Description
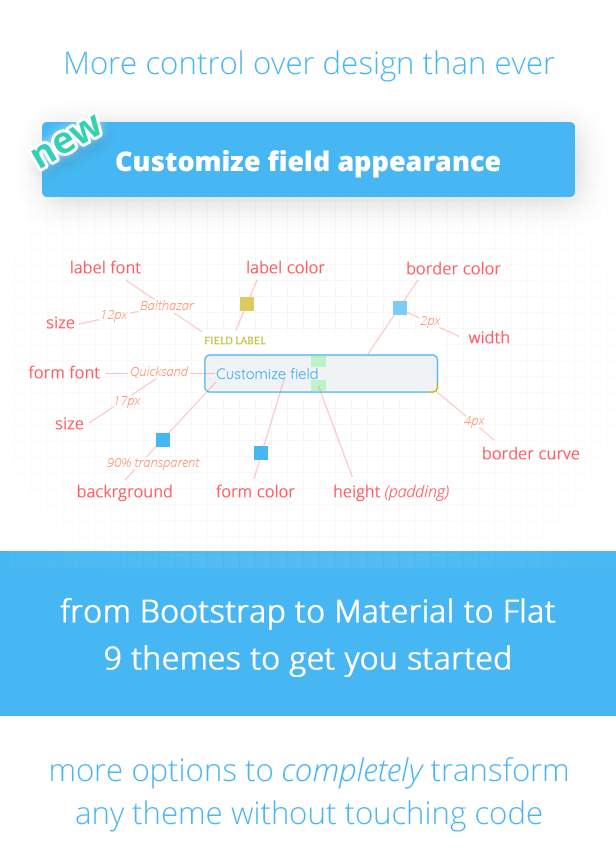
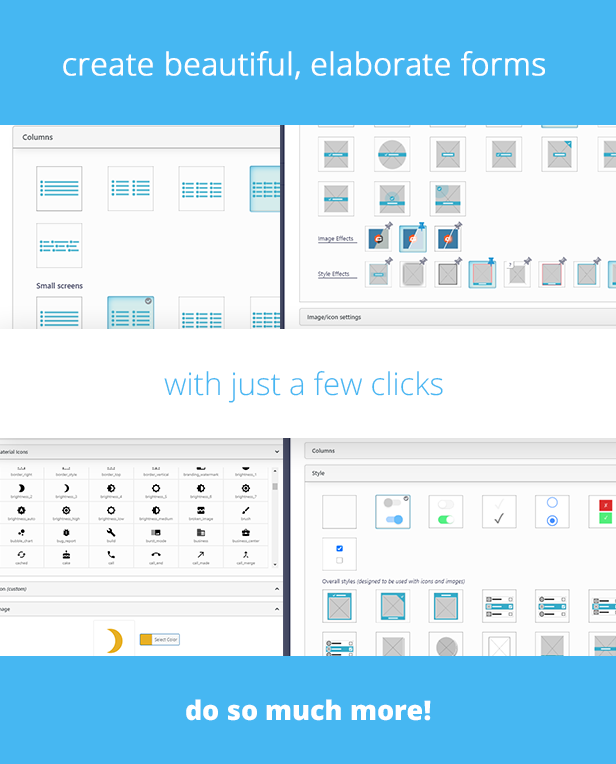
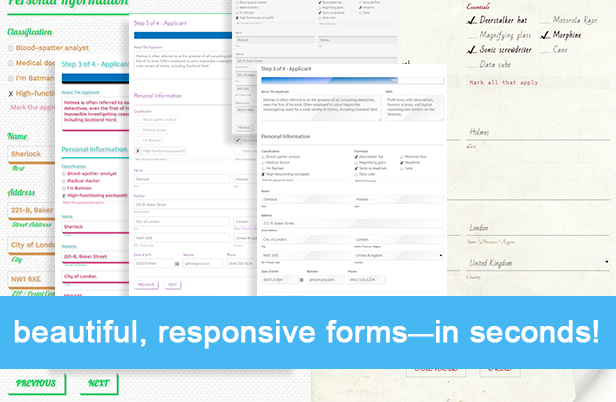
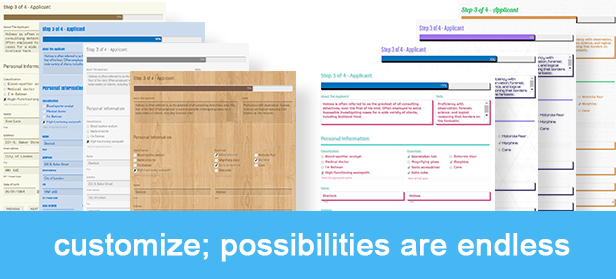
Designing Gravity Forms is… easy as 1, 2, 3!


