Description
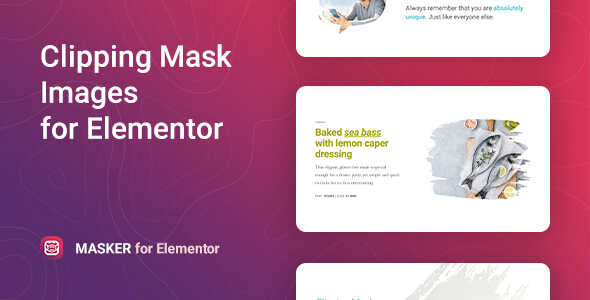
Give your images a new shape using the Masker widget. With this simple and fun Elementor widget, you can add any clipping mask for your images to get a unique and attractive element to your website. It also allows you to apply a mask to a specific part of the selected image.
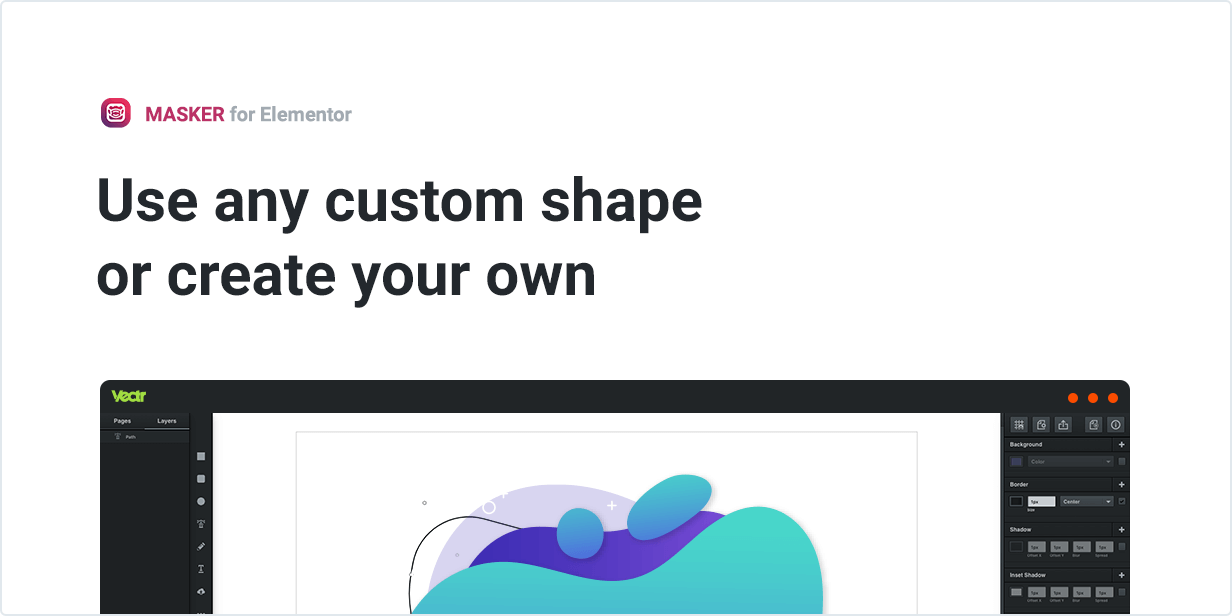
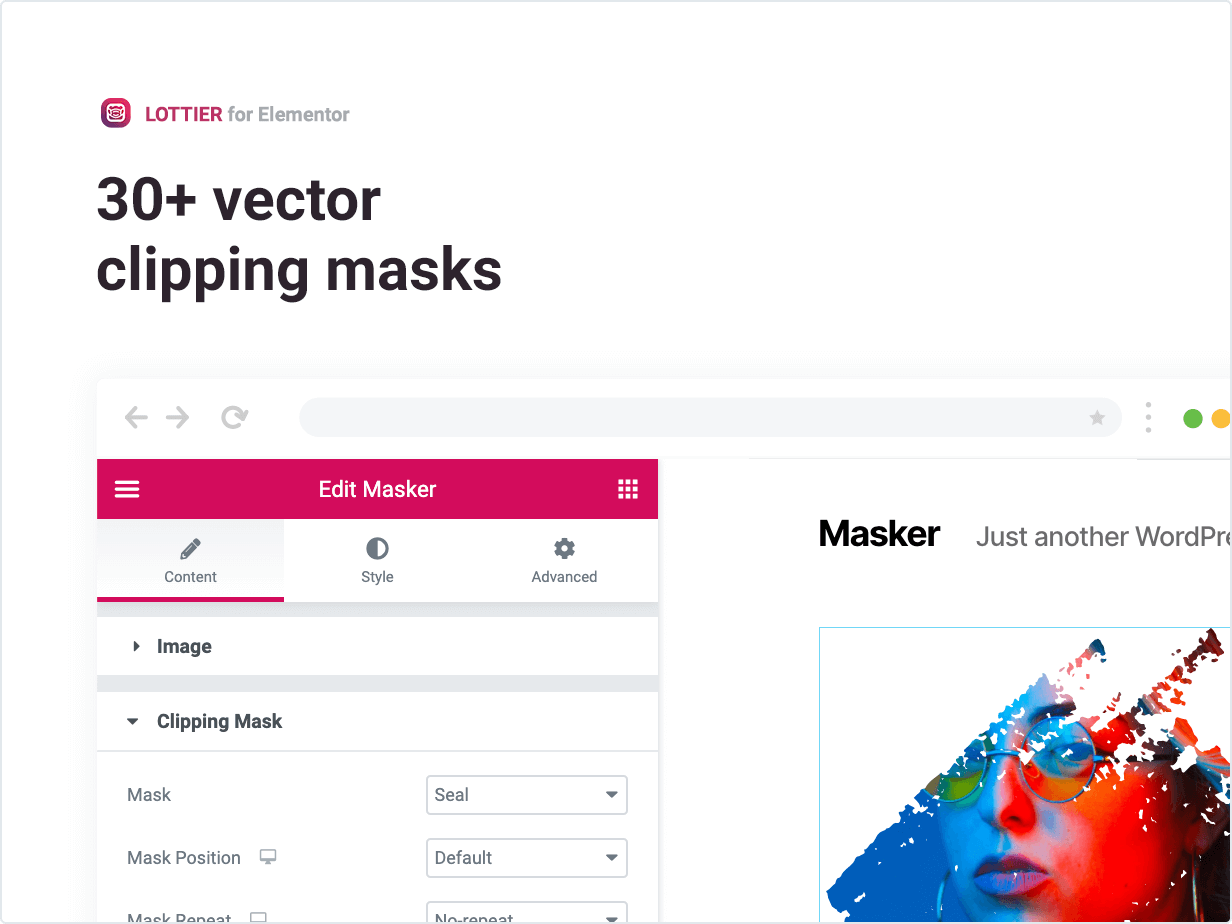
The plugin comes with 30+ preset image masks that can be applied fast and easily. You can even use a custom shape in SVG format. The Masker widget is an interesting solution for your design that does not require additional coding or CSS knowledge and offers your visitors something new.
