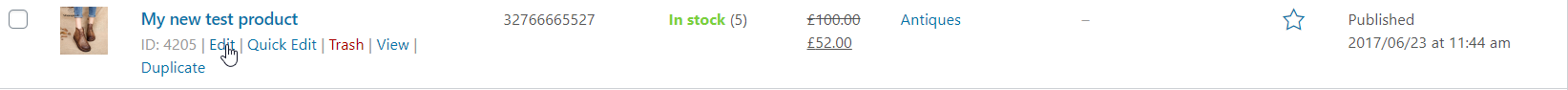
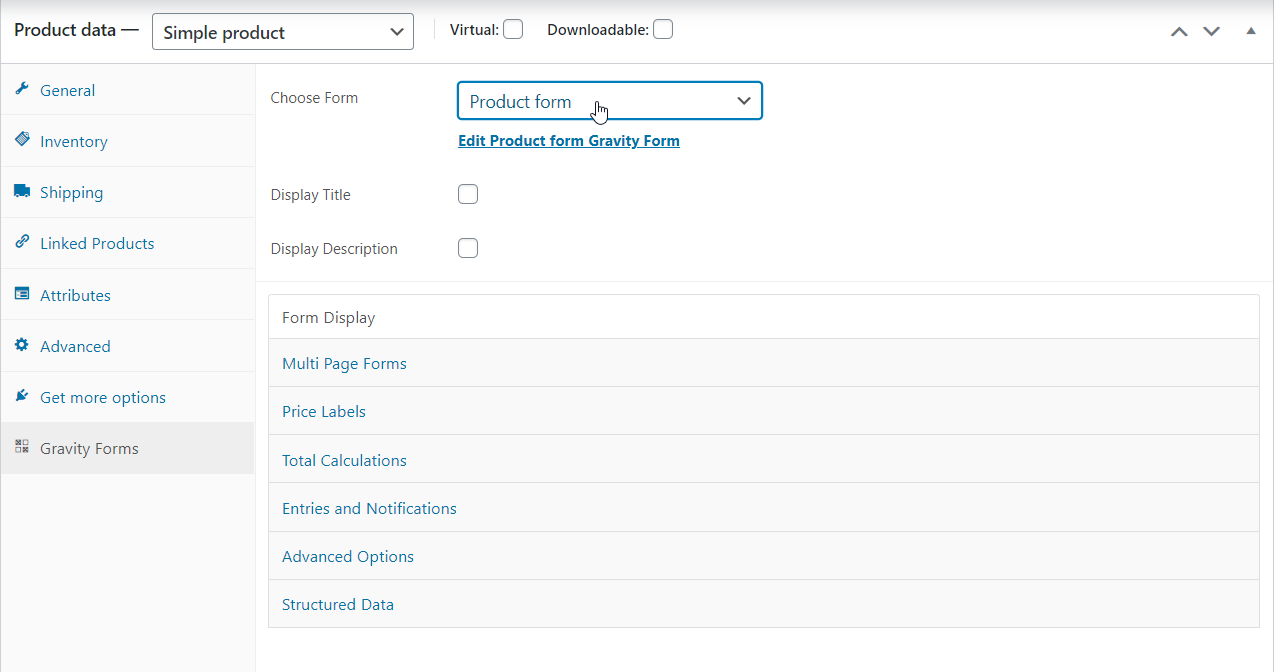
When you have finished to configure the form, you need to choose it on the woocommerce product editing page.
Make sure that you set either a price or a 0 in the Regular Price for the product else your form will not be displayed on the product page.

You need to choose your form from drop-down selection. Also in this section you can set additional options if you want to change the form behaviour.

