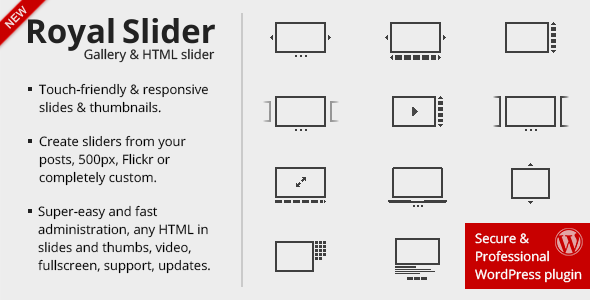
Description
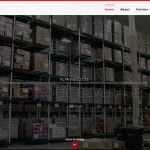
Royal Slider for WordPress is responsive image gallery and HTML content slider plugin with touch swipe navigation. Plugin is mobile-friendly and allows creating completely custom slideshows and css3 banner rotators with images, videos or HTML content in slides. You can also dynamically populate data from Flickr, or featured posts of any post type – like WooCommerce products. Developed in best practices of CSS3 and HTML5. For photo gallery you can enable vertical or horizontal thumbnails, enable lazy-loading or fullscreen. Carousel also supports YouTube or Vimeo videos that allows you to create video galleries.
v3.3.7 | Changelog | Support forum
Royal Slider is focused on performance, accessibility, stability and providing best experience for user with any device. It doesn’t have a dozen of fancy transition effects, but types that it has work as fast and as smooth as current day technology allows. Script modular architecture allows you to exclude the parts that you don’t need from the main JS file to optimize it even more.
Plugin is used by top agencies and brands around the world, view list of real world usage examples on demo site.
If you’re looking for review of plugin, check out review on WPExplorer (includes video-review) or another great review on WPHub.
RoyalSlider for WordPress is created based on HTML version, selling here on CodeCanyon with over 20 000 happy buyers and 4.7 (5) rating. All features from HTML version are available in WordPress plugin, including unminified version of JS files and API support.
Frontend Features:
- Touch swipe navigation support for iOS (all versions), Android 2.3+, IE10, IE11, Blackberry and other OS and browsers that support touch or pointer events.
- Hardware-accelerated CSS3 transitions for devices.
- Any HTML in slides and thumbnails, everything is responsive and can be resized dynamically.
- YouTube and Vimeo videos in slide
- Smart lazy-loading — preloads nearby images.
- Memory management – automatically removes unused slides from DOM.
- Move or fade transition for slides.
- SEO optimized, even lazy-loaded images are indexed by search engines.
- Vertical or horizontal thumbnails, bullets or tabs for navigation.
- Responsive layout down to mobile.
- HTML blocks with custom effects (fade, move top, move right… or none).
- Image and/or HTML content for each slide.
- Full-screen feature with native HTML5 fullscreen support. Perfect for photo gallery where you want to show high-resolution photography.
- Multiple sliders per page is allowed, even with different skins.
- 4 unique skins that can easily be editable using CSS. Photoshop files included.
- Slider files are included only to posts where slider is used.
- Smart autoplay that pauses on hover and stops at first user action.
- Permalinks (deeplinking) that allows linking to any slide from URL
- Physics-based touch thumbnails image scroller that can be placed anywhere on page.
- Thumbnails can be scrollable in one line and should have same size. Tabs can have different size, but can’t be scrollable.
- Optional keyboard navigation and much more…
- Doesn’t block vertical scrolling, doesn’t block default browser zoom, works if javascript is disabled, allows navigating as fast as user wants (doesn’t block navigation during transition), has options to disable mouse/touch drag for slides and thumbnails.
- IE10 touch support.
RoyalSlider is tested on Mac, PC, iPad 2, iPhone 4, HTC Desire, Lumia 920, Surface, Blackberry PlayBook and even on Kindle Keyboard  . If you’ve found that something works incorrectly on your device, so please contact me through my profile page or open a ticket on support forum.
. If you’ve found that something works incorrectly on your device, so please contact me through my profile page or open a ticket on support forum.
Backend Features:
Admin area is designed to be simple for editors and customizable for developers.
- Easy to use admin area with default WordPress style and inline help.
- Simple embedding using shortcode, PHP function or via widget
- Bulk image uploading, works with WordPress 3.5 media manager.
- Sliders are automatically cached and will not slow down your website.</ii>
- There is an option to override default WordPress in-post gallery (
shortcode]. - Create stunning galleries in a few clicks that will grab images from your Flickr account
- RoyalSlider is fully integrated with NextGEN gallery plugin (both v2.0+ and v1.x).
- Slide markup editor allows creating your own markup for slide directly in plugin admin.
There are 30+ variables like title, description, date, url, image… - Animated blocks editor that allows adding responsive blocks — add blocks-captions to each slide and edit their content inline. Please note that this is not main RoyalSlider purpose and I recommend minimizing animation as much as possible to provide best experience for users on mobile devices.
- Set custom move and fade effects, duration, easing and delay for each animated block.
- Live slider preview in admin.
- Add images via WordPress media uploader or paste a url.
- Works with wp 3.3+ and php5. Slider admin page requires Chrome, Firefox, IE9+ due to usage of HTML5 technologies. Slider itself works in IE7+.
Real world examples of usage
All slider designs listed here are custom-designed and are copyrighted by their authors. List includes slideshows created both by HTML and WordPress version of Royal Slider.
View full list →
Updates
Visit changelog page for more details.
Support
All support requests about RoyalSlider are answered only
through support forum and knowledge base Questions asked directly through email, or comments section on CodeCanyon might be missed (helpdesk powered by Tender) Thank you for understanding!
Source





































































































































































































































































































































































































































































































































































































































































































































































































































































































































































































































Reviews
There are no reviews yet.