Looking for icons? We got icons!
From Font Awesome to Material Icons, easily add icons beside/inside, before/after your fields, with different styles and colors of your choosing. Your form… your rules! Use icons with fields, or use them in Checkbox choices or Radio field choices. Simple to add and easy to search. People who’re not wizards can also add icons to their forms now.
![]()
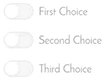
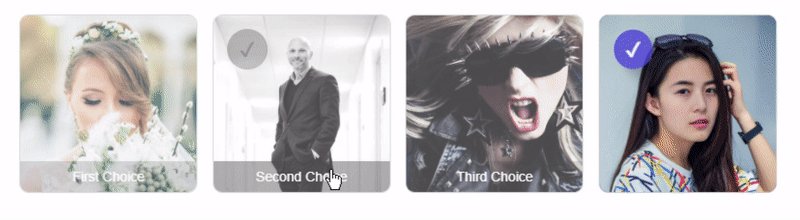
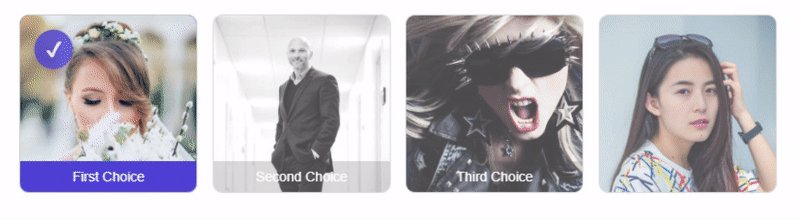
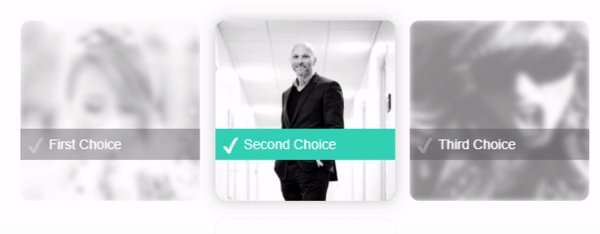
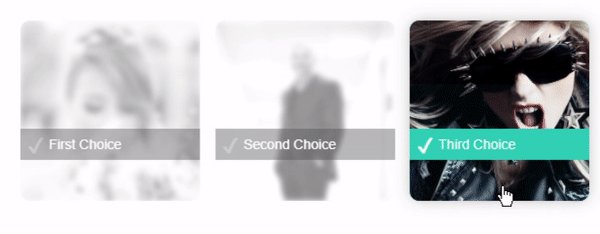
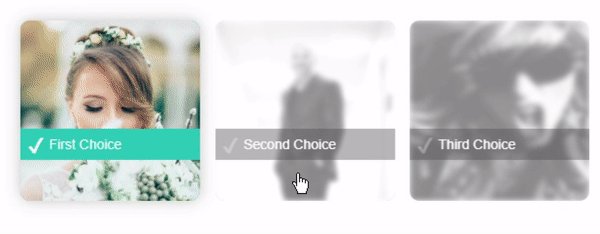
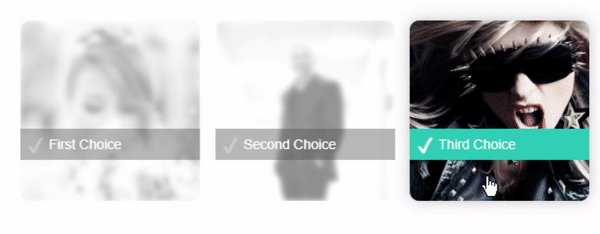
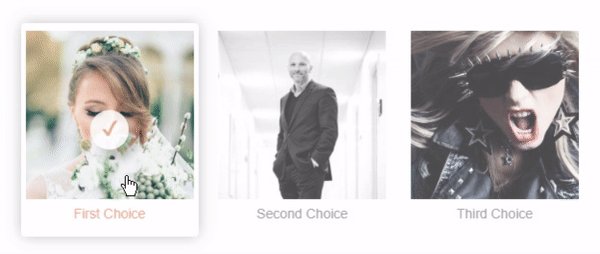
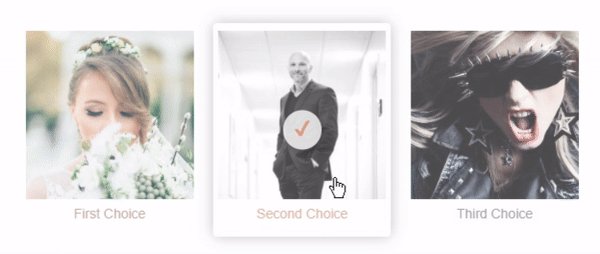
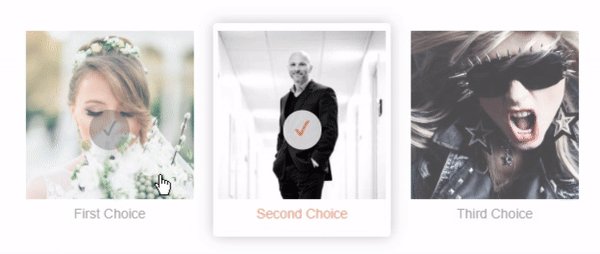
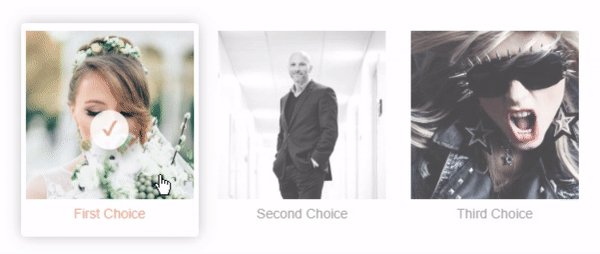
Bring your checkbox and radio fields to life