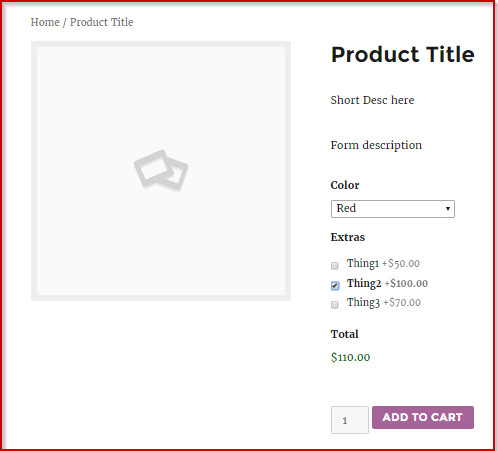
After you finished with options, save changes. Then you can ppen the product page in the store and see how your form looks within the product:

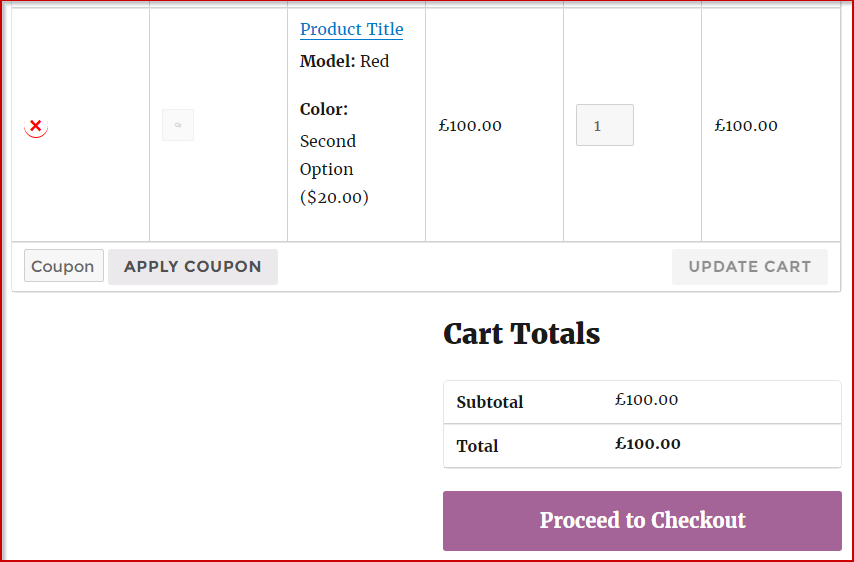
In the Cart any product linked to a Gravity Form is diaplyed with all chosen options:

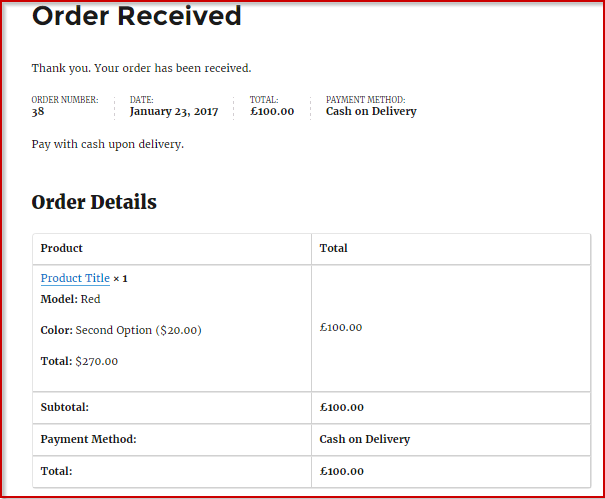
Also appropriate information is shown on the order page too:

