Description

UberChart is an advanced WordPress Chart Plugin which gives you the ability to create a great variety of charts with exceptional customizability. With a total of 240 options per chart and 30 options per dataset you will always be able to create exactly the chart you need.

Create your perfect chart
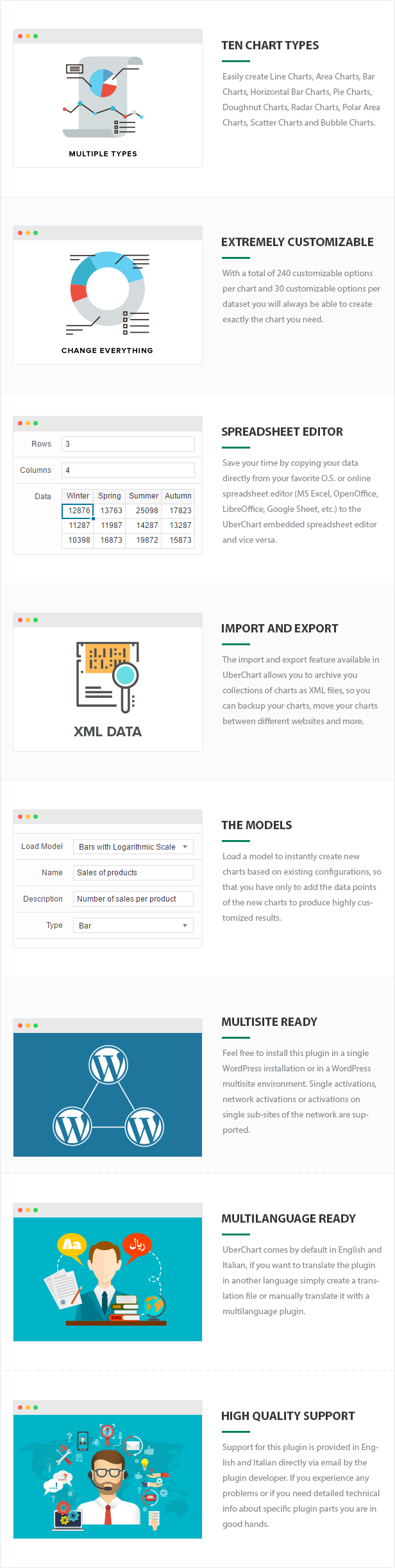
The available chart types are:
- Line Charts
- Area Charts
- Bar Charts
- Horizontal Bar Charts
- Pie Charts
- Doughnut Charts
- Radar Charts
- Polar Area Charts
- Scatter Charts
- Bubble Charts
After you select the chart type you can start with the customization, check out this screenshot of the Charts Menu with all the sections opened to have an idea of the extremely high number of available options.
General Options
These options are used to define the general behavior of the chart and the aspect of some of the elements of the chart (datasets and scales have their own customization options, see the specific sections for details), for example you can:
- Set the chart size, margin and background color
- Enable or disable the responsiveness of the chart
- Select the speed and the type of animation
- Set size, color, font family, font style and position of the chart title
- Set size, color, font family, font style and position of the text in the chart legend
- Set the style of the tooltips
Datasets Customization
You are free to decide how each dataset of the chart should appear, for example you can:
- Define the bezier curve tension of each line, this allows you to represent straight or curved lines
- Define the width of each line, create dashed lines with custom gaps and also select the lineCap and lineJoin canvas properties of each line
- Set the point style of each point (circle, triangle, rectangle, cross, line, star, dash and more)
- Select how each point should react when hovered, for example you can define the exact radius that reacts to the hover mouse event
- Set the radius, the border and the background color of each point or bubble (in both hover and default status)
- Set the background and border color of each single bar displayed in a bar chart (in both hover and default status)
- Set the background and border color of each arc displayed in a Polar Area, Pie or Doughnut chart (in both hover and default status)
Types of scales
UberChart gives you the ability to use different types of scale:
Linear Scales
This the most common type of scale, use it each time you have to represent numeric sets of values that don’t require the logarithmic scale.
Logarithmic Scales
Logarithmic scales allow a large range to be displayed without small values being compressed down into bottom of the graph. This type of scale is essential if you deal with points that are much larger or smaller than the bulk of data or if you want to show multiplicative factors.
Time Scales
Use the time scale when you have to represent a specific date or time. The format used to represent the date/time is completely customizable. Simply use the tokens provided by Moment.js to define a custom format, then set the time unit used by the scale and define the number of units that should be plotted between the grid lines.
Category Scales
Use the category scale to split your data in multiple categories and display custom labels.
Multi Axis
You can plot one or more datasets on the additional secondary axis named Y2 when the values in a chart vary widely from one dataset to the other.
Stacked Data
Feel free to enable or disable the “Stacked” feature on any axis, this allows you to stack the data of the specified axis of a Line Chart, Area Chart, Bar Chart or Horizontal Bar Chart.
Scale Position
You can move the scales in your favorite positions, for example you can represent the Y axis of a Line Chart on the right instead of on the left, the X axis of a Bar Chart on the top instead of on the bottom, etc.
Hide the Scales
Sometimes it’s useful to represent only the datasets without a scale or without all the scales. Use these options to display or hide specific scales.
Scale Grid Lines
Customize the visibility, the width, the colors and more for each grid line. This allows you to be extremely detailed and highlight small variations on your data when needed or make the chart layout neat and clean.
Scale Title
Change how the title of each scale is displayed by changing the color, the font size, the font family and the font style.
Scale Ticks
Add a prefix or a suffix to the ticks of a scale (for example to include a unit of measurement, the percentage symbol, the dollar symbol, etc.), invert the order of the ticks, rotate the ticks to save space, round the decimal value to a specific number of decimal places and more.
Additional Customizations
Set a minimum and maximum limit for each scale, set a fixed step size, decide to begin at zero or not your scale, limit the number of ticks of a scale to a predefined value, customize the dimensions of the bars of a Bar Chart and more.
Spreadsheet Editor
During the creation of a chart there is a moment when you have to add the data points. If the number of data points is limited doesn’t make any difference if you use normal input fields or other methods, but when you have a big amount of data you should use an efficient method to enter your values.