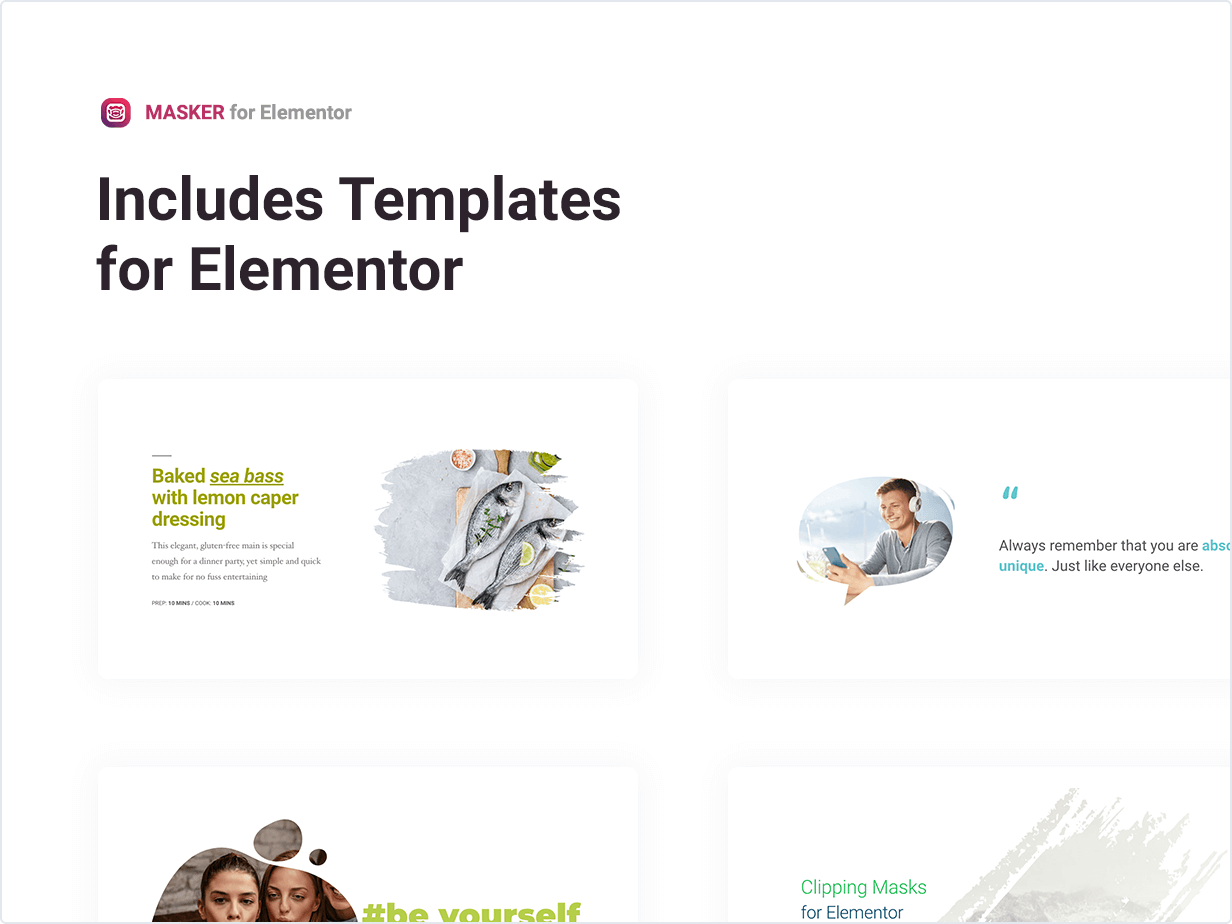
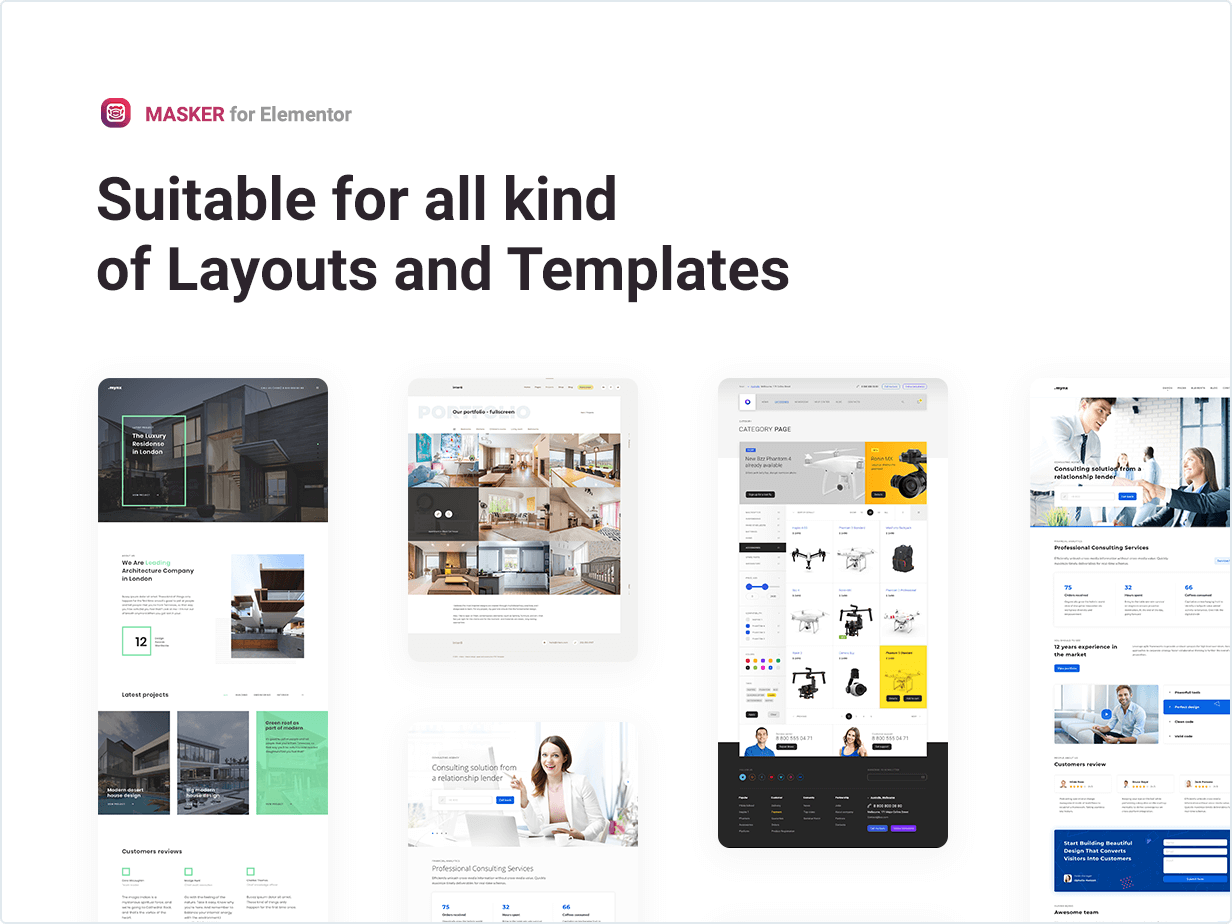
To better understand the capabilities of the widget, we included 5 templates in the package. These are just some examples that can inspire you to create your style. It provides you a quick start in a few clicks.








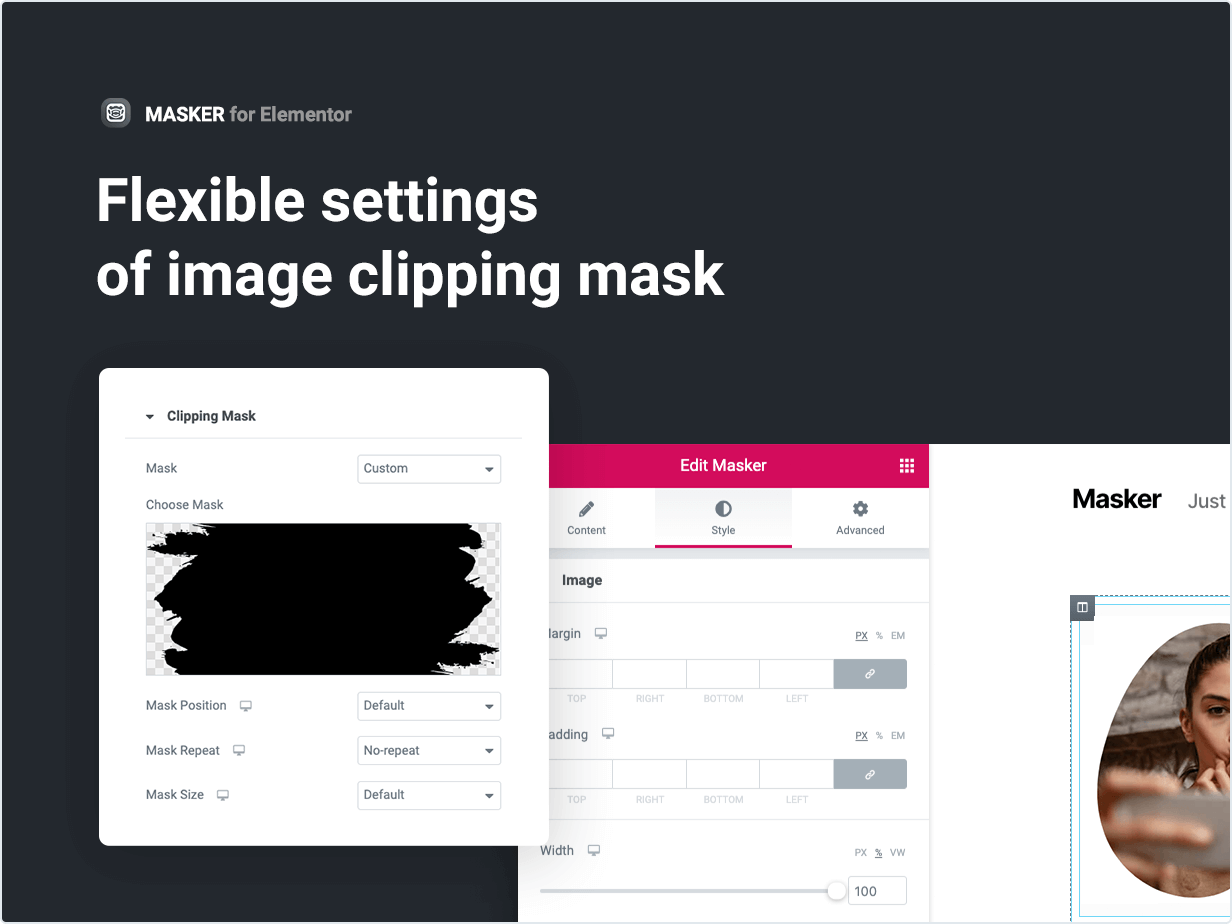