For Non-designers/Non-developers
Our designers have worked hard, so you don’t have to. Get professionally finished forms without learning to be an expert in design theory. Your customizations will adapt to the best designing practices that we have included in the styles with adaption in mind.

Features
- Simple to use. Seamless integration with Gravity Forms and your theme. This is a native Gravity Forms add-on and not a plugin that forces itself on top of Gravity Forms from the outside.
- Easily create form layouts with STYLES SELECTOR: Easy to use GUI based style selector for all fields, create and change layout from within the form edit page.
- Create complex form layouts let the plugin handle all devices.
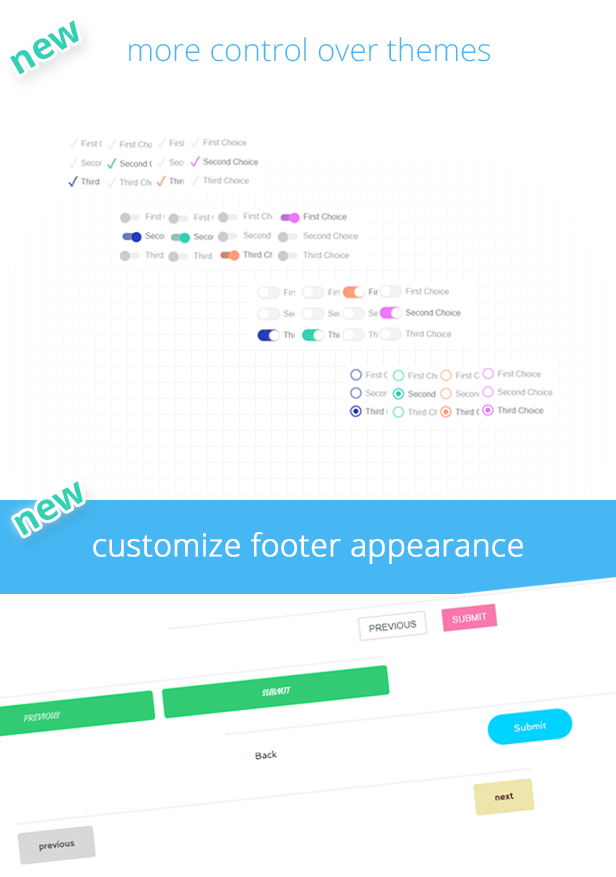
- NEW STYLES: Introduces more styles for creating form layout. We’ve packed several practical layouting options beyond the ones included with Gravity Forms.