The spreadsheet editor available in UberChart gives you the ability to:
- Copy your data directly from your favorite O.S. or online spreadsheet editor (MS Excel, OpenOffice, LibreOffice, Google Sheet, etc.) to UberChart and vice versa
- Easily add you data by using the common functions provided by a spreadsheet software (copy and paste a group of cells, drag rows, drag columns)
With an embedded spreasheet editor you don’t even need the usual “Import CSV” feature, because by copying and pasting from a spreadsheet software you can easily import the data of any CSV, XLS or ODS (and all the other formats supported by your spreadsheet software) file.
Import and Export
The import and export feature available in UberChart allows you to archive your collections of charts as XML files.
This is extremely useful because:
- Works as backup system for your charts (you will never lose any chart)
- You can move your charts between different websites
- You can store your most used charts and use them as models for future charts
Models
In UberChart the models are special charts that can be loaded to instantly create new charts. In other words models are a way to recycle charts configurations so that you have only to add the data points to produce a result.
Default Models
This plugin comes by default with 34 default models that allows you to easily create various types of charts without spending time for the initial configuration. To know more about the process of creating a chart from a model check out this video.
Multisite Ready
This plugin can be used on a WordPress Network, and supports both a Network Activation (the plugin will be activated on all the sites of your WordPress Network in a single step) and a Single Site Activation (your plugin will be manually activated on single sites of the network).
Multilanguage Ready
UberChart comes by default in English and Italian, if you want to translate the plugin in another language simply create a translation file or manually translate it with a multilanguage plugin.
High Quality Support
Support for this plugin is provided in English and Italian directly via email by the plugin developer. If you experience any problems or if you need detailed technical info about specific plugin parts you are in good hands.
Documentation
The official plugin documentation, including references to the video tutorials and the FAQs, is available in the documentation page published on our website.
Credits
This plugin makes use of the following resources:
- Composer licensed under the MIT License
- Select2 licensed under the MIT License
- Handsontable licensed under the MIT License
- Spectrum licensed under the MIT License
- Chart.js licensed under the MIT License
- JShrink license under the BSD 3 Clause License
Updates
27.04.2021 - v1.24 - The "Instantiation" option has been added in the "Animation" section - Back-end improvements - Minor bug fix 28.10.2020 - v1.22 - The "Thousands Separator" and "Decimal Separator" options have been added in the "Misc" section 20.10.2020 - v1.21 - The Chosen JavaScript library has been replaced with the Select2 JavaScript library - Minor bug fix 15.12.2019 - v1.20 - Fixed CSS issues caused by the changes applied in WordPress 5.3 - Fixed PHP Warning 13.04.2019 - v1.19 - Removed a PHP warning generated with PHP 7.2 and later versions in the front-end - Removed a PHP notice generated in the back-end 28.09.2018 - v1.18 - Fixed bug 28.09.2018 - v1.17 - The "UberChart" Gutenberg block has been added 14.09.2018 - v1.15 - Fixed a conflict between the "ROWS" reserved word added in MariaDB starting from version 10.2.4 and the "ROWS" database column used in the plugin database 16.02.2018 - v1.14 - The "Before Value" and "After Value" options have been added in the "Tooltips" section - PHP notices are no longer generated during the "Import" procedure 26.11.2017 - v1.13 - Documentation updated (the plugin codebase isn't changed) 04.07.2017 - v1.13 - Fixed a bug which prevented in specific situations to create rows in the back-end spreasheet editor 12.06.2017 - v1.12 - Fixed bugs - Added the "Hidden" dataset property - Added the "Half Pie/Doughnut" option - The TinyMCE UberChart button and the related modal window have been updated - The shortcode is now displayed in the "Charts" menu - In the "Charts" menu is now possible to search using the chart ID 17.04.2017 - v1.11 - Fixed bug 11.03.2017 - v1.10 - Fixed bugs - The same font stack of WordPress is now used in the administrative pages - Added a search form in the "Charts" menu - Improved performance in the "Charts" menu - Added the "Fixed Height" option in the "Common" section of the "Charts" menu - Added the "Maximum Execution Time" and the "Memory Limit" options in the "Options" menu 26.10.2016 - v1.08 - Initial release
Do you care about your website’s SEO?
Improve your internal links structure and get more visits on your WordPress website with the Interlinks Manager plugin.







Reviews
There are no reviews yet.