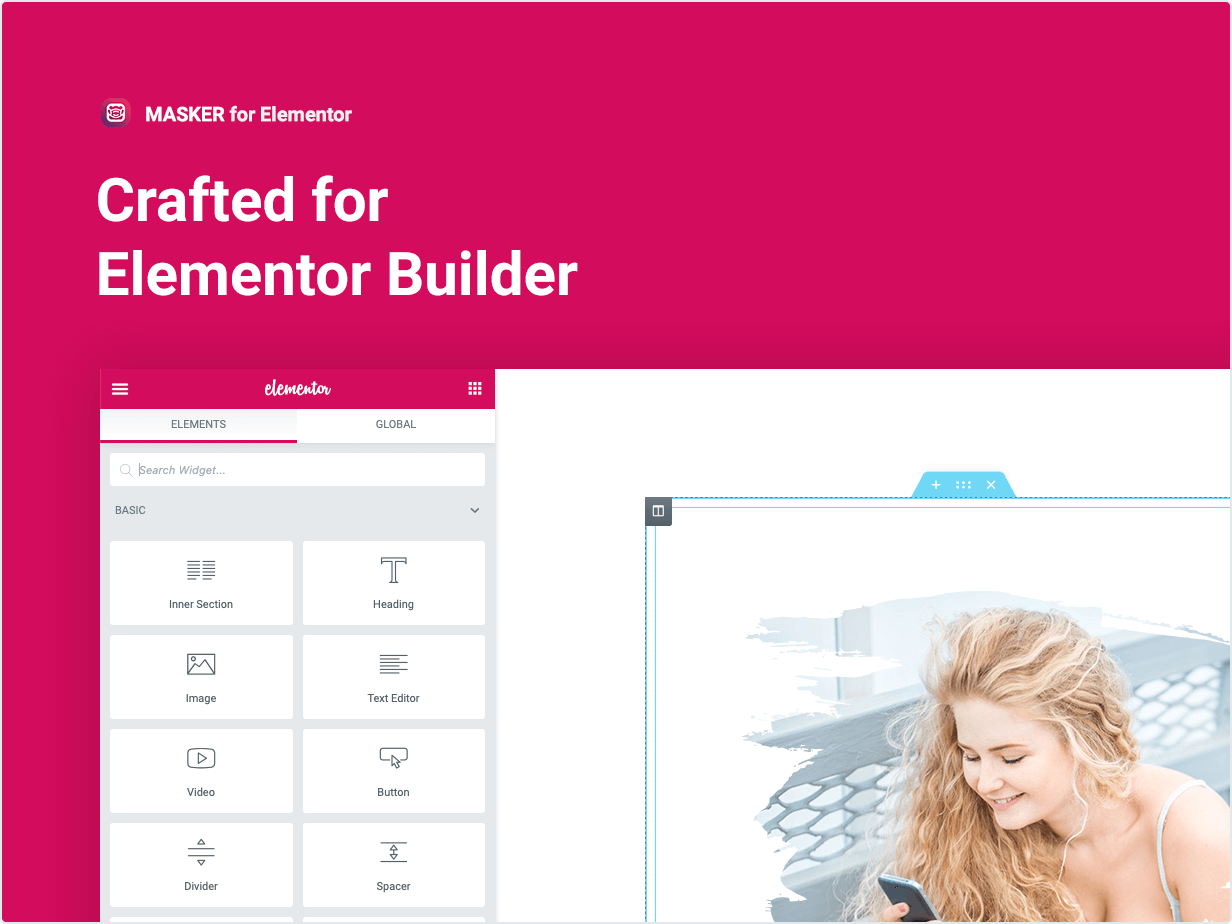
The Masker has straightforward settings. You can select images using the media library or image URL and manage its position, size, and other options for different devices. The Clipping Mask tab offers different shape options to fit your needs. The flexible style settings allow you to change the colors, fonts, background, gradient, paddings, and margins for elements. All this can be configured directly from the Elementor’s interface and does not require additional code knowledge.
Masker for Elementor is exceptionally compatible with all modern browsers. It does not matter which browser users view your site: Chrome, Firefox, Opera, Safari, or Edge. Everything will look great on all devices and in all browsers.
Features of the Masker widget for Elementor
- Perfect for Elementor 2.5 and higher
- 30+ Preset mask images
- Adding custom SVG mask images
- 5 Masker templates included
- Custom image width and height
- Customizable fonts, colors, borders, backgrounds, gradient, etc.
