Description
Description
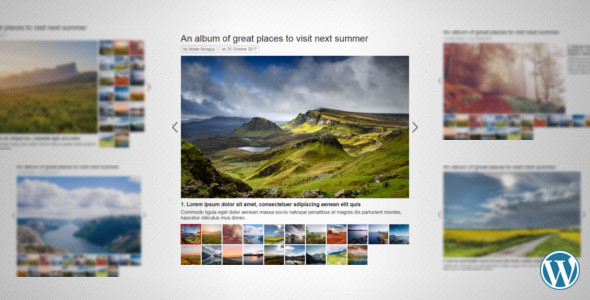
This is a neat image gallery plugin for WordPress. It offers different possible configurations while still being lightweight and easy to work with.
Here are some of its features:
-
There are over 40 settings available that can be used to configure the gallery in different ways.
All of the available settings can be previewed in the admin screenshots. - The images can have different appearance effects: fade, slide, quick slide, stack and none.
- The body can be set to have a constant dimension for all images or automatically resize based on the size of the current image.
- The description can be under the image, on the side of it or can be disabled.
- The thumbs panel can be under the images, on the side of them or disabled.
- The arrows can be on the outside or on the inside.
- It has lightbox functionality included which can be enabled so that images are opened in a bigger view when clicked.
- It has autoplay support that can be enabled so that images are changed automatically at an interval of time.
- Keyboard arrows can be used for navigation.
- It is lightweight. The minified gallery JS file is under 15KB.
- It is fully responsive.
- It has cross browser support.
- It has smooth and fast animations.
- It is easy to work with and implement.
- It has continued support.
- And free updates.
Have a look over the preview page to see the gallery in action.
This is the WordPress plugin version of the gallery. A jQuery plugin version is also available here: Nice Gallery.
Updates
1.3.1 (05 October 2019):
- Added a new option to the “Default open” setting from the “Other” metabox, called “Random”, to have the gallery open a random image by default.
- Moved the JS source file from the “Sources/js” folder to the “public/js” folder of the plugin files, next to the minified version.
1.3.0 (12 May 2019):
- Made an improvement to the code so that when duplicating the site, the image URLs work well on the duplicated site.
- Made an improvement to the code so that the gallery lightbox works well when a lazy loader plugin is used on the page.
- “Scroll” metabox, changed the “Time” setting to “Scroll animate” so that it now supports an ease option as well, alongside the time.
-
Added new JS methods:
- “scrollPage”: Scrolls the page to a certain position using the scroll animate settings.
- “onPageScroll”: Adds a function to be called when the page scrolls.
- “onPageAutoScrollFinish”: Adds a function to be called when the page automatic scroll finishes.
- Fixed an error in the admin occurring in the recently released 5.2 version of WordPress.
1.2.0 (27 February 2019):
- Added a new setting to the “Lightbox” metabox called “On click” to be able to specify the behaviour when the lightbox is clicked, either close it or show the next image.
- Added a new setting to the “Lightbox” metabox called “Device” to be able to specify the type of devices that the lightbox is enabled for: “All”, “Computer” or “Mobile”.
-
Added a new metabox called “Scroll” with the following settings:
- “Scroll to image”: If the page should scroll to the image if it is not in view on the page when it is opened.
- “Device”: The devices for which the page should scroll to the image: “All”, “Computer” or “Mobile”.
- “Time”: The time (in ms) of the scrolling animation.
- Fixed a bug that was causing the “Quick slide” effect not to be set properly.
1.1.1 (03 January 2019):
- Fixed an issue that was causing the lightbox image not to display properly on Bootstrap pages.
1.1 (05 April 2018):
-
Added lightbox functionality which can be enabled so that images open in a bigger view when clicked.
There are 7 new settings available, related to the lightbox:- Lightbox enabled: If the lightbox functionality should be enabled.
- Description enabled: If the lightbox should display the image description text.
- Arrows enabled: If the lightbox should have the prev and next navigation arrows.
- Hide description: If the lightbox should have the description text hidden by default and shown on mouseover.
- Hide controls: If the lightbox should have the controls (close button and navigation arrows) hidden by default and shown on mouseover.
- Controls color: The color of the lightbox controls (close button and navigation arrows).
- Lightbox animate: The animation parameters of the lightbox effects.
- Added support for autoplay. A new setting is available called “Autoplay” which can be set to the image display time (in ms) or to 0 to disable it.
-
Added support for image links. Links can now be added to images to be opened when they are clicked.
A new setting is also available called “Link target” to specify if the image link should be opened in a “New page” or in the “Same page”. - Added 2 new settings called “Inside arrow color” and “Outside arrow color” to be able to control which of the default arrow versions are used in each case, either “White” or “Black”.
-
Added 5 new methods that can be called on the front-end through the JS code:
- open: Opens an image based on the order number supplied.
- next: Opens the next image of the gallery.
- prev: Opens the previous image of the gallery.
- startAutoplay: Starts the gallery autoplay.
- stopAutoplay: Stops the gallery autoplay.
- Made an improvement to the admin JS files so that errors from unrelated JS files no longer sometimes stop them from being run properly.
- Fixed an issue that was causing not all created galleries to show sometimes in the shortcode insert modal.
- Fixed an issue that was causing not all created galleries to show sometimes in the widget dropdown.
- Fixed an issue that was causing the right navigation arrow not to be positioned properly when the image description was on the side and the arrows on the inside.
- A series of other small changes and improvements.
1.0 (27 December 2017):
- Launched.






Reviews
There are no reviews yet.