- Responsive form styles designed with modern screen sizes and UX requirements in mind, with a mobile first approach.
- Hierarchical CSS structure. Easily and quickly customize your CSS without breaking everything around an element. Adapts to your theme using inheritance based, non-absolute CSS techniques.
- RTL support
- Light weight. No big-fat files. Smaller and efficient styles make the CSS load fast.
- Compatible with Gravity Forms Ready classes. If you’ve used it on your forms already, you can use it alongside the plugin and not worry about redesigning from scratch. If anything, you only get more options to style… way more options!
- No need to hack Gravity Forms with special shortcodes. Just use as regular.
- Use multiple themes on the same page.
- Compatible with Gravity Forms widgets.
- 9 built-in visually unique themes included for forms with easy customization settings. From Bootstrap, to Material to Flat style forms and many more.
- Inherit Form Styles from your WordPress theme, and customize them.
- Floating Labels for Material form styles
- Customize each theme separately.
- Theme customization options for fields:
- Font (over 300+ Google fonts)
- Font size
- Font style
- Color
- Field spacing (below)
- Icon color
- Border color, width, style
- Field background color
- Active field background color
- Active field border color
- Automatic placeholder color calculation based on field color
- Theme options for field labels
- Font (over 300+ Google fonts)
- Font size
- Font style
- Color
- Theme options for background:
- Default (use the default background color or image with the theme)
- None / Transparent
- Color (with transparency option)
- Image
- Theme options for buttons
- Customize text color
- Customize background color
- Customize border
- Customize hover styles
- Customize main button separately
- Easily write enable/disable your Custom CSS in one place.
- Write simpler and faster CSS for Gravity Forms.
- Complete overhaul of the Gravity Forms Styles for modern needs. The new Styles are lighter, non-repeating and written hierarchically to be most efficient and easy to override, if need be.
- Ability to hide labels for fields. Useful when you want to use placeholders only.
- Customize validation message for your form; ability to use HTML within the validation message.
- Validation Message Popup: show validation message in a CSS popup; automatically scroll to the first field with error.
- Add icons to fields, choose a style to show the icons; ability to show icons before or after the field.
- Add icons to choices (checkbox or radio fields), choose a style to show the icons; ability to show icons before or after the label text.
- Use a different color for each time you use an icon.
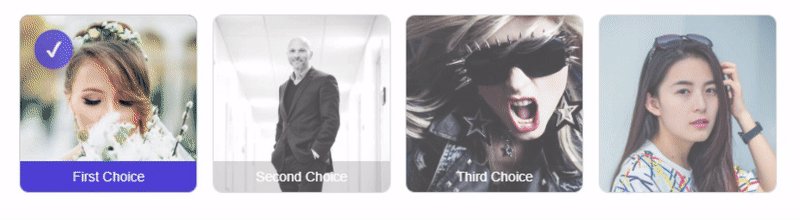
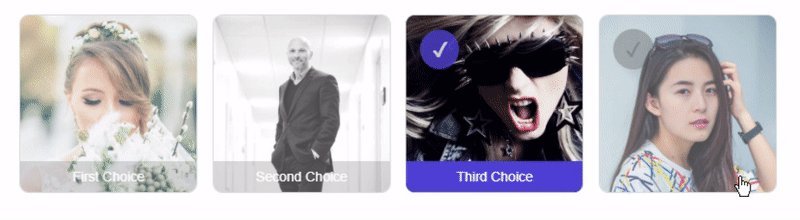
- Add images to radio and checkbox choices.
- Customize form button colors
- Developed by seasoned designers. This plugin utilizes best practices for UIUX design with focus on the ease of use best practices for coding, resource utilization, browser friendliness, and speed were the focus during planning and development.
- Compatible with Multi-Page forms.
IMPORTANT: This is an Add-on for Gravity Forms. You must have Gravity Forms (preferably latest version) installed on your website before you can utilize this plugin.
Plugin website and support
Source





Reviews
There are no reviews yet.