- Media library or image URL as the source
- Flexible Clipping Mask settings
- Responsiveness settings
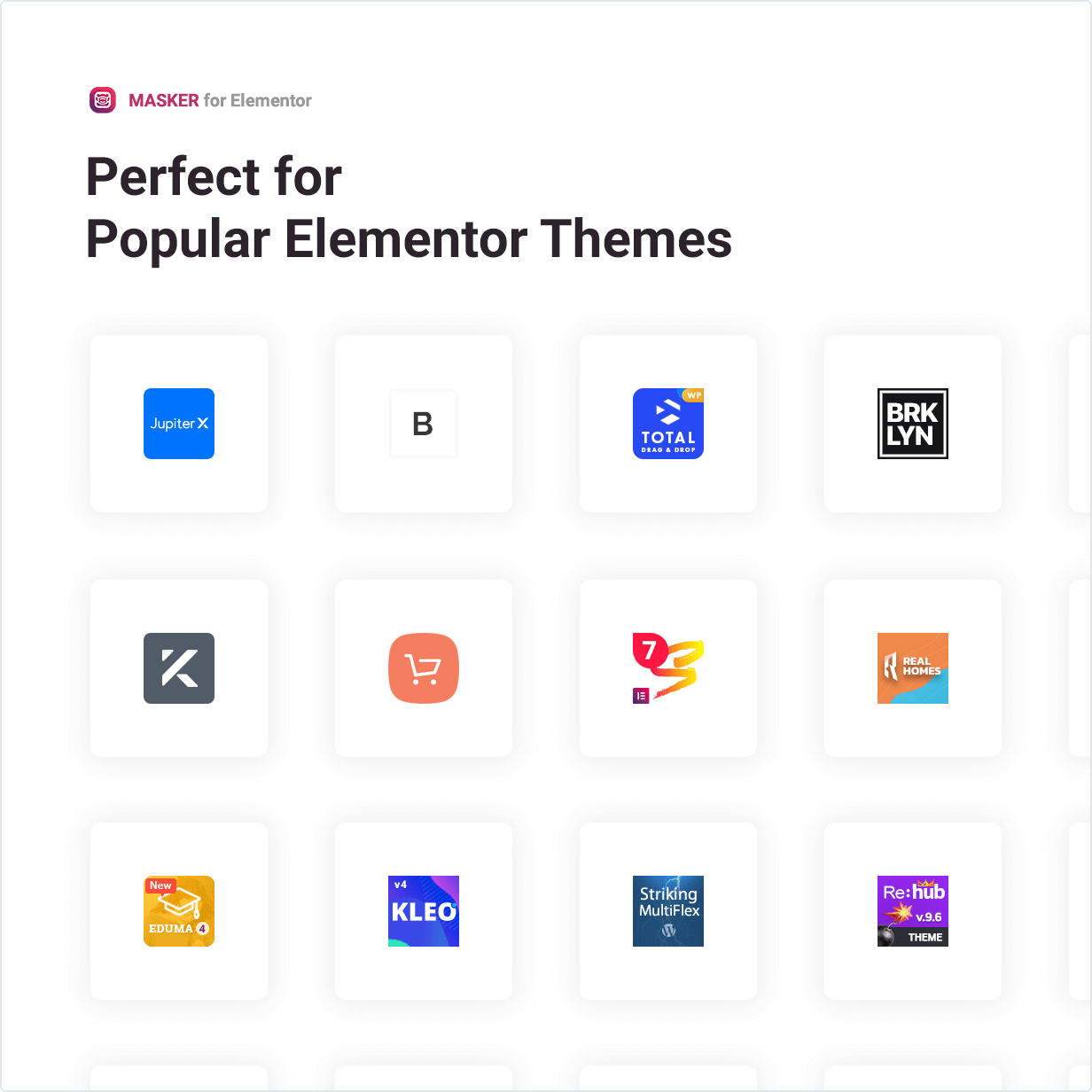
- Works well with all WordPress themes built on Elementor
- Totally Seo Friendly
- Included pot file for quick translation on any language
- Perfect for RTL direction
- Fast and smooth installing
- Tested and compatible up to WordPress 5+
- Lightweight and Fast
- All major browsers supported Chrome, Firefox, Safari, Opera, and Edge
- Easy to use and customize with modern User Interface
- Installation Guide and detailed Users Manual
- Six months Included Support for CodeCanyon buyers
The plugin installation takes only a few seconds. Also, you do not need to make any additional settings. The plugin is ready to work immediately after installation – you only need to install and activate it in WordPress. Read more about capabilities and settings in the Online Documentation.
Changelog
1.1.1 – 26 December 2020 Improved custom positions controls
1.1.0 – 2 December 2020 Fixed custom image position in responsive mode Fixed custom mask position in responsive mode
1.0.2 – 28 August 2020 Improved plugin performance in the admin area
1.0.1 – 18 July 2020 Fixed plugin update and activation issues
1.0.0 – 20 April 2020 Initial releaseSource






Reviews
There are no reviews yet.