Gravity Form Pop-up Options
There are several options and elements which available in the Pop-up. Below a description for each item.
- Edit “Product form” Gravity Form – this is a link to related Gravity Form
- Choose Form – dropdown selection for choosing a related form
- Show Form’s Title – show form’s title on the product page
- Display Form’s Description – show form’s description on the product page
- Disable Gravity Forms Anchors – disable Gravity Forms Anchors when Multipage Forms is used
- Remove WooCommerce Price? – remove original WooCommerce Price form the prodct page
- Price Before – some text you would like printed before the price of the product
- Price After – some text you would like printed after the price of the produc
- Disable Calculations? – disable all real time calculation on the product page and hide such labels as:total, subtotal and etc.
- Disable Subtotal? – disable subtotal calculation only
- Disable Options Label? – disable options calculation only
- Disable Total Label? – disable total calculation only
- Subtotal Label – the “Subtotal” label to display on for single products
- Options Label – the “Options” label to display for single products
- Total Label – the “Total” label to display for single products
How to install WooCommerce Gravity Forms Product plugin?
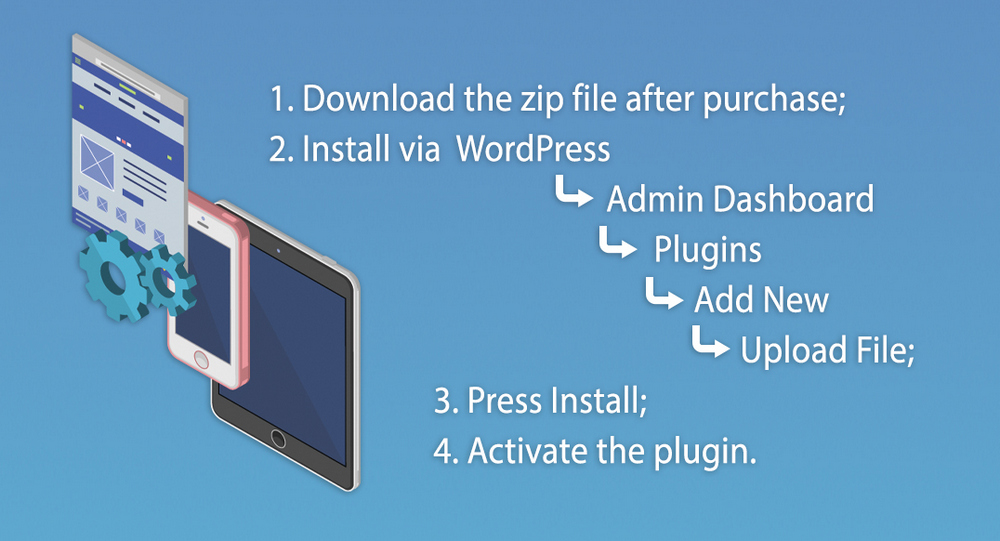
Method 1:

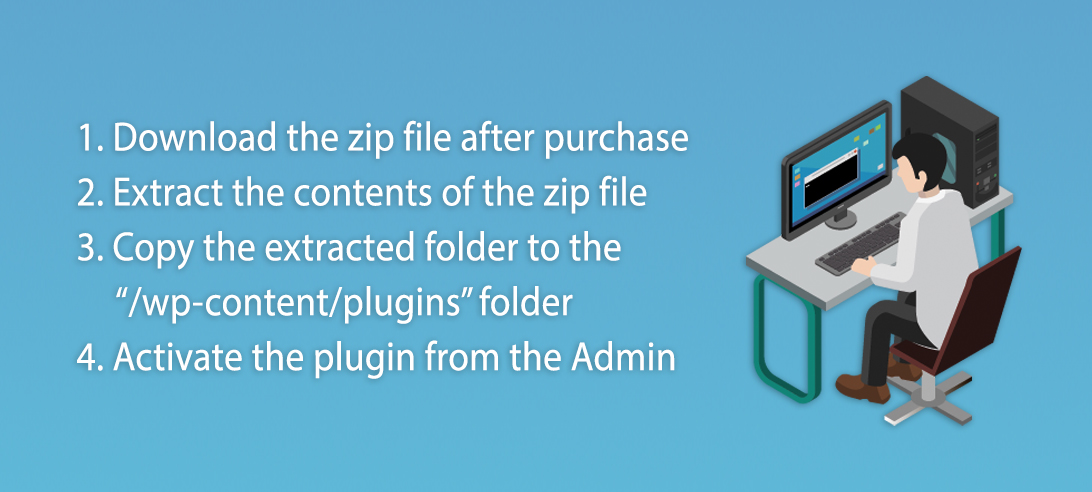
Method 2:

Thank you so much for reviewing this item. We’d be glad to help you if you have any questions relating to this item. Also do rate the plugin if you like it 






Reviews
There are no reviews yet.